
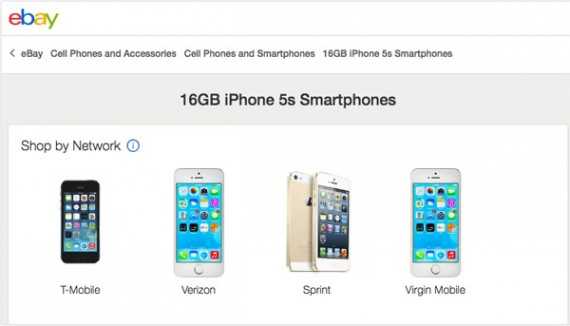
Online market eBay just lately introduced it’s experimenting with the AMP venture in an effort to ship a speedy, cellular net expertise. This picture exhibits an AMP HTML eBay web page as rendered on an iPhone S turned horizontally.
The Accelerated Mobile Pages undertaking’s restrictive subset of HTML tags, CSS, and JavaScript encourages net builders and designers to make use of practices which will enhance the cellular net expertise.
Contributor Jill Kocher launched Practical Ecommerce readers to the AMP undertaking and its search engine marketing potential in February of this yr, shortly after Google started favoring AMP in a few of its cellular search outcomes. As Kocher identified, lengthy-type editorial content material out there in AMP format could also be proven on the prime of cellular search outcomes pages.

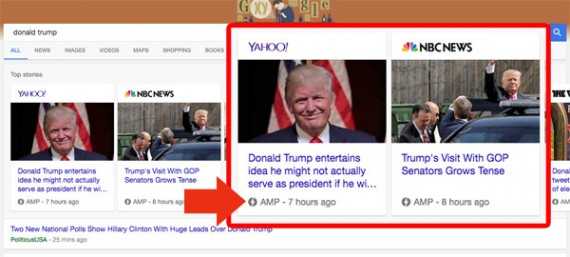
Search “Donald Trump” on a cellular system and Google might return a web page with AMP formatted articles on the prime.
This doesn’t imply that AMP is a rating issue on Google. Rather, it might merely be that pages that may have in any other case ranked at or close to the highest of search outcomes for a specific question are featured for utilizing this Google-backed open supply venture.
Thinking about Mobile Web Best Practices
AMP’s biggest contribution, nevertheless, will not be in the way it impacts search, however the way it forces net builders to consider web page development or about what actually issues to a cellular website customer.
“One of the great issues about AMP is that on the finish of the day it’s a bunch of greatest practices for constructing cellular net pages,” wrote eBay Principle Engineer Senthil Padmanabhan on his firm’s know-how weblog.
The AMP “initiative helped us…incorporate these greatest practices as part of our common improvement life cycle itself,” Padmanabhan wrote. “This made our strategy in the direction of AMP extra natural, quite than a pressured perform. The different good aspect impact of that is even our non-AMP pages grow to be quicker.”
Some of the cellular net greatest practices Padmanabhan describes may be discovered on the AMP challenge’s website underneath the heading of how AMP accelerates efficiency.
As an instance, AMP requires static sizes for all photographs, ads, and iframes. In the code under, discover that an peak and width are given for the picture — amp-img.
<amp-img src="instance.jpg" alt="Example" peak="four hundred" width="800"></amp-img>
The objective right here is to permit the browser to calculate and lay out the cellular net web page with a single HTTP request. One name to the server and Chrome, Firefox, or Safari is aware of simply the place every thing will go on the web page and may show the construction of the web page with out hesitation. Text content material would even be virtually instantly obtainable.
Similarly, fashion-pushed recalculations and modifications are restricted to keep away from losing time getting ready and adjusting the web page format.
Finally, AMP pays loads of consideration to when and the way numerous elements load. In the code instance above, the amp-img element won’t try and load the instance .jpg file till after all the web page textual content and construction is full. This differs from an ordinary HTML img tag.
Thinking about Tradeoffs
AMP achieves quick load occasions on the expense of consumer interactivity, management, and knowledge assortment. But even these tradeoffs could be good for the cellular net expertise since they require a website developer to consider a web page’s objectives and make decisions about how greatest to satisfy these objectives.
If the purpose is to ship an article, you won’t want customized JavaScript, which AMP restricts. Working with AMP forces you to think about these types of points.
Code Forking
AMP would require builders to fork or cut up some code. There might be a “full” model of a web page (or, extra precisely, a web page template or format) and an AMP model. This is a large drawback. To use Padmanabhan’s time period, forked code can turn into a “upkeep nightmare.”
In the previous, forked code was one of many causes that cellular variations of net pages have been changed with responsive pages utilizing a single format.
The effort to keep away from writing and sustaining duplicate code might result in extra modular web page improvement. Even earlier than eBay experimented with AMP, it understood the worth of modular design.
“From the start we needed the web page to be as lean as potential. This meant maintaining the HTML, CSS, and JS to a minimal. To obtain this aim, we adopted a modular structure and began constructing atomic elements. Basically a web page is a bunch of modules, and a module is constructed from different sub-modules, and so forth. This apply enabled most code reuse, which in flip decreased the dimensions of assets (CSS and JS) drastically,“ Padmanabhan wrote.
AMP’s Contribution
The AMP venture will not be the last word cellular net answer. But as a result of it’s constructed on HTML and since it’s an open supply venture, it might do extra to drive discussions about cellular net improvement and commerce offs than a few of the applied sciences its is in comparison with, together with Apple News and Facebook Instant Articles.
This might be very true if eBay pilots AMP for ecommerce.
The cellular net expertise is quickly turning into the online expertise. Soon nearly all of customers, buyers, and guests might be arriving at web sites from a cellular system. How will your corporation greet them?
