
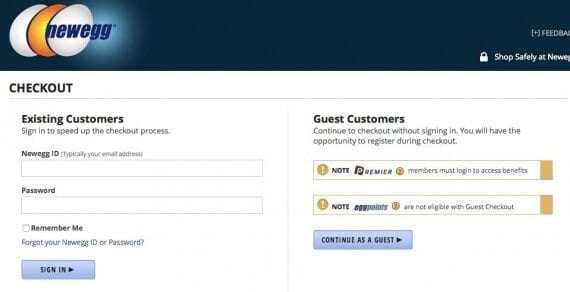
Blind and low-imaginative and prescient customers, in addition to these with mobility disabilities, depend on their keyboards — not a mouse — to navigate web sites. Online types are keyboard “traps” once they don’t permit a consumer to tab via it with out finishing a subject. That shouldn’t be the case with Newegg’s checkout type, which correctly permits customers to tab via it, and finally return to the browser bar, with out finishing a subject.
At most of the net improvement conferences I attend, there’s a speak on learn how to use an built-in improvement surroundings to assist in programming. The speaker will virtually invariably point out a couple of of his favourite keyboard shortcuts inside that surroundings for performing his most incessantly used actions. Programmers are massive followers of utilizing the keyboard as an alternative of regularly shifting between the keyboard and mouse.
And but a big proportion of internet sites make it troublesome and even unimaginable for customers to carry out some actions with out utilizing a mouse or different pointer gadget. This curious relationship between utilizing the keyboard and creating for the keyboard has all the time appeared imbalanced to me.
To be truthful, navigating the Internet with a keyboard could be very totally different from utilizing a keyboard shortcut to carry out a posh process.
The keyboard shortcuts that folks use with most desktop software are mixtures of two to 4 keys that immediately activate menu actions buried someplace in this system’s choices.
Navigating a website with the keyboard primarily requires just a few keys, however they’re used continually. These keys are most elementary to utilizing a website: TAB, SHIFT+TAB, SPACE, ENTER, and the left, proper, up, and down arrow keys.
In complicated net purposes, like Google Docs, extra complicated keyboard shortcuts are widespread. But for an common ecommerce website — the place the priorities are getting the consumer to discover a web page, study a product, after which undergo the acquisition course of — these keys are often all you want. These are the keys which might be natively outlined by browsers for the operation of net pages.
Why Navigate with Just a Keyboard?
The main teams of people that might be depending on a keyboard embrace blind or low-imaginative and prescient customers with a display reader or display magnifier and other people with mobility disabilities that impair high-quality motor management, akin to a number of sclerosis or Parkinson’s illness. These teams will not be one hundred pc depending on the keyboard; nevertheless it’s extra more likely to be their main software for interacting with their pc.
How to Navigate with a Keyboard
Navigating with a keyboard could be very totally different than navigating with a mouse. When you employ your pc with a mouse, you’re directing your actions. You transfer the mouse; comply with the seen cursor till it lands the place you need it; then you definitely interact the motion you needed by clicking the mouse.
You’re given plenty of cues about what you’re doing, as a result of you possibly can see the mouse cursor transfer, and the mouse cursor itself will change form when it lands on one thing that’s clickable. You’re not completely depending on the website to verify the place you’re on the web page or whether or not what you’ve discovered is clickable.
When you navigate utilizing the keyboard, your actions are directed by the web site. Navigating by way of an internet site with a keyboard makes use of the TAB key to maneuver ahead and the SHIFT+TAB mixture to maneuver backwards. These keys transfer you solely between parts of the web page which are focusable. Focusable parts are hyperlinks, enter fields, and buttons.
As you navigate, you’ll leap between the focusable parts of the web page within the order that they seem within the supply code for the doc — and this may increasingly not match the visible order of the web page.
The end result for keyboard customers is a substantial lack of cues to assist navigate the location. When they press the TAB key, they don’t have any means of understanding prematurely the place it is going to land. They can guess, however will solely discover out for positive as soon as they’ve completed it.
But they could not even know that then.
Many web sites, sadly, outline types that disable :FOCUS types for parts of the web page. By default, any focusable merchandise on a web page ought to, ideally, change look in a transparent and apparent approach when it receives focus. This permits customers to shortly find their new spot on the web page. If this doesn’t occur, then they’ve little probability to successfully use that website.
Avoiding Keyboard Traps
When utilizing the keyboard to navigate across the website, the essential assumption is that TAB takes you ahead — to the subsequent focusable merchandise — and that SHIFT+TAB takes you backwards. That’s what ought to all the time occur.
When that doesn’t occur, it’s a serious accessibility drawback. In the world of net accessibility, it’s referred to as a keyboard lure. There are a couple of widespread situations that may trigger this, based mostly on some problematic assumptions about how your website is getting used.
Flash purposes was a serious supply of keyboard traps, however since these have gotten more and more uncommon, I gained’t tackle the difficulty right here. Today, the most typical supply of keyboard traps is type validation.
Client-aspect type validation is, in precept, a great factor. It lets you give customers immediate suggestions in the event that they’re leaving a type subject however haven’t crammed within the knowledge required correctly. But that’s all it ought to do: give notification. If it forces customers again into the unfinished subject, stopping them from shifting on the subsequent subject, you’ve probably received a keyboard lure.
You don’t know why someone is shifting by means of your type. With keyboard navigation, it might be simply because they should navigate by means of it to get to the shape they really need to fill out. It could possibly be that they’re exploring the shape to seek out out what info they should present. Maybe they’re truly finishing the shape, however they don’t have that particular piece of data but. That shouldn’t forestall them from finishing different fields.
Yes, these fields are required. But there’s nothing a few required area that mandates it’s accomplished so as.
Links and Forms
Links and varieties are the place the opposite keys come into play. The area bar is used to both activate a hyperlink or press a button. The enter secret is used to press a button. Arrow keys are used to navigate between choices in a choose dropdown or navigate the totally different decisions in a gaggle of checkboxes or radio buttons.
But these keys are solely mapped to “actual” hyperlinks and buttons. Are you utilizing JavaScript to make a DIV factor clickable? That’s not an actual button. The keyboard can’t get to it utilizing the tab key and may’t activate it utilizing the enter key.
You have two choices: You can both add extra JavaScript to be sure that your pretend button is focusable and might be operated utilizing each the spacebar and the enter key, identical to an actual button, or you’ll be able to simply use a button component, and routinely achieve all the accessibility benefits of utilizing semantic HTML.
Testing Your Site for Accessibility
Keyboard accessibility is straightforward to check. It doesn’t require any particular know-how — only a browser and a keyboard. Go to your web site. Start by putting your cursor within the tackle bar of the browser. Then begin urgent TAB. Can you inform the place you’re? Can you get to each hyperlink and activate each button?
If you have been keyboard dependent, might you make a purchase order by yourself ecommerce website?



