With a bit of knowledge, on-line retailers can enhance the best way merchandise are shared on Twitter, defining a selected picture and outline to be displayed and enhancing monitoring with Twitter Card Analytics.
Online retailers need consumers to share merchandise on social media. When a customer tweets a few product, she is actually endorsing that product, sharing the product together with her family and friends. That kind of sharing can result in gross sales.
How Twitter Cards Work
When somebody posts a tweet that accommodates a URL, Twitter fetches the web page content material and appears for particular metadata fields. When these fields are current, Twitter will show a “card” moderately than only a hyperlink when the tweet is expanded within the timeline or when the tweet is seen immediately.

This is a Twitter Card for a Threadless t-shirt. Notice the massive picture with the outline under replaces a easy hyperlink within the tweet.
Ultimately, the individual tweeting can nonetheless influence or override how the tweet will seem, however together with the Twitter Card metadata will present a baseline of types in order that your merchandise are most frequently introduced with a picture and product description that your website defines.
Each piece of metadata is a key-worth pair. This type of association can be acquainted to net builders — the “key” is a singular knowledge identifier and the “worth” is the info itself or a pointer to the info. Also, Twitter Card metadata can sometimes be added programmatically in an ecommerce platform’s theme or template information.
In the instance code under, the secret’s “twitter:card” and the worth is “abstract.”
<meta identify="twitter:card" content material="abstract" />
Add Twitter Card Metadata to Product Pages
Metadata is positioned within the head part of an HTML doc. For Twitter Cards to work, there are a couple of required metadata fields.
The first area identifies the cardboard sort. Twitter beforehand provided a “product” card particularly for ecommerce, however Twitter deprecated it in 2015. This left on-line retailers with two card varieties for product element pages: the “abstract” card and the “abstract with giant picture” card.
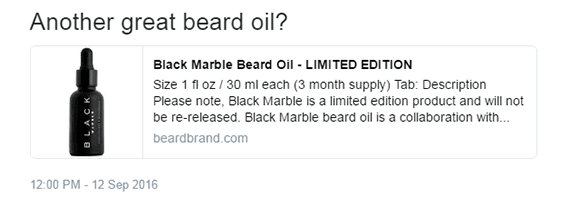
The abstract card will show a picture with an inline description.
<meta identify="twitter:card" content material="abstract" />

This is a abstract Twitter Card from Beardbrand’s website, discover the picture and outline are inline.
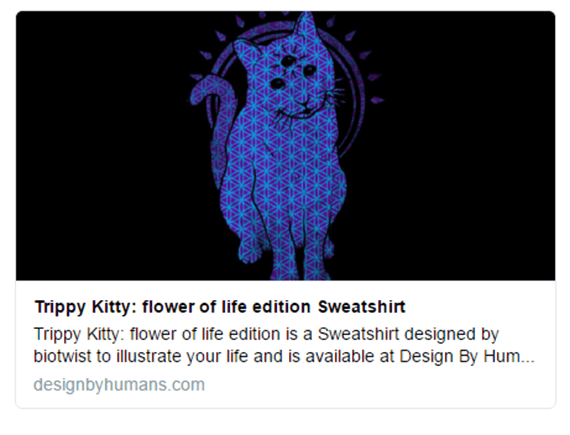
The abstract with giant picture makes use of a bigger picture with an outline under it.
<meta identify="twitter:card" content material="summary_large_image" />

This is a abstract with giant picture Twitter Card for a t-shirt from Design By Humans. The product picture, a t-shirt design on this case, is the focus.
The website metadata area tells Twitter the deal with for the website. For instance, the metadata under comes from the Beardbrand.com and factors to Beardbrand’s Twitter deal with.
<meta identify="twitter:website" content material="@beardbrand"/>
The description meta tag passes an outline for Twitter to show on the cardboard. Try to maintain this description comparatively brief.
<meta identify="twitter:description" content material="Black Marble beard oil is a collaboration..."/>
It is value mentioning that Twitter bases its card meta fields on Facebook’s Open Graph. So for a couple of tags, together with description, you need to use the Facebook Open Graph tag as an alternative. This means, you don’t have to create virtually similar meta tags for the 2 platforms. Bottom line, if in case you have an Open Graph description meta area, use it on your Twitter card too.
<meta property="og:description" content material="Black Marble beard oil is a collaboration..." />
Similarly, you’ll be able to present Twitter with a product identify for the Twitter Card with both a “twitter:title” or an “og:title” meta subject. Here are the 2 examples.
<meta identify="twitter:title" content material="Black Marble Beard Oil - LIMITED EDITION" />
<meta property="og:title" content material="Black Marble Beard Oil - LIMITED EDITION" />
When you cross Twitter the picture URL, you could once more select to make use of Twitter’s card-particular subject or Facebook’s Open Graph area.
<meta identify="twitter:picture" content material="https://cdn.shopify.com/s/information/B/0209/0478/merchandise/bm_knock_out_medium.jpeg?v=1442896499">
<meta property="og:picture" content material="http://cdn.shopify.com/s/information/B/0209/0478/merchandise/bm_knock_out_grande.jpeg?v=1442896499">
Twitter lets you set the picture’s alt property, “twitter:picture:alt.”
Test and Launch Your Product’s Twitter Card
Once you’ve the Twitter Card metadata included in your website, check it utilizing the Twitter Card Validator. This easy device offers you an concept of how your card will look. If the Twitter Card fails, use the troubleshooting web page to assist resolve the issue.
If you’re proud of how the Twitter Card works within the validator, attempt tweeting the URL by yourself Twitter account.
Twitter Cards seem on Twitter Analytics. You can subsequently monitor how your product pages are shared on Twitter.
Finally, it could take a number of days for Twitter to start honoring your Twitter Card. If the Card just isn’t working as anticipated in, say, every week, return to the validator and troubleshooting pages.


