How to add Schema.org markup to your email marketing
If you’ve ever used Schema.org to mark up your webpages, you’ll comprehend it’s a good way to assist search engines interpret your content material and create extra related, wealthy and engaging search outcomes.
But its makes use of don’t start and finish with webpages.
In this information, I’ll take a look at a number of the useful issues you are able to do with e-mail markup. This will embrace including fast actions to your emails, triggering Google Now playing cards and enriching your customers’ search outcomes with info from their inbox.
I may also present how one can get began with including easy markup to your emails.
Why do you have to use e-mail markup?
If you haven’t encountered Schema.org structured knowledge vocabulary earlier than, or aren’t too clear on what it does, briefly: Schema.org is the results of a collaboration between Google, Microsoft, Yandex and Yahoo to create a common ‘language’, or markup, that any search engine can perceive.
It takes the type of code that you simply add to your webpage to label and determine totally different parts like pictures, names, addresses, recipes, scores and far more.
This helps search engines to ‘learn’ your content material and pull extra related info, in addition to wealthy knowledge, into search outcomes. But apart from webpages, you can even add Schema.org markup to emails, and use it to create Rich Pins on Pinterest for elevated engagement.
Schema.org for emails is a Google initiative, and to date the performance is simply out there to Gmail accounts.
Google says that it “has labored with the schema.org group to standardise its mail-associated schemas in order that different e mail providers and e mail shoppers can even take full benefit of them”, however this appears to nonetheless be a piece in progress.

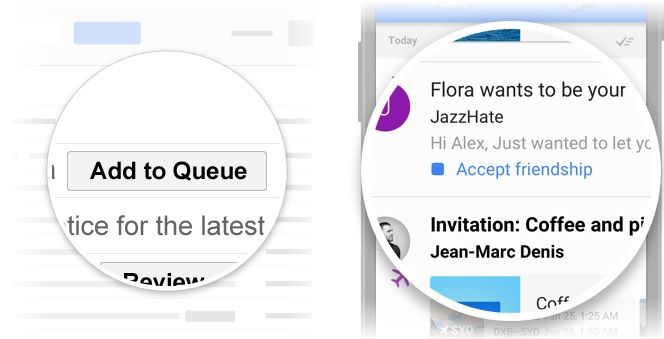
One-click on actions in Gmail and Inbox for Gmail | Source: Google Developers
What does marking up your emails with Schema.org obtain?
For entrepreneurs, the aim is all the time to entice customers into opening and interesting with their emails. But e mail open charges common round 22% (based on MailChimp), with a click on-by way of fee of slightly below A%.
What when you might put calls to motion – like “RSVP”, “Complete buy” or “Confirm subscription” – immediately within the e mail topic line?
You can add Schema.org markup to your emails which can allow you to do exactly that.
Email confirmations for occasions, flight particulars, lodge reservations and so forth which use Schema.org markup may also be added mechanically to the recipient’s Google Calendar.
You can mark up emails to seem as reply playing cards in Google searches, which can put particulars out of your e mail proper on the prime of search once they seek for related info.
Email markup can even set off Google Now playing cards to ship updates about your services to clients.
Getting began with Schema.org e-mail markup
Before you will get began utilizing Schema.org in your emails, there are a couple of hoops it’s essential to leap by way of.
First, you’ll must be registered with Google. This is a multi-step course of aimed toward ensuring that the emails you’ll be sending out are safe and never spam.
You’ll have to satisfy a collection of high quality tips, together with authenticating your emails by way of SPF or DKIM, ensuring your emails come from a static e mail handle, and following the Gmail Bulk Sender Guidelines.

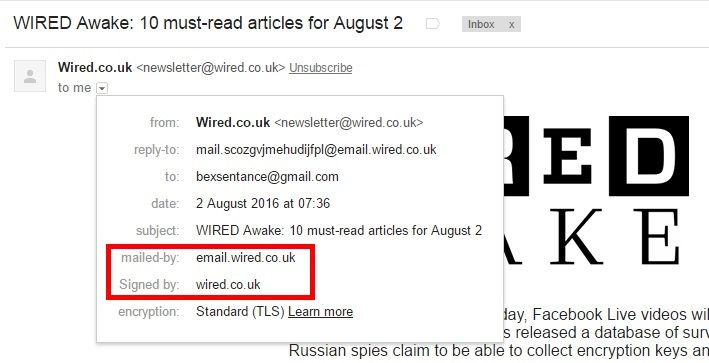
A Gmail message is authenticated for those who see “mailed-by” with the area identify, and “Signed by” with the sending area
You also needs to have a really low price of spam complaints from customers, together with a “constant historical past of sending a excessive quantity of mail out of your area”, which Gmail qualifies as sending a minimal of one hundred emails per day for at the very least a number of weeks.
You may assume that sending your customers 100 emails per day is the quickest option to begin getting spam complaints, particularly should you’re a small enterprise. But keep in mind that sending emails out of your area doesn’t simply imply newsletters; notifications, receipts and affirmation emails all rely in the direction of your complete.
You can begin testing the waters of e mail markup even when you’re nonetheless going by means of the registration course of, so long as you ship any check emails to your self.
Any emails the place the sender and recipient are the identical ignore the registration necessities, and so can be utilized for self-testing. This means you’ll be able to check out your markup and see how nicely it really works earlier than you commit your self to a prolonged registration.
How so as to add Schema.org markup to your emails
Jump to:
- How to mark up your emails with Microdata
- An instance utilizing inline markup
- How to mark up your emails with JSON-LD
If you’ve used Schema.org with webpages, you’ll know that there are a number of totally different codecs you need to use so as to add the markup to your website, together with Microdata, RDFa and JSON-LD. With e-mail markup, there are two: Microdata and JSON-LD.
Normally, one of many major variations between Microdata and JSON-LD formatting is that Microdata is added inline (the place the code goes across the web page parts being marked up, the pictures and names and locations themselves) whereas JSON-LD is confined to the header, which means you possibly can mark up issues which aren’t essentially current in your content material, and in addition hold your content material and your markup good and separate.
With e mail schemas, nevertheless, it’s potential to write down all your Microdata markup within the head of your e-mail, and I personally advocate utilizing this technique for 2 causes…
One, all the up-to-date examples on Google Developers use Microdata within the header, and the one inline instance is a number of years previous. So if you wish to write the code your self utilizing Google Developers as a reference level, you actually need to make use of header markup.
And two, Google’s Email Markup Tester appears to want it, which is useful if you need to verify for errors. If you’re completely dying to make use of inline markup, I’ve included an instance of what which may appear to be on the finish of the part on Microdata.
How to mark up your emails with Microdata
Let’s say we need to ship out an e-mail confirming a buyer’s ticket registration for our Shift San Francisco occasion on 30th August. The HTML for our e-mail may look one thing like this:
<html>
<physique>
<p>
Dear Andrea, thanks for reserving your ticket to Shift San Francisco. Please discover under a affirmation of your order particulars.
</p>
<p>
BOOKING DETAILS<br/>
Order for: Andrea Ellenby<br/>
Event: Shift San Francisco<br/>
When: August thirtieth 2016 H:00am PST<br/>
Venue: Park Central Hotel, 50 Third Street, San Francisco, CA 94103, US<br/>
Reservation quantity: SF12345<br/>
</p>
</physique>
</html>
In between the <physique> tag and the <p> paragraph tag under it’s the place we’re going so as to add our Schema.org markup. All of the tags we will use for an occasion reservation e mail are listed on the Event Reservation web page on Google Developers.
Ours is a quite simple e mail, so we’ll solely want a couple of of them. Mainly, we have to determine who the reservation is for, the reservation quantity and standing (confirmed), and the small print of the occasion: what it’s, when and the place.
First, we’re going to place in a <div> tag figuring out our e-mail sort as an occasion reservation. This makes use of the tags itemscope and itemtype: itemscope principally specifies that the e-mail is a few factor, and itemtype identifies what that factor is.
With Microdata, merchandise varieties are given as URLs, on this case http://schema.org/EventReservation. So our first line shall be:
<div itemscope itemtype="http://schema.org/EventReservation">
Next we’re going to make use of a <meta> tag to specify our buyer’s reservation quantity for the occasion. This tag has two halves: itemprop is used to label the person “sub-gadgets” inside an merchandise sort, and we’ll be utilizing it to tag a lot of the knowledge in our e-mail. The second half of our tag, content material, provides the small print.
<meta itemprop="reservationNumber" content material="SF12345"/>
Essentially, the itemprop is saying “this can be a reservation quantity” and the content material tag is saying “that is what the reservation quantity is.”
Our buyer’s reservation standing must be specified utilizing a URL, which takes a <hyperlink> tag:
<hyperlink itemprop="reservationStatus" href="http://schema.org/Confirmed"/>
For the remainder of the markup, we will principally repeat the construction of the primary two strains: a <div> tag at the start of every part, adopted by meta tags to mark up the elements.
Our completed code ought to appear to be this:
<html>
<physique>
<div itemscope itemtype="http://schema.org/EventReservation">
<meta itemprop="reservationNumber" content material="SF12345"/>
<hyperlink itemprop="reservationStatus" href="http://schema.org/Confirmed"/>
<div itemprop="underName" itemscope itemtype="http://schema.org/Person">
<meta itemprop="identify" content material="Andrea Ellenby"/>
</div>
<div itemprop="reservationFor" itemscope itemtype="http://schema.org/Event">
<meta itemprop="identify" content material="Shift San Francisco"/>
<meta itemprop="startDate" content material="2016-08-30T08:00:00-08:00"/>
<div itemprop="location" itemscope itemtype="http://schema.org/Place">
<meta itemprop="identify" content material="Park Central Hotel"/>
<div itemprop="handle" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="streetAddress" content material="50 Third Street"/>
<meta itemprop="addressLocality" content material="San Francisco"/>
<meta itemprop="addressRegion" content material="CA"/>
<meta itemprop="postalCode" content material="94107"/>
<meta itemprop="addressCountry" content material="US"/>
</div>
</div>
</div>
</div>
<p>Dear Andrea, thanks for reserving your ticket to Shift San Francisco. Please discover under a affirmation of your order particulars.
</p>
<p>
BOOKING DETAILS<br/>
Order for: Andrea Ellenby<br/>
Event: Shift San Francisco<br/>
When: August thirtieth 2016 H:00am PST<br/>
Venue: Park Central Hotel, 50 Third Street, San Francisco, CA 94103, US<br/>
Reservation quantity: SF12345<br/>
</p>
</physique>
</html>
You could be questioning concerning the time-stamp on the beginning date, “2016-08-30T08:00:00-08:00.” As far as I can inform, when writing begin occasions for an occasion utilizing Microdata formatting, you must specify the timezone in UTC. So as a result of our occasion is in San Francisco, UTC-H, our 8am begin time is written as 08:00:00-08:00. If it have been a 9am begin in UTC+S, it will grow to be 09:00:00+07:00, and so forth.
As I talked about earlier, Google’s Email Markup Tester is actually useful whenever you need to examine your code for errors or belongings you may need missed. It will typically flag up a collection of “really helpful properties” which it thinks you should have, however you’ll be able to ignore them in the event that they don’t apply to your e-mail.
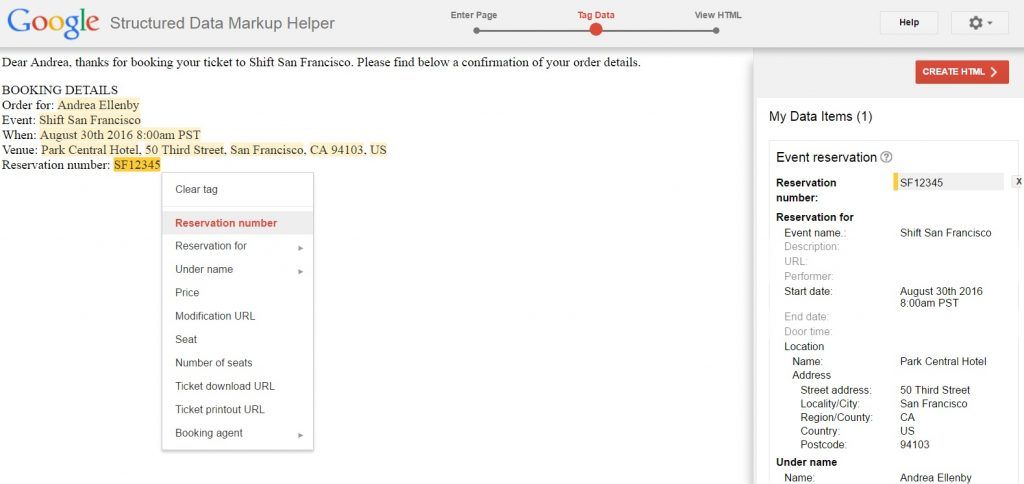
Google’s Structured Data Markup Helper additionally has an ‘e mail’ perform which may do the arduous work of tagging for you – all it is advisable to do is spotlight the related a part of your content material and choose the suitable merchandise sort from a drop-down menu.

However, it’s value allowing for that the markup helper makes use of inline microdata, and there are a number of parts which Google’s Email Markup Tester considers to be ‘required’ properties which may not essentially be current in your content material. For occasion, in our instance e mail there’s nowhere so as to add reservation standing inline, however because it’s a required aspect, we’d nonetheless want so as to add it within the header.
An inline markup model of our e mail may look one thing like this:
<html>
<div itemscope itemtype="http://schema.org/EventReservation">
<hyperlink itemprop="reservationStatus" href="http://schema.org/Confirmed"/>
<head>
</head><physique>
<p>
Dear Andrea, thanks for reserving your ticket to Shift San Francisco. Please discover under a affirmation of your order particulars.
</p>
<p>BOOKING DETAILS<br/>
Order for:
<span itemprop="underName" itemscope itemtype="http://schema.org/Person">
<span itemprop="identify">Andrea Ellenby</span></span><br/>
Event:
<span itemprop="reservationFor" itemscope itemtype="http://schema.org/Event">
<span itemprop="identify">Shift San Francisco</span><br/>
When:
<span itemprop="startDate" content material="2016-08-30T08:00">August thirtieth 2016 H:00am PST</span><br/>
Venue:
<span itemprop="location" itemscope itemtype="http://schema.org/Place">
<span itemprop="identify">Park Central Hotel</span>,
<span itemprop="tackle" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">50 Third Street</span>,
<span itemprop="addressLocality">San Francisco</span>,
<span itemprop="addressRegion">CA</span>
<span itemprop="postalCode">94103</span>,
<span itemprop="addressCountry">US</span></span></span></span><br/>
Reservation quantity:
<span itemprop="reservationNumber">SF12345</span><br/>
</p>
</physique></html>
How to mark up your emails with JSON-LD
JSON-LD is an internet commonplace and W3C suggestion which was added as a Schema.org formatting in 2013. Google additionally recommends to builders that they use JSON-LD when writing Schema.org markup.
Its principal benefit is that it confines your markup to the header, which means that a) you possibly can maintain additional tags out of the physique of your e mail, and b) you aren’t restricted to solely marking up parts that seem within the e-mail content material.
JSON-LD notation is contained inside a script block (<script></script>) and a pair of curly brackets, additionally referred to as curly braces. So to start out off our code and sign that we’re utilizing JSON-LD format, we might enter:
<script sort="software/ld+json">
At the top, to shut these, we’ll add one other and shut the script tag with </script>.
Next, we have to use the key phrase @context to sign that we’re utilizing Schema.org vocabulary to mark up our e mail. Each line of code also needs to have a comma on the finish of it, as follows:
"@context": "http://schema.org",
The key phrase @sort defines the kind of e mail we’re marking up, so an occasion reservation. This is equal to the itemtype tag in Microdata.
"@sort": "EventReservation",
Unlike Microdata, there’s no key phrase that defines merchandise ‘sub-varieties’ or properties just like the itemprop tag does. Instead, they only go on a separate line beneath, like so:
"@sort": "EventReservation",
"reservationNumber": "SF12345",
"reservationStatus": "http://schema.org/Confirmed",
If our ‘sub-varieties’ have additional attributes that we have to mark up, then we will enclose these in one other pair of curly braces. This type of code construction is called an object construction. So when marking up our buyer’s identify particulars for the reservation, we will write it like this:
"underName":
"@sort": "Person",
"identify": "Andrea Ellenby"
,
We can write the remainder of our markup this manner, placing every attribute on a brand new line and containing any ‘sub-properties’ inside curly braces. Our completed markup ought to seem like this:
<script sort="software/ld+json">
"@context": "http://schema.org",
"@sort": "EventReservation",
"reservationNumber": "SF12345",
"reservationStatus": "http://schema.org/Confirmed",
"underName":
"@sort": "Person",
"identify": "Andrea Ellenby"
,
"reservationFor":
"@sort": "Event",
"identify": "Shift San Francisco",
"startDate": "2016-08-30T08:00:00-08:00",
"location":
"@sort": "Place",
"identify": "Park Central Hotel",
"tackle":
"@sort": "PostalAddress",
"streetAddress": "50 Third Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94107",
"addressCountry": "US"
</script>
Google’s Email Markup Tester is admittedly useful if you need to verify your code for errors or belongings you may need missed. It will typically flag up a collection of “advisable properties” which it thinks you should have, however you possibly can ignore them in the event that they don’t apply to your e mail.
Once you’ve mastered the fundamentals of e-mail markup and despatched a couple of check emails, you’ll have a superb basis in place to maneuver onto extra superior types of markup like e-mail actions, enriching search outcomes and triggering Google Now playing cards.
In the subsequent instalment of our newbie’s guides to Schema.org, I’ll be taking a look at the way to mark up e-mail actions with Schema.org, from one-click on actions to RSVPs, critiques and go-to actions. Stay tuned!



