I’ve stated many occasions that retailer pages want a definitive name to motion. I worry, although, that I’ve been remiss in explaining what a CTA is and the significance of its design and placement. On this publish, I’ll take a look at examples of CTAs to find out what works greatest in your on-line retailer.
What Is a Name to Motion?
A name to motion tells consumers what to do. The motion could be something from studying extra a few product to finalizing a purchase order. On a product web page, the CTA would doubtless be the “Add to Cart” button. On a touchdown web page it could possibly be a “Study Extra” or “Customise Yours” button. Ideally, it’s crucial motion you need the consumer to take.

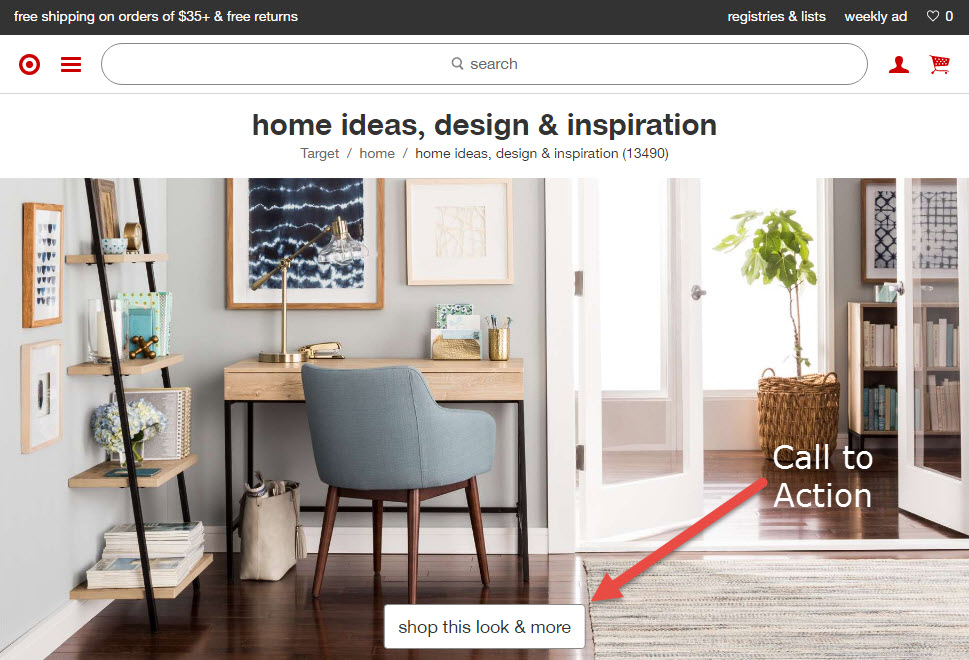
Stellar images and a easy CTA to advertise a selected look or theme works properly for house decor. Supply: Goal.
The CTA isn’t essentially a immediate to buy. It may be used for the gathering of knowledge (resembling encouraging a customer be a part of the e-mail record) or to find out what your viewers needs (by asking questions).
The best way to Use Calls to Motion
CTAs can be utilized to do a number of of the next.
Promote the direct buy of a product. By way of “Add to Cart” or “Checkout Now” buttons.

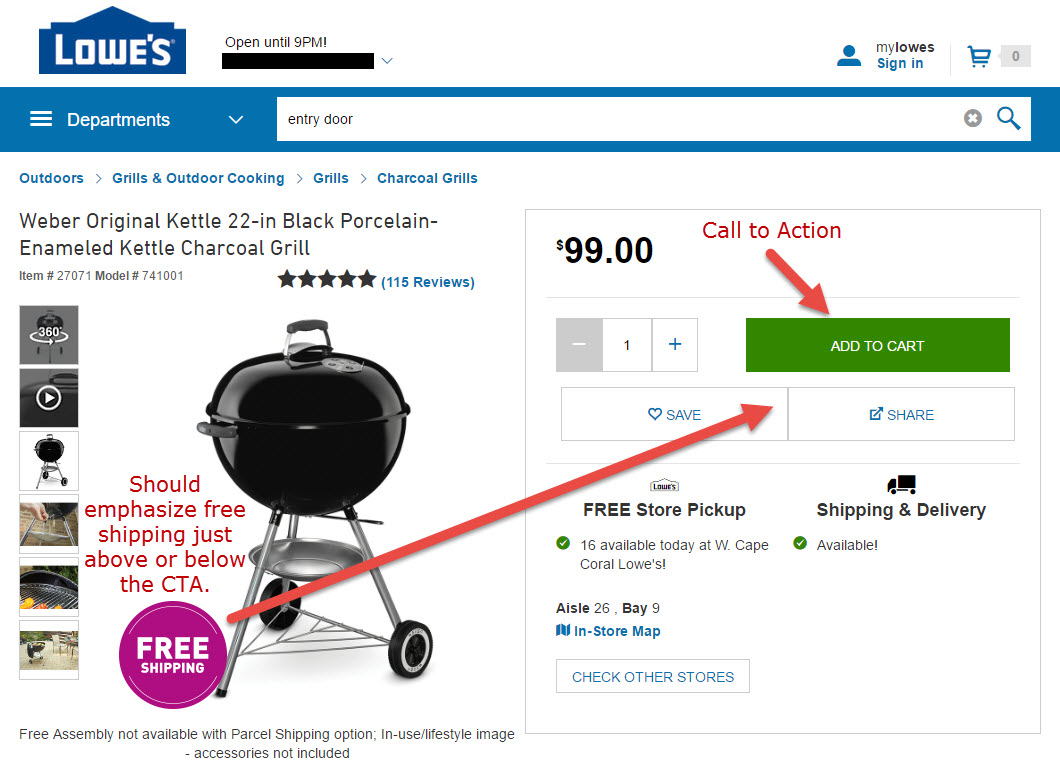
The most typical CTA is the “Add to Cart” button. Incorporate compelling, salable textual content for a much bigger influence. Supply: Lowe’s.
Promote product information. “Study Extra” or “Browse All” buttons.
Share with others. Social sharing hyperlinks or buttons.
Join e mail newsletters, textual content messages, or contests.
Spotlight sale and clearance gadgets. An “On Sale” CTA can be utilized so as to add worth to the shop or model, whereas a “Clearance” CTA can be utilized to make room for brand spanking new product strains.

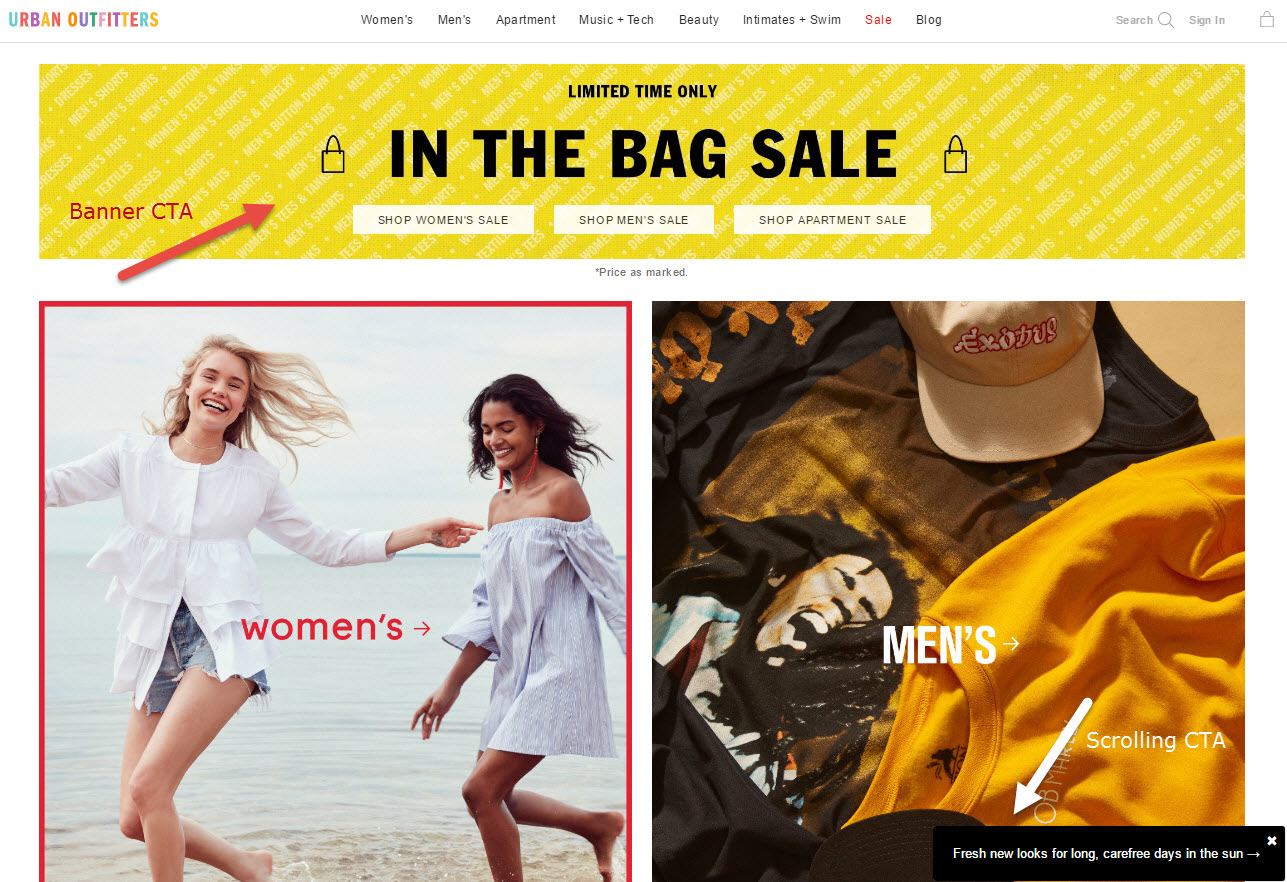
Utilizing prime-of-web page banners to advertise gross sales and particular options can work properly. City Outfitters additionally makes use of a scrolling slide-in function to entice consumers to peruse new seems to be for the summer time.
Ask for info. By asking guests particular questions, they are going to be prompted to share information, similar to particulars of a private expertise or photographs. One of these CTA might be used to study extra concerning the buyer or as consumer generated content material on the website. Questions may also be requested in an try to spice up engagement — very similar to a blogger might ask for others to chime in to a dialogue.
Promote upsells. Typically introduced as add-ons or discounted further options, upsells assist improve the worth of an order. Correctly carried out CTAs may also help increase conversions by reducing cart abandonment in addition to growing general common order values.

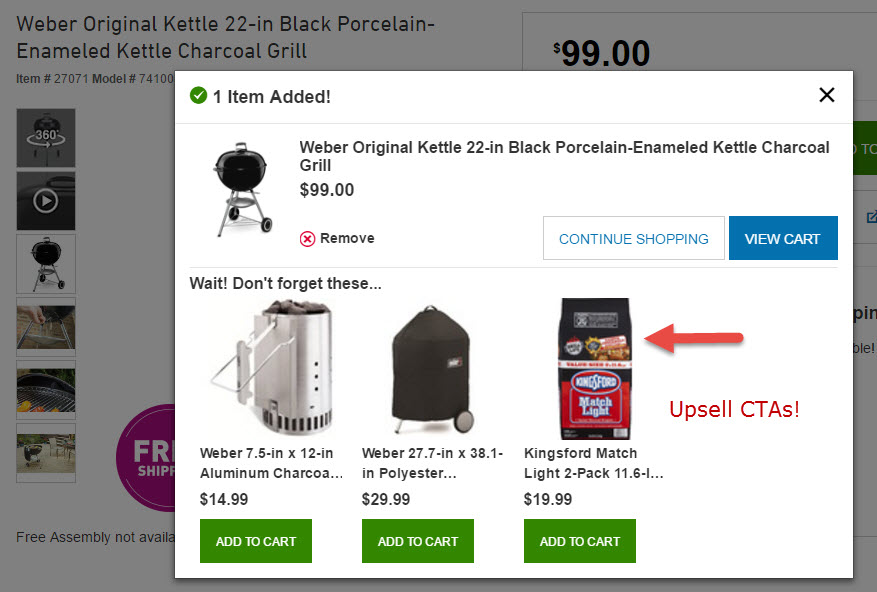
Upsell CTAs assist increase conversion and common order values, particularly in the event that they’re provided at a reduction. Supply: Lowe’s.
Relying in your viewers, you might need to implement a number of of the above, or check different forms of CTAs. Regardless, the best way the CTA is formatted performs an enormous position. CTAs have to be compelling, and this consists of each the design and textual content that seems above, under, and inside the button or banner — sure, banners can be utilized. The motion have to be clear, and first-individual wording works greatest. A way of urgency is vital in most conditions, whether or not it’s based mostly on a gross sales worth, obtainable stock, or particular provides. Lastly, the perfect CTA is inconceivable to overlook on a web page. It stands out from the whole lot else with out being too distracting.
Testing CTAs
It’s important to check a number of parts of calls to motion.
Colours. There isn’t any definitive colour that converts the perfect, and colours are depending on the prevailing colour scheme of the location. Usually, embrace white area across the CTA and use a colour that makes the button stand out.
Simplicity. Don’t get too loopy with button design and wording. In the event you can’t create a branded, easy button, rectangles and squares all the time work. The button itself ought to embrace just a few phrases.
Narrative. First individual narrative (“Signal Me Up,” “I Need In,” “Ship Me Emails”) works higher than third individual (“Get Yours,” “Place Your Order”). The absence of narrative might not seem to harm, however your analytics will possible present that a easy change like that from “Signal Up” to “Signal Me Up” will increase CTA clicks.
Location. CTAs ought to most all the time be positioned above the fold — i.e., the higher portion of the display for all units.
Popovers. Regardless of complaints from guests, many main e-tailers use popovers. Be sure you check exit charges, bounce charges, and conversions towards using popover CTAs.

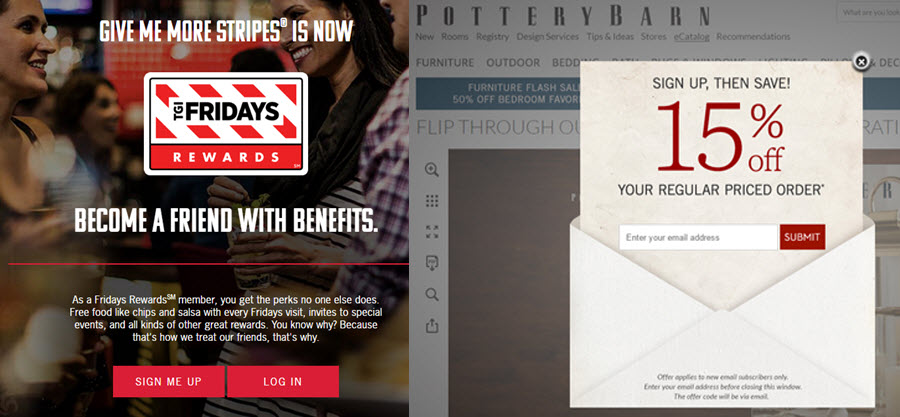
Totally different enterprise varieties name for various CTAs, as proven in these examples from TGI Friday’s and Pottery Barn. You’ll want to check language, placement, and supply.
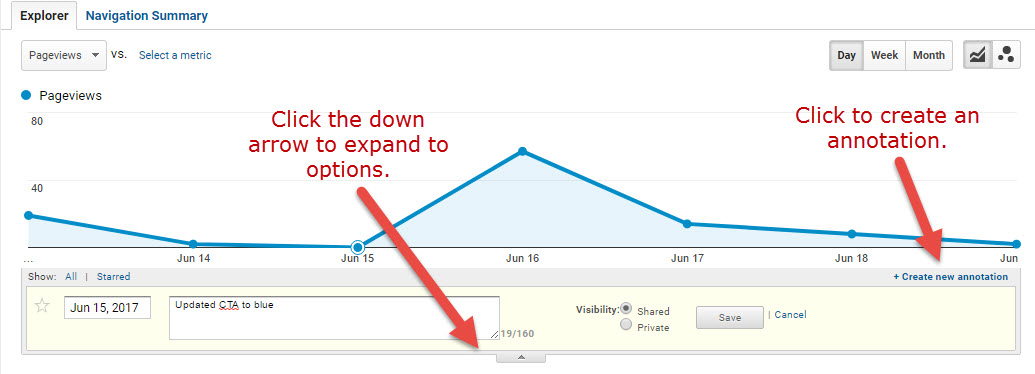
All testing is meaningless when you aren’t going to trace modifications and analyze the outcomes. In Google Analytics, use annotations to trace the success of CTA modifications. Go to Conduct > Website Content material > All Pages and find the web page the place the change was made.

Utilizing annotations in Google Analytics, briefly describe the change made to the web page. You possibly can backdate the annotation if vital.
Briefly, definitive CTAs are key in maximizing web page views and conversions. With out them, guests see retailer pages as info sources, relatively than gateways to the checkout.



