The complete beginner’s guide to Schema.org markup
Do you already know easy methods to converse ‘search engine’? If there ever was a common language for speaking with search engines, Schema.org might be it.
What is Schema.org, you ask? Before I reply that query, first I want to elucidate what structured knowledge is. In its easiest sense, structured knowledge is info formatted in a means that may be universally understood. For webpages, this implies search engines are extra simply capable of inform what a web page is about, and the totally different parts it incorporates, permitting them to return extra helpful outcomes to searchers.
Schema.org, then, is a markup vocabulary for structured knowledge developed by Google, Microsoft, Yahoo and Yandex, with the aim of making a structured knowledge markup that each one search engines can perceive. It takes the type of code which you could add to your webpage to outline what the totally different parts – like dates, photographs, opening hours or evaluations – all imply.
Without structured knowledge, a webpage is actually all info with no context; including structured knowledge provides it that context. This allows serps like Google to tug out the related elements of a webpage within the type of wealthy snippets and wealthy knowledge, making the outcomes web page extra informative and growing click on-by means of fee.
 Rich knowledge like star scores in search outcomes are made attainable through the use of structured knowledge
Rich knowledge like star scores in search outcomes are made attainable through the use of structured knowledge
In spite of this, solely a tiny fraction of internet sites truly use it. A research by Searchmetrics in 2014 discovered that simply zero.O% of internet sites have been utilizing Schema.org vocabulary to mark up their webpages, and the quantity has barely gone up since then.
So should you’re a website proprietor or developer who’d wish to get began utilizing Schema.org markup, however aren’t positive how, then learn on! As a newcomer to Schema.org myself, hopefully I can clarify it in a means that is sensible to fellow newbies.
How does Schema.org work?
Schema.org marks up the person parts of a webpage, like footage or names, with particular code that tells a search engine precisely what that web page aspect is. The approach that is finished will depend on the kind of structured knowledge markup you select to make use of in your webpages.
The full record of issues which you could mark up with Schema may be discovered right here. Although it appears in depth, it doesn’t by any means cowl all the things that you simply may need to function on a webpage, so there might be some issues that the vocabulary simply doesn’t exist for but. But the vocabulary is all the time being up to date and expanded, and when you’re formidable, you’ll be able to even add an extension of your personal.
Marking up your webpages with structured knowledge signifies that a search engine can ‘learn’ them extra simply and perceive what the content material refers to. For instance, in the event you had a web page about Avatar, the James Cameron movie, you’ll be able to mark it up with the ‘film’ merchandise sort to let the search engine realize it’s a web page a few movie and never a kind of on-line profile image, or an incarnation of a Hindu deity.
![]()
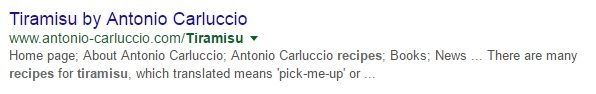
As I talked about above, Google’s ‘wealthy snippets’ and other forms of wealthy knowledge that seem in search outcomes, like pictures and recipes, are made attainable by way of structured knowledge markup like Schema.org. So utilizing it has the potential to make your pages rather more engaging and fascinating in search, growing click on-by means of and thus visitors from natural search.
Schema.org markup is the distinction between your search outcome wanting like this good, informative end result with a gorgeous image and a star score:

And this a lot much less engaging outcome with a randomly generated extract:
 Which of those outcomes would you slightly click on on?
Which of those outcomes would you slightly click on on?
The Searchmetrics research that I talked about earlier additionally pointed to a basic rating improve of 4 positions for pages utilizing Schema.org markup, however it’s possible that that is correlation, not causation. As Searchmetrics put it, site owners utilizing Schema.org are typically “one step forward of the competitors” in numerous respects, which all add as much as a rating improve.
In different phrases: sensible site owners mark up their web sites with Schema.org.
In this information I’m going to take a look at tips on how to use three varieties of markup with Schema: microdata, RDFa and JSON-LD. Each has its benefits and drawbacks, and it’s actually a matter of selection as to which one you implement.
Jump to:
How to mark up your pages utilizing Microdata
How to mark up your pages utilizing RDFa
How to mark up your pages utilizing JSON-LD
How do I begin marking up my webpages?
How to mark up your pages utilizing Microdata
Microdata is a set of tags, launched with HTML5, which is aimed toward offering an easier method of annotating HTML parts with machine-readable tags.
Microdata is a reasonably straightforward-to-use markup, and good for newbies. The downsides are that you must mark up every particular person merchandise inside the physique of the webpage – which may get messy – versus a markup like JSON-LD, the place you possibly can confine a lot of the code to the header.
Before you start, you first have to work out what ‘merchandise sort’ your webpage content material could be outlined as. Is it a recipe? A assessment? A piece of music, or an occasion? This will decide what you tag it up as.
Let’s say that you’ve a website for a restaurant referred to as Noodle Paradise. The website home page may look one thing like this:
<div>
<h1>Noodle Paradise</h1>
<h2>The greatest noodles in all of London!</h2>
<p>Address:</p>
<p>260 Elephant Road</p>
<p>London, UK</p>
<p>Tel: 01234 567890</p>
<p><a href="http://www.noodleparadise.com/menu">Click right here to view our tasty vary of dishes!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 12pm - N:30pm</p>
<p>Sun: 1pm - 8pm</p>
</div>
First, you need to determine the part of the webpage which is concerning the restaurant. For us that’s every part between the 2 <div> tags. So on the prime we add in:
<div itemscope>
By including the itemscope tag, we’re specifying that the HTML contained within the <div>…</div> block is referring to a specific merchandise. But which merchandise? Next, we want to make use of the itemtype attribute to specify the kind of merchandise our web page is about – i.e., a restaurant.
<div itemscope itemtype="http://schema.org/restaurant">
Item varieties are given as URLs, on this case http://schema.org/restaurant. If your web page was a few movie as an alternative, you may use the URL http://schema.org/film. You can browse the complete listing of merchandise varieties plus extensions to seek out the precise entity you’re in search of, although like I stated earlier than, not every little thing is roofed.
Back to our restaurant web page, subsequent we need to tag which a part of the webpage has the identify of the restaurant – in between our <h1> tags. This requires an itemprop tag, which as you may guess, labels the properties of an merchandise.
<h1 itemprop="identify">Noodle Paradise</h1>
We can go forward and tag the remainder of our web page up this manner. When tagging merchandise properties, you don’t have to tag the entire line, simply the bit the property is definitely referring to. So in case you have a line saying Phone quantity: 01234 567890, you solely have to put the tags across the quantity itself.
<h2 itemprop="description">The greatest noodles in all of London!</h2>
<p>Address:</p>
<span itemprop="handle" itemscope itemtype="http://schema.org/PostalAddress">
<p itemprop="streetAddress">260 Elephant Road</p>
<p itemprop="addressLocality">London, UK</p></span>
<p>Tel: <span itemprop="phone">01234 567890</span></p>
<p><a itemprop="menu" href="http://www.noodleparadise.com/menu">Click right here to view our tasty vary of dishes!</a></p>
<p>We’re open:</p>
<p itemprop="openingHours">Mon-Sat 12pm - N:30pm</p>
<p itemprop="openingHours">Sun: 1pm - 8pm</p>
</div>
If this all seems to be difficult, don’t panic – each particular person web page on Schema.org for various merchandise varieties has examples for how you can use them, so you possibly can see the code in motion.
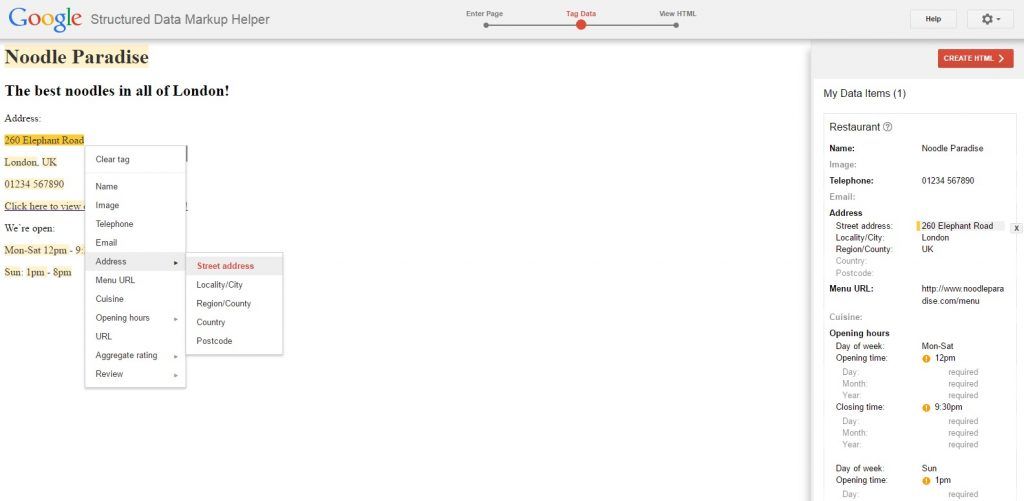
You can even use Google’s Structured Data Markup Helper for simpler tagging of your webpages. To use it, simply choose your merchandise sort, paste within the URL of your web page or the content material you need to mark up, after which spotlight to tag the totally different parts. It is usually a bit restrictive, although (for instance, choosing the ‘restaurant’ sort gained’t provide the choice to mark up an outline), so relying on what you need to tag, you may nonetheless want so as to add a few of it manually.

And if you wish to check how nicely your markup works, Google has a Structured Data Testing Tool which can monitor down the errors in your accomplished webpage.
How to mark up your pages utilizing RDFa
RDFa stands for Resource Description Framework in Attributes, and is an extension to HTML5 designed that will help you mark up structured knowledge. It is a W3C Recommendation – that’s to say an internet normal – and can be utilized to mix a number of structured knowledge vocabularies, if you wish to add structured knowledge that goes past what you are able to do with Schema.org.
If you already know methods to use Microdata markup with Schema.org, then RDFa actually isn’t that totally different. Like microdata, the tags combine with the prevailing HTML within the physique of your content material. Let’s use a easy restaurant web site for instance.
The unique HTML for our restaurant homepage may seem like this:
<div>
<h1>Noodle Paradise</h1>
<h2>The greatest noodles in all of London!</h2>
<p>Address:</p>
<p>260 Elephant Road</p>
<p>London, UK</p>
<p>Tel: 01234 567890</p>
<p><a href="http://www.noodleparadise.com/menu">Click right here to view our tasty vary of dishes!</a></p>
<p>We’re open:</p>
<p>Mon-Sat 12pm - N:30pm</p>
<p>Sun: 1pm - 8pm</p>
</div>
First off, we need to specify that the vocabulary we’re utilizing is Schema.org and that the webpage is referring to a restaurant. You can navigate to the Restaurant web page on Schema.org to learn how to tag totally different parts – the examples on the backside will present you how you can use them in apply. Just click on the RDFa tab to see examples for RDFa format.
We want to make use of the tag vocab along with the URL http://schema.org/ to specify the vocabulary for our markup. The web page sort is outlined by the typeof tag; in contrast to with Microdata, varieties are indicated with one or two phrases as an alternative of with URLs.
<div vocab="http://schema.org/" typeof="Restaurant">
We’ve now informed the search engine that this can be a web page a few restaurant, however not what the remainder of the web page parts are referring to. We now need to outline these as properties, utilizing the property attribute. For instance, we might tag our restaurant’s identify utilizing the identify tag, like so:
<h1 property="identify">Noodle Paradise</h1>
The typeof attribute may also be used once you need to outline a property additional; for instance, you’ll be able to additional outline the tackle property with the sort PostalAddress, like this:
<div property="handle" typeof="PostalAddress">
Typeof is roughly equal to itemtype in Microdata, whereas property is equal to the itemprop attribute. You can verify the lists and examples on Schema.org to see which sorts of parts are outlined as varieties, and that are outlined as properties. For our restaurant homepage, we might tag the remainder of the web page up like this:
<h2 property="description">The greatest noodles in all of London!</h2>
<p>Address:</p>
<div property="handle" typeof="PostalAddress">
<p property="streetAddress">260 Elephant Road</p>
<p property="addressLocality">London, UK</p>
</div>
<p>Tel: <span property="phone">01234 567890</span></p>
<p><a property="menu" href="http://www.noodleparadise.com/menu">Click right here to view our tasty vary of dishes!</a></p>
<p>We’re open:</p>
<p property="openingHours">Mon-Sat 12pm - N:30pm</p>
<p property="openingHours">Sun: 1pm - 8pm</p>
</div>
To assist together with your markup, each Schema.org web page for a selected merchandise sort or property, like ‘restaurant’, ‘phone’ or ‘opening hours’, has devoted examples to point out you tips on how to use it. You also can use Google’s Structured Data Testing Tool that will help you spot any errors in your code.
Some different assets I discovered helpful when scripting this information are the Schema.org Data Model for RDFa, which explains how the Schema.org use of Microdata maps into RDFa (amongst different issues), and the W3C RDFa Primer. The W3C primer principally focuses on different vocabularies like Dublin Core, however you should use Ctrl-C to seek out the bits that relate to Schema.
How to mark up your pages utilizing JSON-LD
JSON-LD, which stands for JavaScript Object Notation for Linked Data, is a way of encoding linked knowledge (which itself is a technique of publishing structured knowledge) utilizing JSON. It’s a W3C Recommendation – so an internet commonplace – and was added as a advisable format for Schema.org in 2013.
Google was initially hesitant to help JSON-LD as a format for Schema.org markup, preferring builders to make use of inline markup like Microdata or RDFa the place you may extra simply see the place the markup was being utilized to particular person parts. But it has since embraced the format to the purpose the place it recommends builders use JSON-LD to mark up their net pages, which suggests there are many useful assets for JSON-LD on Google Developers.
The benefit of utilizing JSON-LD with Schema.org markup is that it confines a lot of the related code to the web page header, retaining additional tags out of the primary physique of your content material and making the code cleaner and simpler to learn.
JSON-LD notation is contained inside a script block (<script></script>). So to start out off, we might enter this line to point out we’re utilizing JSON-LD format:
<script sort="software/ld+json">
Your JSON-LD code also needs to be contained inside curly brackets, also referred to as curly braces, or it gained’t be parsed by search engines like google and yahoo or utilized to the web page. This is understood in JavaScript as an object construction. So the define of your code will seem like this:
<script sort="software/ld+json">
code goes right here
</script>
Next, it’s essential use context to outline the vocabulary that the info is being linked to – in our case, Schema.org. A comma also needs to go on the finish of every line of code.
“@context”: “http://schema.org”,
As with different kinds of Schema.org format, you subsequent have to outline the kind of content material you’re marking up. This is equal to the itemtype attribute in Microdata, or the typeof attribute in RDFa.
We’ll use a easy restaurant web site as our instance, so our sort of content material can be “Restaurant”:
“@sort”: “Restaurant”,
Next we need to outline the restaurant’s identify and its description. If we have been utilizing an inline markup like Microdata or RDFa to outline these parts, they might must be current on the web site homepage itself. But one other of the neat benefits of JSON-LD is that it lets you outline parts with out them essentially being current on the web page.
“identify”: “Noodle Paradise”,
“description”: “The greatest noodles in all of London!”,
Now we need to outline our restaurant’s tackle. Because the handle goes to have further, extra exact properties that belong to it – like road handle and locality – we’re going to place these properties inside one other set of curly brackets, like so:
“tackle”:
“@sort”: “PostalAddress”,
“addressLocality”: “London, UK”,
“streetAddress”: “260 Elephant Road”,
,
Next, we’ll put within the opening hours. Because we’ve received a few totally different units of opening occasions on our web site – one for Monday to Saturday, and one for Sunday – we’ll put these on separate strains, inside a pair of sq. brackets (also called an array construction).
Our opening hours are Monday to Saturday 12pm to N:30pm, and Sunday 1pm to 8pm. The days of the week are laid out in two-letter mixtures (Mo, Tu, We, Th, Fr, Sa, Su) and occasions ought to all the time be written with the 24-hour clock.
“openingHours”: [
“Mo-Sa 12:00-21:30”
“Su thirteen:00-20:00”
],
Finally we’re going so as to add in a phone quantity, and the menu URL; each fairly simple besides that the telephone quantity must be written as a steady string of numbers with an space code, like so:
“phone”: “+441234567890”
“menu”: “http://www.noodleparadise.com/menu”
And that’s it! Our completed markup ought to seem like this:
<script sort="software/ld+json">
"@context": "http://schema.org",
"@sort": "Restaurant",
"identify": "Noodle Paradise",
"description": "The greatest noodles in all of London!",
"tackle":
"@sort": "PostalAddress",
"addressLocality": "London, UK",
"streetAddress": "260 Elephant Road"
,
"openingHours": [
"Mo-Sa 12:00-21:30",
"Su thirteen:00-20:00"
],
"phone": "+441234567890",
"menu": "http://www.noodleparadise.com/menu"
</script>
As I talked about earlier, Google Developers has some good assets out there for utilizing JSON-LD with Schema.org, together with an Introduction to Structured Data which makes use of JSON-LD as its instance format. I additionally discovered Portent’s JSON-LD Implementation Guide a really helpful level of reference. And you need to use Google’s Structured Data Testing Tool to verify your syntax for errors.
Other makes use of for Schema.org
As nicely as getting used to mark up webpages, Schema.org markup might be added to emails so as to set off Google Now playing cards, add actions and seem in customers’ Search Results – Google Developers has some good assets and tutorials which present you ways to do that.
Pinterest additionally makes use of metadata in codecs like Schema.org and Open Graph to type wealthy pins, which function extra info and provides Pinners a richer expertise, growing engagement. You can learn how to get began with Rich Pins utilizing this information.
