In 2017, ecommerce web sites will actually be cellular web sites. Designers might start to think about the location design as cellular and adapt that design to bigger laptop computer and desktop screens. We may additionally anticipate Google’s “Material Design,” which was constructed for cellular, to develop in affect.
Website design is a sluggish-shifting continuum. An influential website like Google, Apple, or Amazon will introduce a design idea and net designers will typically incorporate the idea quickly after. Or maybe a consumer sample will change, and designers will search to discover a option to reply, slowly studying from what different designers have finished.
So once we describe website design developments for a specific yr, like 2017, we’re actually making an attempt to take a snapshot of the present state of website design and picture what elements of that present state will proceed to develop in significance.
The most vital change, then, might be in how designers take into consideration their designs. In the previous, when I considered a website, I tended to think about it in its desktop type. The responsive cellular view of the location was the change. But on my most up-to-date tasks, the location’s true id (a minimum of to me) is its cellular type.
B. Web Design Is Mobile Design
Ecommerce website design has advanced. If you learn an article about design developments a couple of years in the past, it may need talked about responsive or adaptive design.
The concept then was to rework your website’s desktop design in order that it might be used on a cellular system. Over time, some even touted cellular first design. Designers typically put cellular CSS statements greater within the doc, however they in all probability nonetheless considered the location as its desktop model.
For 2017, flip that concept on its head. For many on-line shops, most website guests (if not most clients) will use cellular units to buy. This signifies that web sites might be designed for cellular and made responsive or adaptive for bigger screens. Designers will consider the location in its cellular type.
Here are a number of attainable examples of this development performed out on desktop screens.
- More websites will use hidden (hamburger) menus. This has been the development for a few years. It will grow to be extra fashionable.
- Sites will use the complete width of the display. Mobile designs typically fill a lot of the horizontal area, utilizing comparatively small gutters. Look for this on desktop designs, too. Relatively fewer pages can be centered with numerous white area.

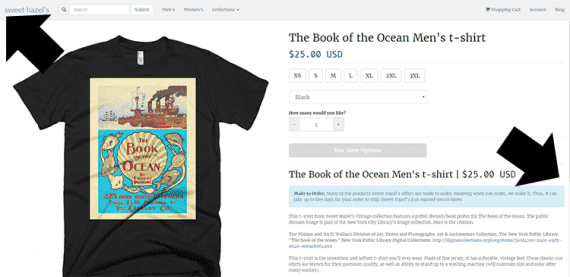
Notice on this product element web page that there are very small margins on the left and proper — the content material virtually utterly fills the display’s width. This is an instance of a cellular design sample influencing the desktop model of a website.
- Large photographs, buttons, and icons. Large finger-pleasant icons from cellular designs shall be monumental on desktop screens.
P. Material Design’s Influence Grows
Google launched its Material Design motif in 2014, on Android units. Material Design was a method for Google to at the least affect if not management how Android purposes and interfaces appeared and behaved. It was a strategy to model, if you’ll, Android.
Material Design was additionally a reasonably intuitive strategy to lay out a cellular app or an ecommerce web site.
Many on-line shops have already adopted card-like layouts (which is central to Material Design) and responsive animations and transitions (additionally a part of Material Design), and these will solely proceed in 2017.
Expect Material Design’s affect to develop in 2017 as extra websites undertake it or borrow from it.
O. Long Scrolls and Lazy Loading
On a cellular system, it could possibly typically make extra sense when it comes to web page load occasions and efficiency so as to add objects to the present view quite than loading a totally new view or web page.
As a outcome, search for net designers to create pages that scroll to nice lengths, loading objects (assume parts of the web page) solely as they’re wanted.
A product class web page on an ecommerce website is an effective instance. In 2017, a web page might load with, say, 10 merchandise obtainable. As the consumer scrolls (swipes vertically), the web page will proceed so as to add extra merchandise. A shopper might see 50, one hundred, or extra merchandise earlier than being requested to load a brand new web page.
A. Hamburgers on the Left
This one can be a small and delicate change: Hamburger menus are shifting to the left. If an internet designer used the Bootstrap framework and adopted the Bootstrap O Navbar instance, that design tended to finish up with a hamburger menu on the proper aspect of the navigation.
Lots of internet sites adopted this sample. But Google and different main websites have began putting their hamburger menus on the left in order that these menus are among the many first issues a consumer finds on the web page, even when he’s utilizing an assistive gadget like a display reader.

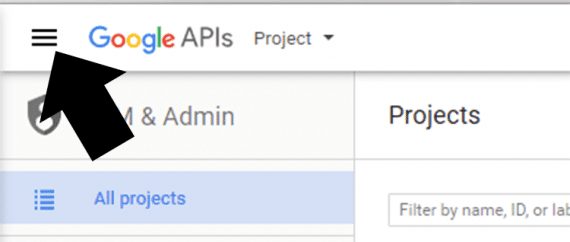
Google has begun to put hamburger menus on the left of the interface for a lot of of its purposes.
H. Cinemagraphs, or the Return of the GIF
The animated GIF picture could also be making one thing of a comeback in 2017, albeit in a extra delicate type referred to as the cinemagraph.
A cinemagraph is mostly a nonetheless image, a photograph to which a small, repeating animation has been added. The impact is a type of mini-video expertise extra delicate than the animations on Ling’s Cars, however nonetheless eye catching.
Cinemagraphs might seem as background photographs, class headers, home page banners, and even product pictures. Time will inform if cinemagraphs increase engagement and conversions or if they’re only a fad.

Anne Street Studio, a images agency in New York, is understood for creating compelling cinemagraphs.
Advanced Adaptation and Bright Colors
There are a number of different ecommerce design developments that I might have included on this listing. Two of them, nevertheless, deserved a point out.
First, search for superior adaptation or improved responsiveness. Now websites adapt to display measurement or gadget. But quickly websites might adapt to particular customers, altering format based mostly on age, visible acuity, or even when they’re left or proper handed.
Second, there might be an explosion of colour in net design in 2017. Minimalism has dominated website design for a couple of years. As a response, we may even see plenty of shiny colours.



