In “3 Backend Fixes to Increase Page Speed,” my article final month, I defined that caching might be utilized to many areas of an ecommerce website. In this publish, I’ll clarify every of the first ranges.
To perceive the degrees of caching, consider an onion. There’s the outermost layer that you could see immediately. Peel that again and you discover one other layer, adopted by one other.
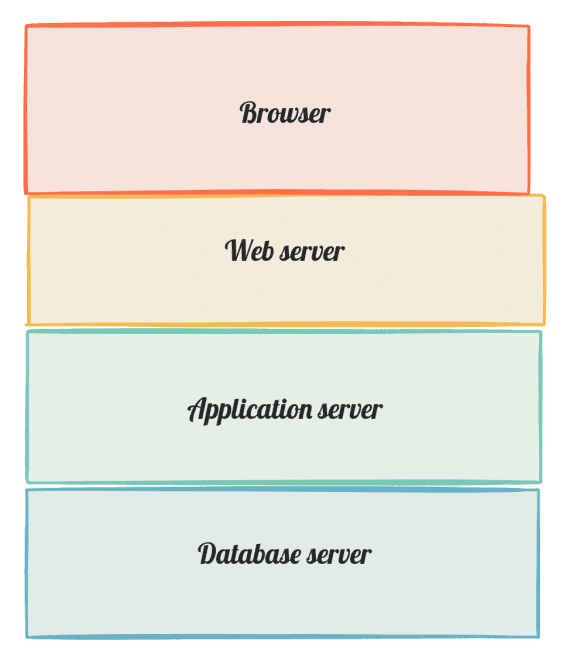
Websites work in an analogous method. Speed optimizations to the internal layers will usually enhance the location’s efficiency on any outer layers. Let’s begin with probably the most acquainted layer, the browser.
Browser Caching
Your shopper’s net browser can be utilized as a cache in your retailer. The browser will save and cache information that it requests in order that it doesn’t have to return to your server — software that retrieves information and “serves” them for different makes use of — to entry them once more later.
If a browser requests a file — say a picture named “ipad-white.jpg” — your server will ship that file to the browser. The subsequent time you ask for that picture, the browser detects that the file was already downloaded, so it won’t ask your server for a brand new copy. Instead it’s going to reuse the prevailing one, saving time and bandwidth.
If you’ve ever checked out a website that was supposed to vary however didn’t and also you have been informed to pressure-refresh, it’s your browser cache that’s the issue. Instead of getting the brand new file, the browser is utilizing the previous, cached file. A drive-refresh makes your browser clear its cache and re-obtain the whole lot.
Browser caching is straightforward. Most browsers are set as much as cache issues proper out of the field. On event, nevertheless, an internet server wants tweaked to accomodate browser caching.
Web Server
One layer deeper is the online server. This is what a browser accesses when it wants a file.
A net server sends information to a browser in one in every of 3 ways.
- For present information, the server finds them on a tough drive and sends to the browser.
- For information that have to be created, the online server communicates with the appliance server, which is a further layer.
- If the file can’t be discovered on the exhausting drives or within the software server, the online server returns a 404 error — file not discovered.
The quickest choice is that if the file already exists on the internet server’s exhausting drives. The server can ship the file again instantly. The solely actual velocity variable is the community switch limitations between the browser and net server.
Sometimes the requested information have been created by the appliance server to behave as a cache. Instead of the online server speaking to the appliance server for every web page, the appliance server creates a cached model of the file so the online server doesn’t should entry the appliance server subsequent time.
Many websites use a content material supply community, which is fancy method of claiming there are third-social gathering net servers all over the world which have copies of your information. Browsers can ask for a number of information at a time. So if browsers request information out of your principal net server and a number of content material-supply-community servers, they’ll obtain the information quicker than in the event that they request one file and one server individually.
Application Server
The software server is the layer the place dynamic pages are constructed. Sometimes an software server is a part of a net server, as in “mod_php.” Other occasions software servers are separate items of software which will or will not be on the identical pc.
When an internet server can’t discover a file for the browser, it should ask the appliance server for the file. This causes your ecommerce retailer’s backend code to run and generate the file, which will get despatched again to the online server, which will get despatched again to the browser, which is lastly proven to your shopper.
At the appliance-server degree there are a number of caching choices.
- The whole web page might be cached and resent to the online server upon request.
- Parts of a web page might be cached so when the elements are wanted once more they are often assembled quicker. Think of your prime navigation as an element that may be cached and reused throughout meeting of some other web page.
- Development objects and calculations could be cached so when a web page wants them once more they’re simply pulled off the shelf, so to talk. For instance, the contents of a client’s cart could possibly be cached alongside together with her cart complete.
Many caching instruments and methods have been created for this layer.
Database Server
One degree deeper than the appliance server is the database server. Since ecommerce purposes are knowledge heavy — descriptions, photographs, costs — most of your pages might want to discover, replace, type, and calculate one thing based mostly in your knowledge.
That means your database server goes to be busy.
Inside of a database server, there are various further caching choices and layers. By wonderful-tuning your database server you possibly can benefit from its constructed-in caching and velocity up all the layers above (software server, net server, browser).
Developers spend a lot time tweaking how the appliance and database servers talk.

The course of of manufacturing an internet web page in a browser can take many backend interactions, with totally different layers of servers. Each of the servers — on this instance: net, software, database — could be cached to optimize that server’s efficiency, which may enhance web page velocity.
Hardware
Below all your servers is yet one more layer: the precise server hardware. There are a number of layers of caches constructed into hardware. But barring probably the most excessive instances, it’s not value making an attempt to optimize them.
There are two non-cache hardware optimizations that nearly all the time make sense for rushing up a retailer.
- Scaling up. This means getting bigger and quicker servers. Double the reminiscence, improve the CPU, add a quicker onerous drive. Basically making the server’s hardware greater and quicker.
- Scaling out. This means getting extra of the identical servers and connecting them to allow them to share the load. Instead of 1 server taking one hundred pc of your visitors, use two that take 50 % every.
It’s typically cheaper within the brief and long run to only order extra and quicker hardware than to attempt to optimize caching in all the different layers. Certainly there are limits to what hardware can do, however changing hardware is often an excellent worth, particularly when improvement assets are scarce.
Layers Complement Each Other
All of the layers — browsers, servers, hardware — work collectively.
An software server may cache a web page element, which can forestall calling the database server subsequent time.
A net server may take a whole web page from the appliance server and cache it so the appliance server and the database server aren’t bothered with that request for some time.
Improvements accomplished to a decrease layer will usually enhance greater layers. Consequently, slowdowns within the decrease layers may even have an effect on the upper layers.
While caching could be very highly effective and there are various methods to go about it, take the time to determine which layer is the basis reason for any efficiency issues. If your net server is responding slowly, for instance, optimizations to the database server may have minimal have an effect on.
