How do I make sure my site is mobile friendly? A checklist
As we reported in our SEM information spherical-up on Friday, Google’s Webmaster Trends Analyst John Mueller confirmed that the newest wave of modifications to Google’s cellular-pleasant rating sign has now completed rolling out.
Ever because the preliminary ‘Mobilegeddon’ replace which debuted on 21st April 2015, cellular-friendliness has been a big rating think about Google search outcomes. In its weblog submit foreshadowing the algorithm modifications two months earlier than, Google stated it needed customers to “discover it simpler to get related, top quality search outcomes which might be optimised for his or her [mobile] units”.
Google has affirmed and re-affirmed its dedication to cellular-friendliness through the years, implementing a ‘cellular pleasant’ label to differentiate web sites which are tailored for cellular, making modifications to the cellular search outcomes web page together with consumer-pleasant URLs and expanded sitelinks, and launching Accelerated Mobile Pages to offer an extremely-quick cellular expertise.
Now, with this newest replace, Google has strengthened its cellular-pleasant rating sign even additional, making it all of the extra essential for site owners to have a website which meets Google’s requirements.
With that in thoughts, how are you going to ensure that your website comes as much as scratch? We’ve put collectively a useful guidelines of issues you need to do (or not do) with a purpose to get the cleanest invoice of cellular well being potential from Google.
Don’t use Flash
Most cellular browsers can’t render Flash content material, so one clear-minimize rule of thumb in making a cellular-pleasant website is: don’t use Flash. Google’s cellular usability report sassily recommends that you simply use “trendy net applied sciences” to show your web page content material, animations and navigation as an alternative. Ouch!
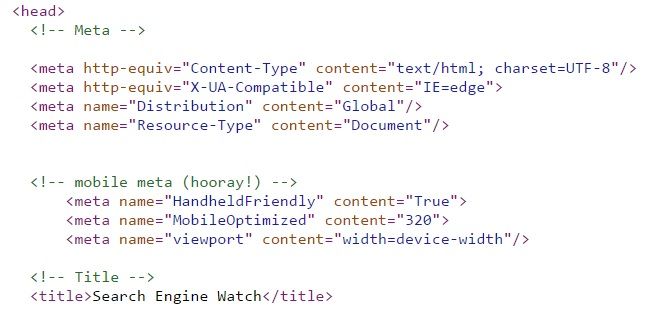
Make positive your viewport is about correctly
A viewport is a kind of meta tag that provides the browser directions on the right way to modify the web page dimensions and scaling to totally different gadget widths. This ought to seem within the head of your webpage.
If there isn’t a viewport tag, cellular browsers will default to rendering the web page on the width of a desktop display. Google has a tutorial on the way to set the viewport in your web page and ensure it’s accessible.

What to not do: set your viewport to a hard and fast width. Some builders will outline the viewport to a hard and fast pixel width to go well with widespread cellular display sizes, however this nonetheless gained’t be appropriate for each sort of gadget, and so Google doesn’t decide it to be cellular-pleasant.
If you comply with the directions in Google’s tutorial and use the viewport worth width=gadget-width, it will permit your web page to match the width of no matter gadget your guests are utilizing.
Adding the attribute preliminary-scale=M may even permit your web page to fill the display whether or not the system is portrait or panorama, and so reap the benefits of the complete width of the display.
Finally, be sure that your content material is sized to the viewport. If you set absolute CSS widths for web page parts like photographs and movies, this will trigger an issue for units which might be narrower than the width you’ve specified. You can get round this through the use of relative width values, corresponding to width: one hundred%, in your CSS.
Use giant font
If you’ve configured your viewport correctly, font sizes will probably be scaled in response to the consumer’s gadget, however Google makes some further suggestions for font on prime of that.
It recommends utilizing a base font measurement of sixteen pixels, with some other font sizes (comparable to small and enormous) outlined relative to that baseline. The vertical area between strains ought to be set at B.2em.
Try to additionally keep away from utilizing too many various fonts and font sizes, which results in messy and sophisticated web page layouts.
Space out hyperlinks and buttons
Links and buttons, additionally referred to as “faucet targets” by Google, are more durable to press on a cellular system than on a desktop browser, as a result of fingers are wider and usually much less correct than a mouse cursor.
Google will penalise any pages the place the faucet targets are too small and shut collectively to press precisely.
 Image by fancycrave1, CC0 public area picture
Image by fancycrave1, CC0 public area picture
The common grownup finger pad is about 10mm large, so Google recommends a minimal faucet goal measurement of about 7mm, or forty eight pixels extensive – a minimum of for crucial faucet targets, like ceaselessly used buttons, navigational hyperlinks, search bars and type fields.
Less steadily used targets could be smaller, however ought to nonetheless be spaced far sufficient aside that a consumer making an attempt to press one gained’t by accident hit one other goal as an alternative. The advisable area round smaller faucet targets is no less than 5mm.
Don’t use full-display pop-ups
Large or full-display pop-ups and overlays, additionally referred to as “interstitials”, corresponding to a mailing record signal-up type or app promotion, may be additional disruptive on a cellular gadget.
While an enormous, consideration-grabbing pop-up may look like a good suggestion from a enterprise’ perspective, Google recognises that these intrude with the expertise of searching a website on cellular and can penalise websites that use them.

Image by OpenClipartVectors, CC0 public area picture
Instead of a full-display pop-up, Google recommends utilizing a banner, or implementing app indexing, which can permit content material from inside your app to seem in search outcomes, making it a really efficient technique of promotion.
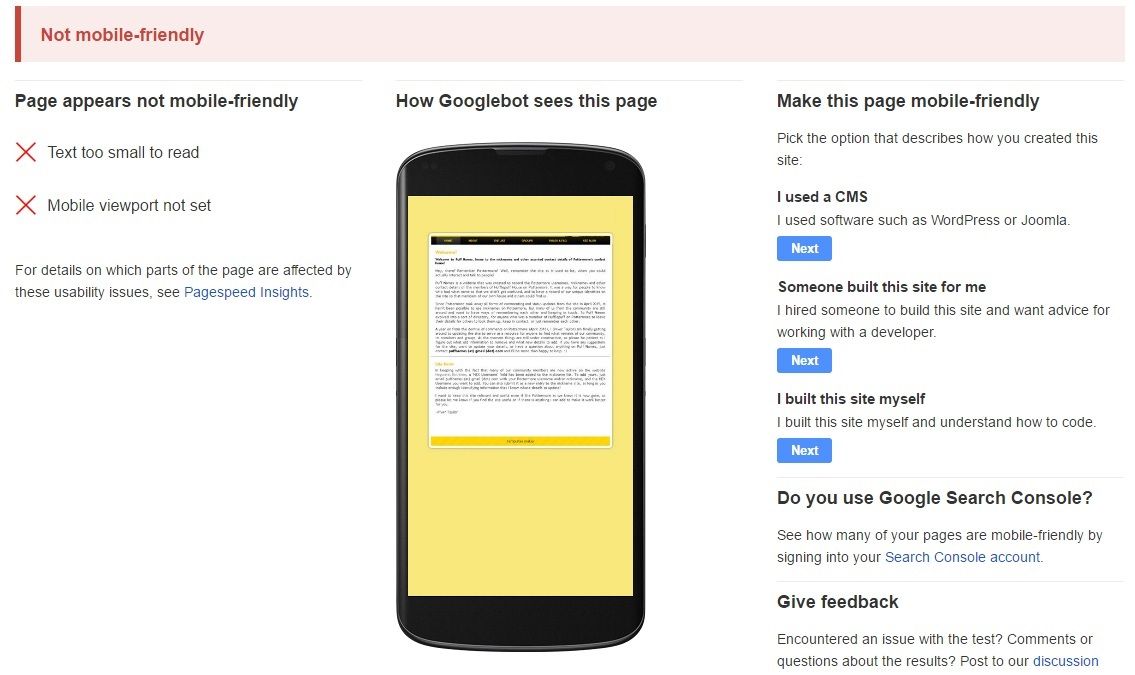
Run a verify with Google’s instruments
The best strategy to double-examine whether or not your website is hitting all the proper targets for cellular-friendliness is to make use of the instruments Google has offered to run a examine.
Google’s Search Console, previously referred to as Webmaster Tools, has a ‘cellular usability’ part that may diagnose any lingering points together with your website, often one of many errors listed above.
You may also verify the cellular well being of particular person webpages by pasting the URL into Google’s Mobile-Friendly Test. And Google Developers has a piece itemizing widespread errors made when designing for cellular, which has some further element on issues like unplayable content material, defective redirects and 404s and easy methods to repair them.

The want for velocity
In its suggestions for working with a developer to construct a cellular-pleasant website (in case you aren’t capable of make the required modifications to their website your self), Google suggests asking your developer to “make a dedication to hurry”.
While Google doesn’t embrace a sluggish loading velocity as certainly one of its ‘should right’ cellular friendliness points, we all know that velocity is a rating issue, and statistics present that sluggish loading velocity can ceaselessly trigger customers to desert net pages.
So if you wish to present the most effective consumer expertise and in addition give your cellular-pleasant website the most effective probability of a better rating, contemplate rushing it up as a lot as attainable.
 Image by Alan9187, CC0 public area picture
Image by Alan9187, CC0 public area picture
Google’s PageSpeed Insights has a ‘cellular’ tab which can give your web page a cellular velocity score out of one hundred, with recommendation on how you can repair the weather that may be slowing it down.
It may also give your cellular web page a consumer expertise rating out of one hundred, and flag up any cellular-friendliness points in the identical means as Google’s different instruments.
There’s additionally Accelerated Mobile Pages, Google’s extremely-quick cellular net pages which run on a reinvented model of HTML. Building an AMP model of your website for cellular is one other approach to make certain it’s quick and cellular-pleasant, although many SEOs are nonetheless holding again on implementing AMP for quite a few causes. It’s an choice, however not a necessity for having a quick and Google-pleasant cellular website.



