Complete guide to meta tags in SEO
A full introduction to all of the meta tags a webmaster may have when creating or optimising a webpage for search engine marketing.
Everything shall be coated right here, together with: Title Tag, Meta Description, Alt-Text for photographs, Canonical Tag, Noindex, Nofollow, H1 – H6 tags, Robots Meta Tag and the varied tags concerned in Google News.
But first, let’s reply the query…
What are meta tags?
Meta tags are HTML parts that present details about an internet web page for search engines and website guests.
These parts have to be positioned as tags within the <head> part of a HTML doc so subsequently must be coded in your CMS.
Some are simpler to implement than others, particularly if in case you have WordPress or another ‘out-of-field’ CMS, the place issues like merely writing a headline creates your H1 tag and there are particular sections so as to add your personal canonical hyperlinks or meta descriptions.
None of them are as difficult as they sound although, so let’s outline every one in alphabetical order.
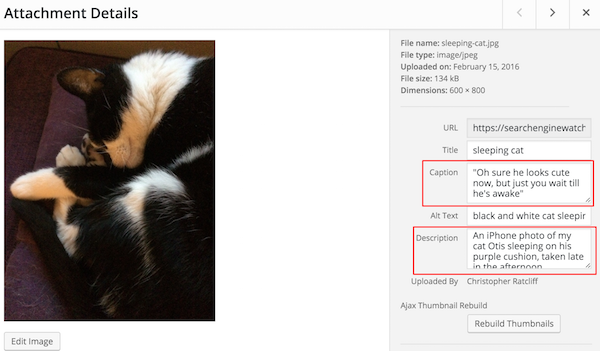
Alt-Text for photographs
As we said in our information to picture optimisation for search engine optimization, Google can’t ‘see’ your photographs, however it will probably ‘learn’ them and what it reads is what you write within the alt-attribute.

Alt-textual content ought to be clear, descriptive, concise and never full of key phrases. Alt-textual content can also be what’s utilized by display reader software to explain pictures to individuals with visible impairments.
The alt-textual content additionally exhibits up within the textual content field that seems if you hover over a picture.
Canonical Tag
If there are two similar items of content material that exist on the web (usually in case you’ve syndicated one other website’s content material) you need to embrace a Canonical Tag which accommodates the unique revealed article’s URL.
This will move all the PageRank and different Google rating alerts again to the unique webpage, informing the search engine that that is the web page that ought to seem in search outcomes.
The Canonical Tag will seem like this within the hyperlink HTML:
<hyperlink rel=”canonical” href=”http://instance.com/” />
Or typically there’ll be a piece in your article’s CMS the place you possibly can merely copy and paste the unique URL:

Google News meta news_keywords
The meta news_keywords permits you to specify the ten most related phrases in your information articles.
To use Google’s personal instance, in an article concerning the World Cup you might add the next code to assist Google News higher perceive the character of your content material:
<meta identify=”news_keywords” content material=”World Cup, Brazil 2014, Spain vs Netherlands”>
The meta news_keywords tag is just helpful for websites which are in Google News by the best way, the gained’t be any use in case you’re not.
Google News Standout Tag
You can tag an unique, breaking story out of your website by implementing the standout code.
<head>
…
<hyperlink rel=”standout”
href=”http://www.instance.com/breaking_exclusive_story_2314″/>
</head>
Or, you might use a meta tag:
<head>
…
<meta identify=”standout”
content material=”http://www.instance.com/breaking_exclusive_story_2314″/>
</head>
This ought to solely be used for genuinely wonderful and unique items of journalism. If Google finds you abusing the standout tag it is going to both ignore your website’s tags or take away you from Google News all collectively.
Google News Local Source Tag
Google lately launched a Local part in Google News, which it claims will “floor content material from regional papers to hyper-native blogs that in any other case wouldn’t seem in nationwide information.”
Unfortunately these tags can’t be manually added, as an alternative they’re mechanically added by Google. It does this by “taking a look at the place a writer has written about up to now and evaluating that to the story location.”
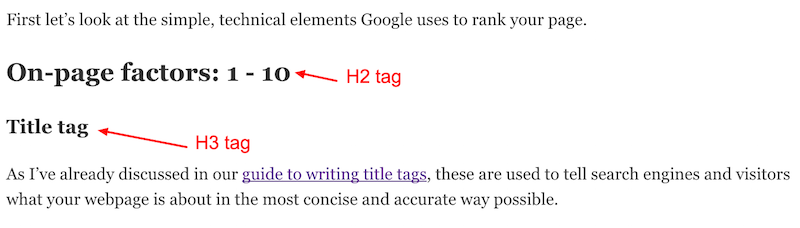
H1 – H6 tags
The H1 tag is what guests see on the prime of your web page. Your headline or webpage identify will (within the majority of instances) type your H1 tag.
H2 – H6 tags are likely to type any subheadings in your article. It’s a good suggestion to interrupt up you content material with as many H2 and H3 tags as potential, however attempt to use them in a descending, logical order.

Normally you’d solely use one H1 tag per-web page. Although this isn’t strictly true in case you’re utilizing HTML5 the place you need to use one H1 per part.
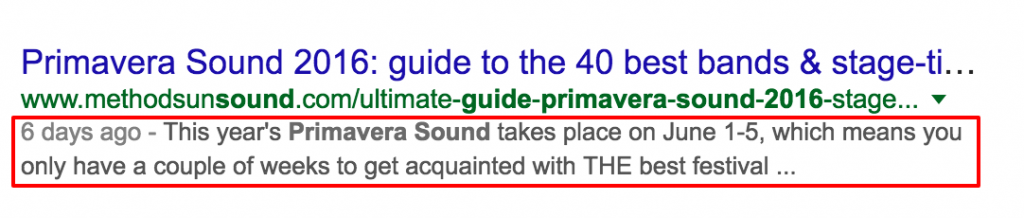
Meta Description
The meta description is the brief paragraph of textual content that seems beneath your web page’s URL within the search outcomes, it’s additionally one thing you need to have full management of in your CMS.

Write succinctly (beneath 156 characters is sweet), clearly and ensure it’s related to your headline and the content material of the article itself.
Nofollow
Add rel=“nofollow” to any hyperlinks that you simply don’t need search engine crawlers to comply with.
For instance:
<a href=”https://www.instance.com/“ rel=”nofollow”>EXAMPLE</a>
This principally signifies that Google doesn’t switch PageRank or some other rating sign throughout these hyperlinks.
You’re inspired to make use of nofollow for any paid hyperlinks (similar to these caused by sponsored content material or native promoting), hyperlinks for merchandise in return for evaluations or publicity and untrusted content material.
It’s additionally a good suggestion to ensure any feedback in your web site are routinely nofollow as this is usually a haven for net spam.
Noindex
Adding a noindex tag to your web page will cease search engine crawlers from indexing that specific web page. You might want to use this if you wish to hold sure pages personal.
To forestall Google net crawlers from indexing a web page, place the next meta tag into its <head> part:
<meta identify=”googlebot” content material=”noindex”>
To forestall different search engines indexing a web page in your website:
<meta identify=”robots” content material=”noindex”>
However Google warns that it’s nonetheless attainable that your web page may seem in outcomes from different search engines.
Robots meta tag
The robots meta tag permits you to specify if a specific web page shouldn’t be listed by a search engine or whether or not all of the hyperlinks on a web page ought to be adopted or unfollowed.
Place the robots meta tag within the <head> part of your webpage, like this:
<!DOCTYPE html>
<html><head>
<meta identify=”robots” content material=”noindex” />
(…)
</head>
<physique>(…)</physique>
</html>
Here are the varied implementations of the Robots Meta Tag and what they imply:
<meta identify=”robots” content material=”noindex, nofollow” />
Do not Index this web page. Do not comply with the hyperlinks on the web page
<meta identify=”robots” content material=”index, nofollow” />
Do Index this web page. Do not comply with the hyperlinks on the web page.
<meta identify=”robots” content material=”noindex, comply with” />
Do not Index this web page. Do comply with the hyperlinks on the web page.
<meta identify=”robots” content material=”noimageindex” />
Do not index photographs on this web page.
<meta identify=”robots” content material=”noarchive” />
Do not present a “Cached” hyperlink in search outcomes.
<meta identify=”robots” content material=”nosnippet” />
Do not present a snippet within the search outcomes for this web page
<meta identify=”robots” content material=”notranslate” />
Do not supply translation of this web page in search outcomes.
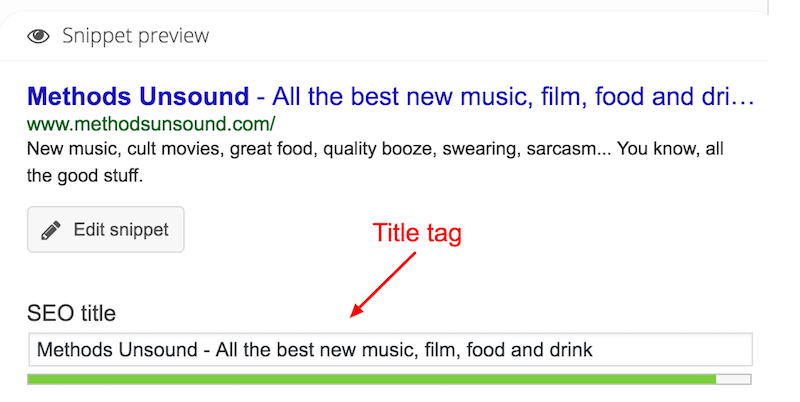
Title Tag
Title tags are used to inform serps and guests what your website is about in probably the most concise and correct means potential.

The key phrases in your title tag present up highlighted in search engine outcomes (if the question makes use of these key phrases), in addition to in your browser tab and when sharing your website externally.
You can write your personal title tag contained in the <head> space of your website’s HTML:
<head>
<title>Example Title</title>
</head>
Example Title
You ought to use a couple of correct key phrases describing the web page in addition to your personal model identify. Only use related key phrases although, and crucial factor to think about is that though you’re formatting for search engines like google, it is best to write for people.



