Web page velocity enhancements are excessive on most ecommerce to-do lists. The potential for elevated income in addition to higher natural search rankings makes the trouble worthwhile. However first, everybody needs to understand how quick is quick sufficient. What does it imply to say that your objective is quicker web page velocity?
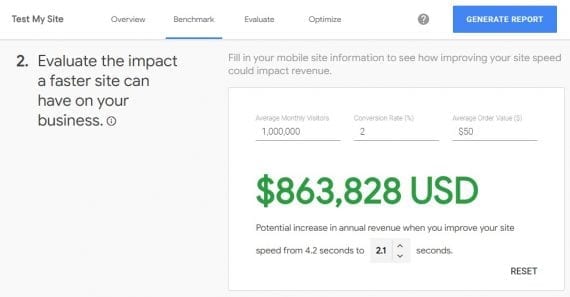
To assist, Google presents a income calculator, proven under, to estimate the worth of optimizing your website’s velocity based mostly on its net analytics. Plug in your visitors, conversion price, and common order worth, and Google spits out a income projection.

Google gives a income calculator that estimates the good thing about enhancing website velocity.
Nevertheless, you gained’t discover a simple reply on the search engine marketing aspect. There isn’t a magic web page velocity rating that equates to an natural rankings increase on Google.
As an alternative, Google matches every net web page into one in every of two sick-outlined velocity buckets. “Principally, we’re categorizing pages kind of as ‘actually good’ and ‘fairly dangerous,’” Google’s Martin Splitt stated final week. “So there’s not likely a threshold in between.”
Furthermore, there’s no approach to know whether or not your website’s natural search rankings on Google already profit from its web page velocity. That leaves ecommerce website house owners not figuring out how briskly to make their website or whether or not the work is even mandatory.
Google has lengthy held that quicker websites usually are not simply higher for searchers, but in addition usually tend to drive income. Thus, Google asserts, you need to make your website quicker no matter whether or not it helps your natural rankings immediately.
I agree with that basic logic. However I lament the lack to estimate an search engine marketing profit for optimized web page velocity. It will assist ecommerce companies set up priorities.
Web page Velocity Metrics
One of many limitations to discussing web page velocity is the shortage of a standard language between marketing and improvement groups. Each side want to know the metrics past “simply make it quicker.”
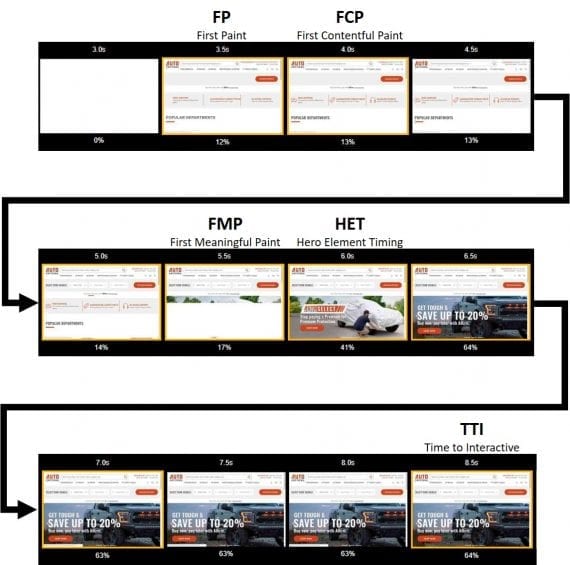
The visible web page-load timeline under might help.

This web page-load timeline exhibits velocity metrics in half-second intervals on home page thumbnails. Click on picture to enlarge.
Beginning on the higher left, for the primary three seconds the customer sees nothing however a clean display. On the three.5-second mark within the web page’s load, the primary paint (FP) masses a framework for the location. It’s adopted virtually concurrently by the primary contentful paint (FCP), which exhibits the highest navigation and different textual headings. Now the customer is reassured that the location is loading as requested.
A pair extra seconds go by with none visible cues earlier than the primary significant paint (FMP) begins, partially displaying the content material that may full the customer’s understanding. The hero component timing (HET) follows it virtually concurrently when the primary visible for the web page shows.
Lastly, on the eight.5-second mark, guests attain the time to interactive (TTI) level, once they can carry out some motion on the web page, or click on to a different web page.
| The Expertise | The Metric | The Definition |
|---|---|---|
| Is it occurring? | First Paint (FP) / First Contentful Paint (FCP) | The server responded and the framework of the web page is seen; customers can start planning their first steps. |
| Is it helpful? | First Significant Paint (FMP) / Hero Component Timing | Sufficient main textual content and pictures are seen that customers really feel positive of their subsequent steps. |
| Is it usable? | Time to Interactive (TTI) | Customers can work together with the web page — use navigational menus, click on on hyperlinks, fill out varieties. |
| Is it pleasant? | Web page Load Full | All web page interactions are clean, pure, and performance as meant. |
Free Instruments
Google supplies fairly a couple of free instruments to research web page velocity. They vary from excessive-degree knowledge to deep technical debugging.
Google’s Check My Website is useful to entrepreneurs. It gives the power to benchmark your website velocity towards others, the aforementioned estimated income calculator that assists with value-profit evaluation, and an inventory of recommended fixes.
For the technically-minded, Google provides two extra toolsets.
- PageSpeed Insights is the extra consumer-pleasant of the 2. It exhibits a useful one-measurement-matches-all PageSpeed Rating from 1 to one hundred — which sadly doesn’t correlate as to if you’re receiving the web page velocity rankings increase — alongside some detailed suggestions for the right way to enhance. The suggestions are useful dialog starters together with your improvement workforce.
- Lighthouse crosses into developer mode with waterfall knowledge for debugging. Nevertheless it nonetheless presents the straightforward scoring and simpler-to-perceive suggestions of PageSpeed Insights. Lighthouse’s web optimization knowledge is best analyzed elsewhere, which I’ve addressed at “search engine optimisation: Utilizing Lighthouse to Enhance Website Velocity.”
Past Lighthouse, Google provides two extra technical platforms.
- Chrome Developer Instruments is hidden within the Chrome browser menu. It gives all kinds of instruments, together with Lighthouse in addition to auditing instruments. Along with analyzing a web page’s runtime for debugging, you should use it to view and alter parts, modify the CSS and look at the leads to actual-time, simulate different units, and extra.
- WebPageTest is the one third-get together device that Google recommends in its web page-velocity record. WebPageTest can gauge efficiency based mostly on places, units, and consumer brokers (reminiscent of Googlebot). It’s particularly useful in a improvement or staging setting, even whether it is password protected. WebPageTest data screengrabs in a timeline and a web page-load video. Each are very helpful in shows when making a case for extra assets.
