Images: three optimisation tips to help speed up your site
People like quick web sites and so does Google.
In reality, your website’s velocity is a rating think about Google search engine outcomes.
If your website masses shortly, it’s extra more likely to seem when individuals seek for your model. This together with the information that a quick website offers a greater consumer expertise (UX), signifies that a quicker website can result in larger conversions.
If your website isn’t loading as shortly as you’d like, it’s very probably that your photographs are in charge.
Here are a number of widespread errors individuals make relating to optimising pictures for his or her web site.
Images are too massive
Many entrepreneurs and publishers like to make use of massive, excessive-decision photographs on their website, believing that these photographs will present a greater consumer expertise.
The drawback is that prime-res photographs typically have a really giant file measurement, and take a very long time to load, particularly when there are a number of photographs on the identical net web page.
We’ve seen many publishers importing pictures within the vary of 2Mb to 5Mb of their weblog or content material posts. This picture measurement is approach too giant for the online, and is likely one of the commonest errors that slows down web sites.
If your picture is bigger than 500kb, one thing is perhaps fallacious, and the picture might be compressed.
Before you add new photographs to your net web page or weblog publish, keep in mind the following pointers:
- Before you add any picture, double-examine the file measurement (proper click on the picture, and select properties)
- Keep picture information sizes under 500kb (and under 100kb if attainable)
- There are many on-line instruments that may enable you to compress your pictures to get a smaller file measurement, comparable to io, CompressJPG, and TinyPNG.
- If you employ Photoshop to organize your pictures, regulate the size and ensure the DPI is about to 72dpi (Image/Image Size) and keep in mind to ‘Save for Web’ with a purpose to management the ultimate outputted file measurement.
- Convert your photographs to the right file varieties. In most instances, you’ll need to use JPG. However, in case your picture makes use of transparency (similar to a picture with a “see by means of” background) you’ll want to make use of PNG. There are some uncommon instances when GIF is greatest, however, when unsure, all the time use JPG.
A particular instance: An unique on-line designer footwear model makes use of loads of giant banners and merchandise photographs on its trend website that dragged the Google PageSpeed rating down to only 20/one hundred.
We created a day by day cron job (automated activity that runs every day) to mechanically resize massive pictures right down to smaller net requirements, whereas sustaining an excellent high quality.
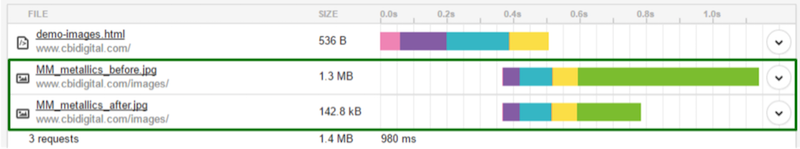
In the screenshot under, we decreased the file measurement of a picture from M.3MB to solely 142KB.


Simply by decreasing picture file measurement, we elevated the Google PageSpeed rating from 20/one hundred to fifty eight/one hundred.
Auto-scaling pictures
Another widespread mistake with photographs, is auto-scaling giant photographs in order that they show smaller than they are surely.
Doing that is typically extra handy for the developer and content material creators, however can actually decelerate an internet site.
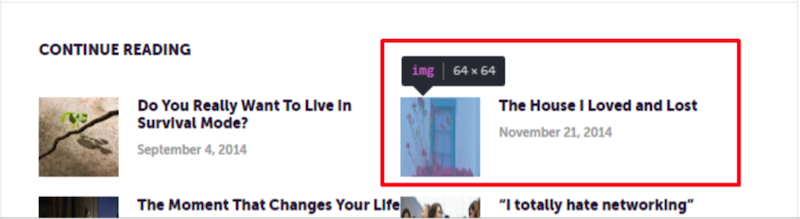
For instance, an enormous photograph banner in a submit may additionally be used as a small thumbnail elsewhere on the location.
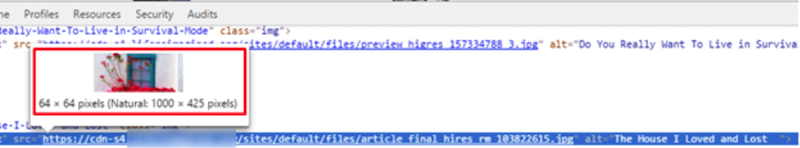
The developer, fairly than creating a number of variations of the picture (e.g. one thousand×425 for the banner and sixty four×sixty four for a aspect column), makes use of code to auto-scale the identical huge picture to show as a small thumbnail. So an enormous picture is being loaded unnecessarily. This shortens improvement time, however the web page velocity pays the worth.
Not to say, auto-scaled pictures can find yourself wanting distorted as a result of they’ve been stretched with code. For instance, the thumbnail under is auto-scaled from one thousand×425 pixels right down to sixty four×sixty four pixels, and turns into distorted.


Keep an eye fixed out for occasions when the identical picture is used many occasions in your website. If your website requires 12 totally different measurement variations utilized in 12 places (one thing like 25×25, forty×forty, 200×200, 658×258, fifty six×fifty six, sixty four×sixty four, ninety two×ninety two, one hundred fifty×156, one hundred ten×one hundred ten, one hundred sixty×one hundred sixty, and one hundred eighty×one hundred eighty) that’s in all probability too many, and also you may need to restrict that right down to lower than 4.
Then create a separate picture for every totally different measurement, and cargo the appropriately-sized picture model quite than auto-scaling giant photographs to look smaller than they are surely.
Lack of picture caching
Even should you use correct picture compression, and serve correctly-scaled pictures, a web page that’s very picture-heavy can nonetheless take a very long time to load. Since photographs are static content material, a good way to hurry up the load time is to make use of CDN caching.
Caching (pronounced “cashing”) is the method of storing knowledge in a short lived storage space referred to as a cache. For instance, you’ve in all probability observed that a web site you’ve visited prior to now will load extra shortly than a website you’ve by no means been to. This is as a result of the visited web site is cached by your pc.
A CDN (Content Delivery Network) is a community of servers that delivers cached content material (reminiscent of pictures) from web sites to customers, based mostly on the geographic location of the consumer.
For instance, in the event you’re in New York, and also you’re taking a look at an internet site from India, you’ll be able to load the pictures from a server that’s truly in New York, slightly than loading photographs from midway around the globe.
A website utilizing CDN caching can ship photographs and different static content material a lot quicker, particularly in peak visitors time, as a result of photographs usually are not loaded instantly from the online server, however from a cached server with a lot quicker velocity.
On prime of this, a CDN additionally helps you serve extra guests on the similar time. If your website experiences a sudden or sudden spike in visitors, a CDN can maintain your website functioning successfully.
Some of our favourite CDN suppliers are CloudFare, Akamai CDN, Amazon CloudFront, MaxCDN, and CDN77.

