
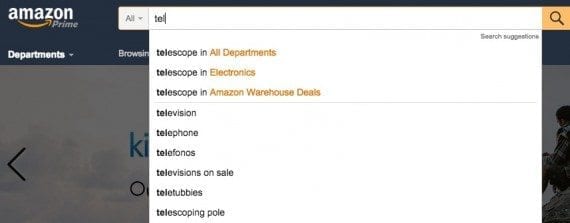
Without ARIA, autocomplete fields, similar to this instance from Amazon, are extraordinarily troublesome for display-reader customers.
If you analysis net accessibility, you’re more likely to run into ARIA — Accessible Rich Internet Applications. Some will name it the answer to all net accessibility points. Others will condemn it for inflicting issues. Both of those descriptions have a component of fact as a result of, like all net applied sciences, it is determined by how you employ it.
ARIA is a specification from the Web Accessibility Initiative of the World Wide Web Consortium. It supplies a set of HTML attributes that assist assistive know-how perceive the complicated interactions widespread to trendy web sites.
For sighted customers, relationships between parts on an internet web page are uncovered via placement and design. ARIA offers a solution to share these relationships to assistive know-how, comparable to display readers.
ARIA conveys a number of key traits: roles, states and properties, and relationships.
- Roles inform a consumer how a web page is structured. Headings, banners, search fields, sidebars, the primary content material — all of those may be conveyed utilizing roles.
- States and properties inform a consumer what the present situation is for a component. For instance, with a button that opens a panel, is that panel at present open, or closed (aria-expanded)? Is a area dynamic, such that the content material of that subject is perhaps up to date and not using a web page refresh (aria-reside)?
- Relationships inform a consumer whether or not gadgets are associated to one another. This can embrace descriptions, akin to directions for filling in an enter (aria-describedby) or details about what the subsequent component shall be for the studying order (aria-flowto).
Autosuggest Fields
Consider an autosuggest enter subject, resembling on Google or Amazon. You begin typing, and a script within the background finds outcomes just like what you’re typing and suggests them as choices. Those ideas can be pulled up in a close-by HTML aspect that sighted customers can see and choose from.
An autosuggest subject shouldn’t be a default HTML aspect. If it have been, the advised outcomes would immediately affiliate with the question subject. An autosuggest area is, principally, a a lot richer model of a choose dropdown, the place you possibly can solely slender the sector by the primary letters within the choices. With an autosuggest search area, the question guidelines are sometimes far more complicated.
A choose factor is a default a part of HTML. The choices are programmatically related to the enter subject, and that info is shared immediately with assistive know-how, like a display reader.
The autosuggest area, nevertheless, is totally different: It’s all the time customized created. Without ARIA, there’s no specific relationship between the outcomes and the enter, which makes it extraordinarily troublesome for a display reader consumer to know that something is occurring. Using ARIA, we will create a relationship between the enter area and the options, and you may inform assistive know-how that the up to date area will include new info that must be reported to the customer.
With these easy attributes, in different phrases, you rework a subject the place a display reader consumer has no concept, to one thing the place any consumer will get the good thing about the automated ideas.
For dynamic areas, particularly, ARIA isn’t just worthwhile, however essential to the accessibility of a website. When JavaScript is used to refresh only a portion of the display, assistive know-how regularly has no option to know something has modified. Declaring a area as aria-stay notifies assistive know-how what areas of the web page to watch for modifications.
When used appropriately, ARIA can enormously improve the accessibility of a website. But if it isn’t, it may create solely new issues.
ARIA Not a Substitute for HTML
A regular enter component is labeled like this.
<label for='your-identify'>Your Name</label>
<enter identify='your-identify' id='your-identify'/>
You might, however shouldn’t, do that.
<span id="your-identify">Your Name</span>
<enter identify='your-identify' aria-labelledby='your-identify' />
Why is that this unacceptable? Because ARIA is simply supported by assistive know-how. But it’s not even essentially supported by all assistive know-how, and it’s not acknowledged in any respect by your browser. So for those who’re simply utilizing your browser with none assistive know-how otherwise you’re utilizing older know-how that doesn’t help ARIA, this enter area isn’t labeled in any respect.
What is an effective use of ARIA? Following on the essential type enter above, a great use is when you’ll want to convey extra in depth instructions about your subject, reminiscent of the next.
<label for="your-birthday">Your Birthday</label>
<enter id="your-birthday" identify="your-birthday" aria-describedby='date-format' sort="textual content" />
<span id="date-format">Enter date in YY/MM/DD format</span>
This is efficient as a result of the label itself doesn’t convey all the knowledge essential to fill out the sector. But it’s enhanced by an outline, which is now explicitly related to the enter subject, and shall be learn to the consumer by his display reader after the label.
ARIA Enhances HTML
HTML has loads of constructed-in which means. Form fields have labels, headings lend construction, and pictures have various textual content. When you’re constructing an accessible website, your first step is to attach each dot inside your HTML. When the semantic meanings exist already in an HTML aspect, you don’t want to increase it with ARIA. Once you might have the HTML refined, add ARIA attributes once you can’t convey the knowledge in HTML.
Don’t Get Carried Away
It’s tempting to discover ARIA attributes and add them in all places. Do not. ARIA enhances the which means of HTML parts, however that doesn’t imply that HTML doesn’t have already got which means. If you take a look at a normal HTML factor like <h1>, that component, by itself, is identical as writing <h1 position=’heading’ aria-degree=’B’/>. You don’t want to incorporate that position or aria-degree attribute — they’re redundant.
There’s additionally no purpose to make use of <h1 position=’heading’ aria-degree=’P′>. That code says that the H1 heading has the which means of an H2. Well, if it means H2, then use an H2. That is far easier.



