
Bootstrap makes it potential to shortly lay out net pages, creating templates that can be utilized with many ecommerce platforms.
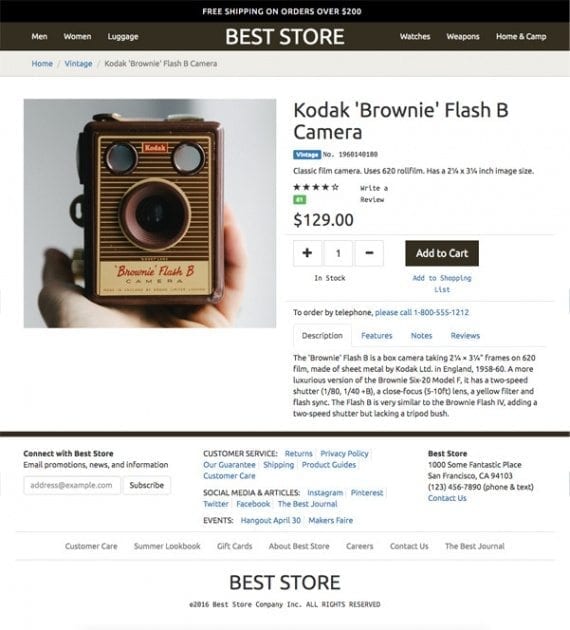
The footer or backside part of an ecommerce net web page is usually the place buyers look to seek out privateness insurance policies, return info, or perhaps a approach to contact the shop proprietor or supervisor. A nicely-deliberate and arranged footer will help your consumers.
Bootstrap makes laying out a horny and practical ecommerce footer straightforward. The Bootstrap framework makes use of HTML, CSS, and typically JavaScript to offer a set of courses that may make your web page look good and not using a vital quantity of customized fashion sheet improvement.
Bootstrap can be utilized with many ecommerce platforms, together with themes for Shopify, Volusion, WooCommerce, and LemonStand, as examples.
This article is the third installment in my collection on utilizing Bootstrap. I’ve addressed the way to lay out responsive product element pages and tips on how to design a web page header that’s each fastened in place and responsive for cellular units. Both of those articles relied on Bootstrap and function a basis for this text on the web page footer.
To use Bootstrap, you will want so as to add it to your undertaking. Here, for instance, is a hyperlink to incorporate within the head part of your web page.
<hyperlink href="https://maxcdn.bootstrapcdn.com/bootstrap/A.A.S/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="nameless" >
Content for the Page Footer
There are many opinions about what kind of content material belongs in an internet web page’s footer part. A extra exhaustive dialogue of the subject might refill one other article or two. Nonetheless, for the sake of describing the way you may use Bootstrap to put out an ecommerce web page footer, I’ll embrace 5 content material sections, that are:
- An e mail subscription type;
- A part for hyperlinks;
- The retailer’s handle and telephone quantity;
- A footer navbar for featured footer hyperlinks;
- A model and copyright part.
Footer Structure
The web page footer will depend on Bootstrap’s responsive, cellular-first grid system. This grid lets you lay out web page parts with out creating a whole lot of CSS. The grid gadgets will stream as much as 12 columns as the dimensions of the system will increase.
The Bootstrap grid has a selected construction. In the code under, I’ll use the semantic HTML5 footer tag to designate all the footer part. Inside of this footer factor, I embrace a div with a container class. This container class is the primary degree, if you’ll, within the Bootstrap grid system.
<footer class="navbar-default"> <div class="container"> ... </div><!-- finish container --> </footer>
Inside of the container, we add a row, which is the subsequent degree within the Bootstrap grid.
<footer class="navbar-default"> <div class="container"> <div class=”row backside-rule”> … </div> </div><!-- finish container --> </footer>
The backside-rule class references a customized CSS declaration that provides a light-weight grey border to the underside of the aspect. Bootstrap supplies loads of courses to work with, and it doesn’t intrude with our capability to make use of customized CSS as we see match.
.backside-rule
border-backside: 1px strong lightgray;
Inside of this row, I will place further div parts, every taking over a specified variety of columns within the Bootstrap grid.
I may also give the footer a prime border to assist separate it from the remainder of the web page content material.
footer
padding-prime: 20px;
border-prime: 10px strong #332e20;
background-colour: white;
Email Subscription Form
The first part within the footer can be an e mail subscription type. It will take as much as 4 columns within the small Bootstrap grid. The grid measurement and variety of columns is contained in a single Bootstrap class, col-sm-A.
<div class="col-sm-A footer-part">
...
</div>
The footer-part class is a customized declaration that provides a backside border and a few further padding.
.footer-part
margin-backside: 20px;
padding-backside: 20px;
border-backside: 1px strong lightgray;
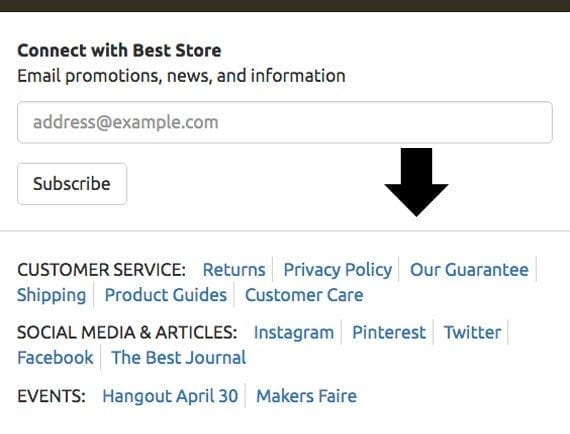
When the footer is proven on a cellular system, we would like a transparent separation between the e-mail subscription type and what follows under it. This is as a result of on cellular units with comparatively small screens the columns will stack on prime of one another. So the e-mail type will probably be above the subsequent part, which incorporates hyperlinks.

Bootstrap is cellular-first and responsive. When the display width is smaller than the required grid, Bootstrap will stack parts with a column class. So on a cellular gadget the shape is stacked on prime of the subsequent part. The backside border helps to outline the totally different sections.
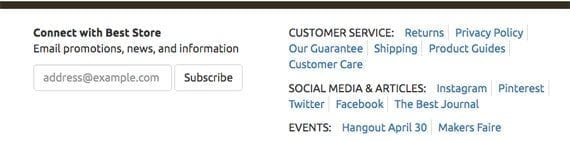
However, we don’t need the underside rule or additional spacing to seem on units with screens bigger than 768 pixel throughout. On these screens, the sections on this row will line up horizontally, thus the e-mail type will probably be subsequent to the hyperlink part.

In the instance, when the footer is displayed on a display 768 pixels or wider, the e-mail type part and hyperlink part are subsequent to one another.
To handle this, we use a CSS media question.
@media (min-width: 768px) ...
The CSS declarations inside the media question will solely be utilized on units with screens at the very least 768 pixels large. Notice that now the footer-part class doesn’t add area or a border.
@media (min-width: 768px)
.footer-part
margin-backside: zero;
padding-backside: zero;
border-backside: none;
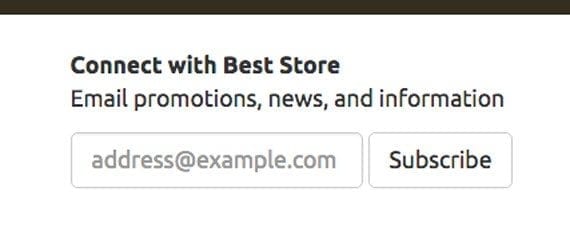
Now, that we’ve taken care of how the part lays out on totally different measurement units, let’s get the “Connect” content material in place. We can use a easy robust tag to emphasis that part. And an equally easy p tag (a paragraph) homes the part description.
<div class="col-sm-A footer-part">
<robust>Connect with Best Store</robust>
<p>Email promotions, information, and knowledge</p>
<type class="type-inline">
<div class="type-group">
<label
class="sr-solely"
for="inputEmail"
>Email</label>
<enter
sort="e mail"
class="type-management"
id="inputEmail"
placeholder="tackle@instance.com"
>
</div>
<button sort="submit" class="btn btn-default">Subscribe</button>
</type>
</div>

The Bootstrap type-inline class specifies a type’s common look and lays it out horizontally.
The type-inline, type-group, and type-management courses come from Bootstrap. These courses will lay out the essential e-mail subscription type. There is not any additional CSS work to do. It is simply that straightforward.
Three different courses to notice are: sr-solely, which solely exhibits the related aspect to a display reader; btn, which lays out the subscription button; and btn-default, which applies background, border, and fonts colours to the button. Again, these are commonplace with Bootstrap, so we solely have to have included Bootstrap in our challenge and referenced the courses right here.
This is a format, not a totally useful web page. So for the second we’re achieved. If you have been integrating this with an ecommerce platform, you would wish some code to seize the e-mail tackle and add it to your listing.
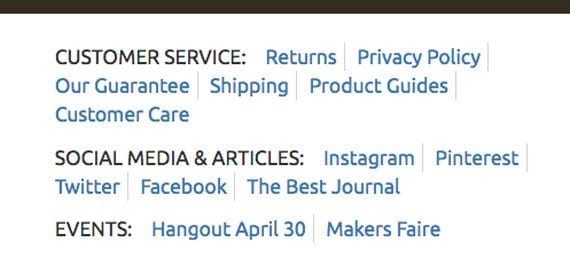
Section for Links
Working in the identical Bootstrap row as our e mail type, let’s add a piece for hyperlinks. This part will occupy 5 columns within the small Bootstrap grid.
<div class="col-sm-H footer-part">
<ul class="listing-inline">
<li class="textual content-uppercase">Customer Service:</li>
<li><a href="#">Returns</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Guarantee</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Product Guides</a></li>
<li><a href="#">Customer Care</a></li>
</ul>
<ul class="record-inline">
<li class="textual content-uppercase">Social Media & Articles:</li>
<li><a href="#">Instagram</a></li>
<li><a href="#">Pinterest</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">The Best Journal</a></li>
</ul>
<ul class="record-inline">
<li class="textual content-uppercase">Events:</li>
<li><a href="#">Hangout April 30</a></li>
<li><a href="#">Makers Faire</a></li>
</ul>
</div>
Notice that the part is made up of three unordered lists (ul). We use the Bootstrap class record-inline to specify that we would like these lists to put out horizontally. Bootstrap takes care of the remaining.

Three unordered lists represent the hyperlink part.
We can customise this Bootstrap class a bit, too. The CSS declaration under places a light-weight grey border on the fitting aspect of every record merchandise, excluding the primary and final merchandise in every listing.
footer .record-inline li:not(:first-youngster):not(:final-baby)
border-proper: 1px strong lightgray;
Show the Store Address and Phone Number
The third part on this footer row exhibits the shop’s primary content material info.
<div class="col-sm-A">
<handle>
<robust>Best Store</robust><br>
one thousand Some Fantastic Place<br>
San Francisco, CA 94103<br>
(123) 456-7890 (telephone & textual content)<br>
<a href="#">Contact Us</a>
</handle>
</div>
Bootstrap has types for that format and handle, so the code above is all that we would have liked.

Adding an attractively styled handle to the footer requires nothing greater than the essential HTML.
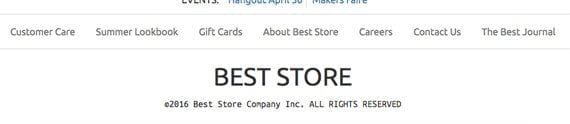
Navbar for Your Footer
Inside of a brand new Bootstrap row, I will add a navbar to the footer. This navbar will function a number of further hyperlinks.
<div class="row backside-rule">
<div class="col-sm-12">
<nav class="navbar navbar-default navbar-footer">
<ul class="nav navbar-nav">
<li><a href="#">Customer Care</a></li>
<li><a href="#">Summer Lookbook</a></li>
<li><a href="#">Gift Cards</a></li>
<li><a href="#">About Best Store</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">The Best Journal</a></li>
</ul>
</nav>
</div>
</div><!-- finish row -->
This code, above, is an effective instance of what Bootstrap can do in your pages. There’s primary HTML that’s seasoned, if you’ll, with a lot of courses.
- row – Sets up a row within the Bootstrap grid.
- backside-rule – A customized (not Bootstrap) declaration for including a backside border.
- col-sm-12 – Defines what number of columns this part will occupy on the Bootstrap grid.
- navbar, navbar-default, nav, and navbar-nav – Bootstrap courses that describe how a navbar should look and the way it ought to be positioned.
- navbar-footer – Another customized (not Bootstrap) CSS declaration, and the one new class for us to take a look at.
First, the navbar-footer class helps modify the best way a Bootstrap navbar seems to be through the use of a goal, to which we will assign our personal CSS declarations.
.navbar-footer
background-colour: inherit;
border-radius: zero;
border: none;
When the navbar is displayed on a display 768 pixels or wider, we would like the hyperlinks to be centered. This isn’t normal for a Bootstrap navbar, so we have to make a few CSS declarations.
.navbar-footer
margin-backside: zero;
textual content-align: middle;
footer .navbar .navbar-nav
show: inline-block;
float: none;
vertical-align: prime;
Notice that the primary of those references the navbar-footer class, whereas the second tackle the navbar-nav class. Effectively, these courses take away a float, change how the hyperlinks are displayed, and middle the hyperlinks.

The navbar exhibits featured footer hyperlinks.
A Place for the Copyright

The last part within the footer consists of the copyright info — one other probability to point out off the shop’s model.
The last part within the footer can also be a brand new Bootstrap row.
<div class="row leg-room">
<div class="col-md-12 textual content-middle">
<h1 class="textual content-uppercase">Best Store</h1>
<p class="monospaced">
©2016 Best Store Company Inc.
<span class="textual content-uppercase">All Rights Reserved</span></p>
</div>
</div><!-- finish row -->
In this part there are a number of unfamiliar courses. The first of those is leg-room. This customized class provides margin and padding to the underside of the part.
.leg-room margin-backside: 20px; padding-backside: 20px;
The textual content-middle class comes from Bootstrap. It does precisely what its identify implies. The textual content-uppercase class can also be from Bootstrap.
The monospaced class is customized. It units the font household for the affected textual content.
.monospaced font-household: 'Ubuntu Mono', monospaced ;
This will solely work if the Ubuntu Mono font is accessible. So let’s embrace it within the doc head.
<hyperlink href='https://fonts.googleapis.com/css?household=Ubuntu+Mono' rel='stylesheet' sort='textual content/css'>
Summing Up
This article demonstrates a method to make use of Bootstrap to put out the footer on an ecommerce net web page.
The footer depends on Bootstrap grid system and just some customized CSS declarations.


