How to test a website before you launch: a 28 point checklist
Three years in the past, Mark Knowles wrote a radical guidelines for testing a website previous to its stay launch. It was a really useful information, so we thought we’d replace it for the present digital panorama.
Here we current a information on the best way to check a website, filled with up to date info and ideas to ensure every part seems to be and works precisely because it ought to on launch day. Everyone has a task right here, and that’s how the duties have been divided – for Editors, Designers, Developers, SEOs and Network Administrators.
Please notice: most of the ideas under are from Mark Knowles, however have been up to date to mirror any modifications.
For the Editor and Writers…
M. Spelling, grammar, punctuation
Check for correct spelling, typos, and grammar website-large. Not simply in article textual content and headlines, but in addition all through the navigation, calls-to-motion, buttons, varieties and so on.
P. Forms
Fill out the types on the location and undergo the next questions:
- Can the circulate be improved?
- Do you get caught?
- Are the directions correct?
- Does the finished type get despatched to the correct individuals or individual?
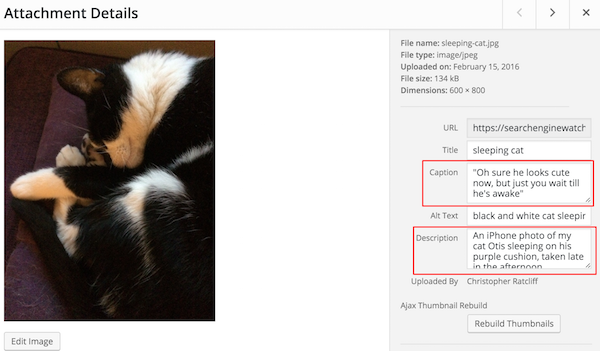
O. Check photographs
Make positive your pictures are all optimised for the online. Ensuring they’re not too giant – and website-velocity draining. As properly as being correctly labelled with titles and alt-textual content.

A. Context
When giving a important eye to the pages inside the website, ask:
- Why would I go to this web page?
- Is the content material prepared for customer?
- Does the web page handle the viewers?
For the Web Designer
H. Site velocity
Check the dimensions of your web page sizes and their load time. You can use Google’s personal website velocity check to do that. Site velocity is a rating issue, so comply with any enhancements Google recommends as intently as you possibly can.
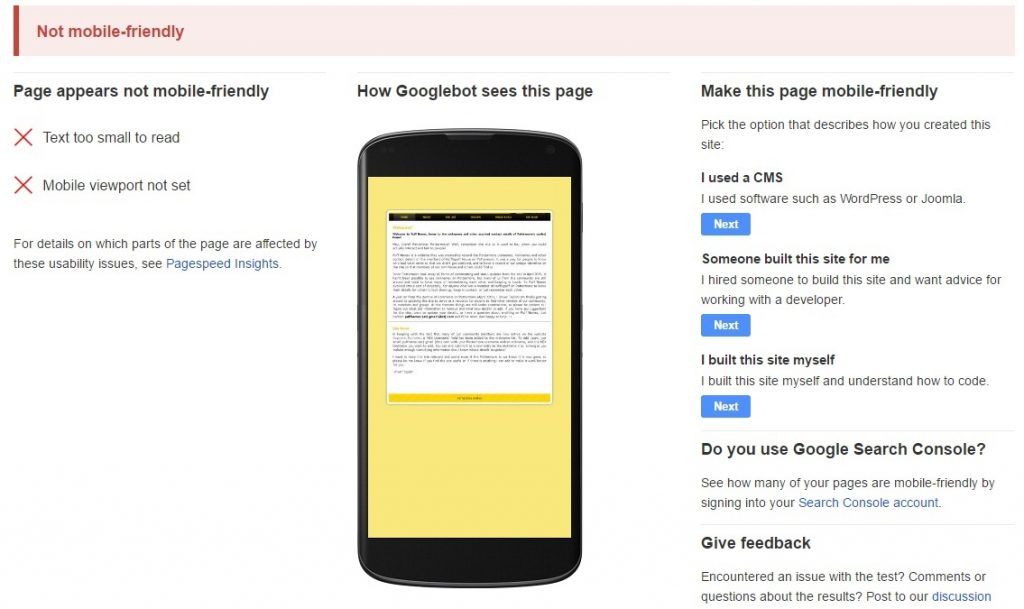
S. Mobile friendliness
Is your website cellular-pleasant. Frankly it’s very troublesome to not constructing a multi-system suitable web site in 2016, however simply in case, right here’s a useful guidelines to make sure your web site’s cellular-friendliness.

S. Compatibility
Check to ensure your web site’s pages render properly in widespread browsers. Browser share is a shifting goal so to assist prioritize efforts, right here’s a website that regularly examines it.
H. Fonts
Sometimes font codes get dropped right into a web page inadvertently and make a letter or a phrase look humorous. Check to see that the formatting is constant, and search for odd blips within the copy.
N. Navigation
Test the navigation to breaking level. Make positive each single potential journey by way of your web site results in wherever its meant to with none damaged hyperlinks or mistaken pages.
Makes positive your on-website search works, and it delivers correct outcomes, and if there are any zero-outcomes that you simply’re offering navigation to different related pages.
For the Web Developer
10. Live URLs
Often, websites are constructed at a URL (uniform useful resource locator) that isn’t the web site’s last vacation spot. When a website goes stay, the URLs are transferred from a staging space to manufacturing. All the URLs change right now, they usually have to be examined.
On small websites with none instruments, you’ll be able to navigate to every web page to ensure all of them work. On a website with fewer than 500 URLs, you need to use Screaming Frog search engine marketing Spider Tool totally free to seek out dangerous URLs. For bigger websites, there’s a modest annual charge.
eleven. Sign as much as Google Search Console
Google Search Console (beforehand Webmaster Tools) is a useful device for all site owners. This is the place Google will talk with you need to something go incorrect (crawling errors, guide penalties, improve in 404 pages, malware detected, and so forth.)
Search Console can also be the place you possibly can monitor your website’s efficiency, determine points, submit content material for crawling, take away content material you don’t need listed, view the search queries that introduced guests to your website, monitor backlinks.
You also needs to signal as much as Bing Webmaster Tools.
12. Minify
This is a way that mixes and compresses web site code into smaller chunks to hurry up your website. You can learn extra about it at Google. Then, take a look at the web site pre-launch to see if the location is utilizing minify the place it may possibly.
thirteen. 404 pages
When a 404 (“web page not discovered”) error happens, ensure you have a customized web page to assist your customer discover one thing else of use, even when it wasn’t what they have been on the lookout for. Do you might have an HTML sitemap there? Does the 404 web page embrace a website search?
14. Favicon
Favicons are these little iconic pictures that present up within the tackle bar and tabs of your browser. How does it assist? It’s a small branding alternative that lends credibility to your website. It’s good to have one whenever you launch.
![]()
For the search engine optimization workforce
15. 301 Redirects
Sometimes content material is repurposed or will get moved to suit the brand new navigation construction of a website. If you could have an present website and you’re altering the URL construction together with your new website, you’ll need to be sure to’ve mapped the previous URLs to the brand new ones.
The Screaming Frog spider talked about earlier could be run on each the previous website and the brand new. An Excel spreadsheet is a good way to doc this effort. Column A has the previous URL, and also you place the brand new URL in Column O. Each row represents a redirect from previous to new. On launch day, it’s time to execute.
sixteen. Title Tags/Meta Data
This might sound like previous information to some, however this straightforward-to-repair mistake occurs day by day. Make positive each web page has a title tag, and ensure they’re distinctive.
Also be certain that every has a meta description. Although these snippets utilized in search aren’t essentially a rating sign, they may assist a searcher determine whether or not to click on-via or not.
17. XML Sitemaps/HTML Sitemap
Make positive your new web site has an correct website map in each XML and HTML format. You can add your sitemap to Search Console, nevertheless most CMSs akin to WordPress will routinely construct a sitemap for you.
18. Analytics
Make positive Google Analytics or the analytics package deal you’re utilizing, is about up and able to go from day one so you’ll be able to measure and analyse visitors to your website.
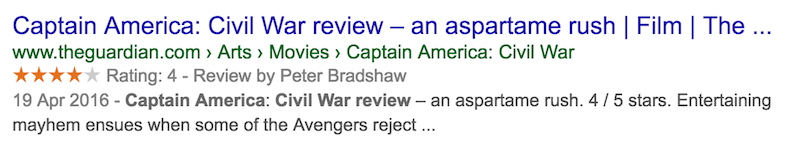
19. Structured markup
If you’re utilizing Schema markup or another structured knowledge, is it rendering appropriately in SERPs? You can examine any errors and how one can repair them within the structured markup part of Search Console.

20. Accelerated Mobile Pages
If you’re utilizing Google’s AMP challenge to offer cellular searchers with quicker loading net pages, it’s worthwhile to ensure that these are rendering correctly. Here’s a information to implementing Google AMP in your web site.
21. Social media integration
Do the social media icons on the location go to the right pages? Do you have got the fitting buttons and social plugins put in for what you are attempting to perform and what you need the consumer to have the ability to do? (For instance, does it ‘share a submit’ fairly than ‘Like’ your web page on Facebook.)
22. SERP Display
Are the search engines displaying your pages appropriately within the search engine outcomes pages? Did you write correct meta descriptions, however they aren’t getting used? Thoroughly examine your visibility in Search Console.
23. PPC Setup
Make positive in case you’re operating any PPC campaigns that they’re arrange and able to go together with the location launch. To keep away from a lapse in service, when you’ve got a Google PPC rep, you’ll be able to set and pause all of your campaigns to the brand new URLs previous to launch, and as an alternative of the advertisements getting disapproved, your rep can approve them manually.
For the Network Administrator
24. Monitoring
A website monitor checks pages often to ensure it’s obtainable for guests. Basic screens examine if the web page is working.
Important pages inside the website ought to have enhanced screens that check if a accomplished type behaves the best way it ought to. Enhanced screens are costlier to setup and hold operating so the web page in query must justify the extra expense.
25. Backup System
Have you considered what occurs if the server goes down? Make positive the backup system is configured correctly, and the restoration course of has been examined so you recognize it really works.
26. Traffic Loads
Think about what may occur to your website if it will get an inflow of heavy visitors. There are load check software instruments that assist you to simulate heavy masses. If you expect huge crowds, this can be a should.
27. Protected Pages
Does your website have pages that require consumer credentials to view? If so, do the credentials work? From the other angle, additionally verify to see that the pages can’t be seen with out correct credentials. Make a number of makes an attempt to get to these URLs with out correct credentials to ensure the safety is working as anticipated.
28. Secure Certificate
If your website is ecommerce, otherwise you’re utilizing encrypted pages to guard customer privateness on a type or elsewhere, you’ll need to verify your certificates on launch day.

To do that, go to the encrypted part of your website. When the lock seems within the tackle bar, proper click on on it and skim the message your guests will learn. It ought to have your identify on it and state that it’s legitimate. If the lock doesn’t seem or the identify isn’t proper, let your supplier know.
