Five common website redesign and rebranding mistakes to avoid
Far too typically I see manufacturers migrating over to a brand new net design or new area identify with out contemplating their present search engine optimization standing, and subsequently utterly undermining all their earlier efforts which helped them turn out to be an authority determine of their business.
There is plenty of pre-planning and execution wanted from an web optimization perspective to make sure a website retains the key phrase rankings and natural visitors you’ve constructed up prior to now.
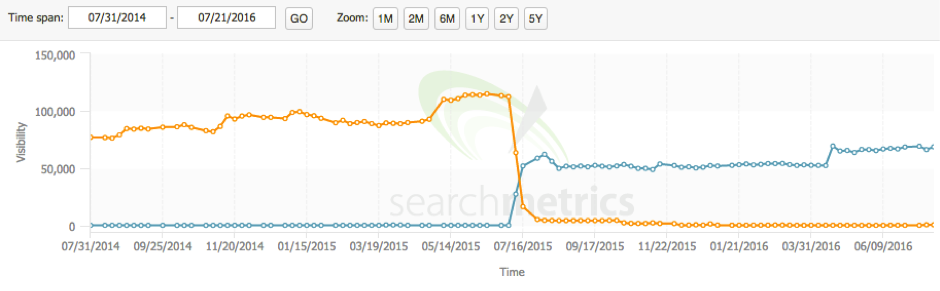
Using the SearchMetrics examine device, you’ll be able to see over time how profitable a redesign or rebrand is, an instance of a poorly executed area change, would seem like this:

(model identify excluded, as I don’t need to identify & disgrace!)
This just isn’t what you need, this model launched on a brand new area, as a part of their re-model. As you possibly can see they haven’t maintained all of their key phrase rankings.
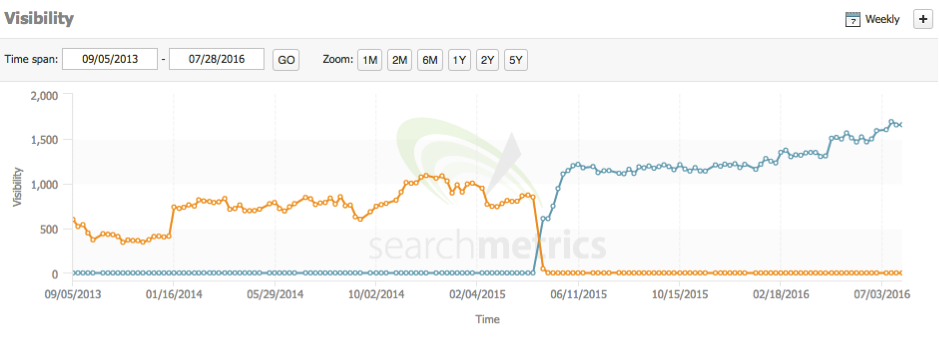
Ideally, when re-branding or altering the construction of the website, you need to keep and even develop your search visibility, a superb instance of that is:

To forestall key phrase losses & natural drops, see under for widespread errors to keep away from when rebranding/redesigning your website.
Alternatively obtain our guidelines on the Zazzle Media web site (registration required) that will help you together with your redesign/rebrand.

M) Not benchmarking
First issues first, how are you going to measure the success of your redesign/rebrand in case you don’t benchmark your present efficiency inside search? I would advocate getting the next knowledge earlier than launching:
- Average natural periods over the previous 12 months
- Average natural customers over the previous 12 months
- Average natural bounce price over the previous 12 months
- Average natural order worth over the previous 12 months if relevant
- Average natural income over the previous 12 months if relevant
- Current rankings inside the prime A, 10 & 20 utilizing SEMRush
- Current search visibility rating utilizing SearchMetrics
You can then examine these figures over the approaching months as soon as launched to trace efficiency precisely.
Bonus ideas:
- Grab a crawl of the present web site utilizing Screaming Frog.
- If you’re shifting to a brand new area, get a touchdown web page on it and make it crawable for Google.
- Setup Search Console for all the domains & totally different variations, for instance: instance.com, www.instance.com, https://www.instance.com, https://instance.com.
P) Removing sections/classes off the web site
It is so essential you’ve got a transparent construction of the brand new web site early on. This is so you’ll be able to estimate if you’ll lose any natural visitors based mostly on any touchdown pages you’ll eliminate, so it isn’t a shock once you relaunch.
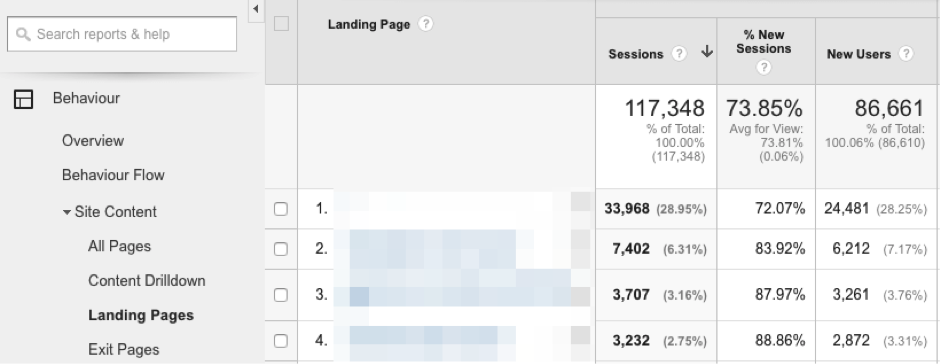
If you’re planning on eradicating any sections of your web site on the redesign/rebrand, you possibly can view how a lot visitors you would probably lose by wanting in Google Analytics:
Behaviour > Site Content > Landing Pages

If you get the typical periods and customers over 12 months for the part you’ll take away, then subtract this determine from the earlier benchmarking figures, you possibly can then forecast natural visitors figures when launching.
O) Messing up redirects
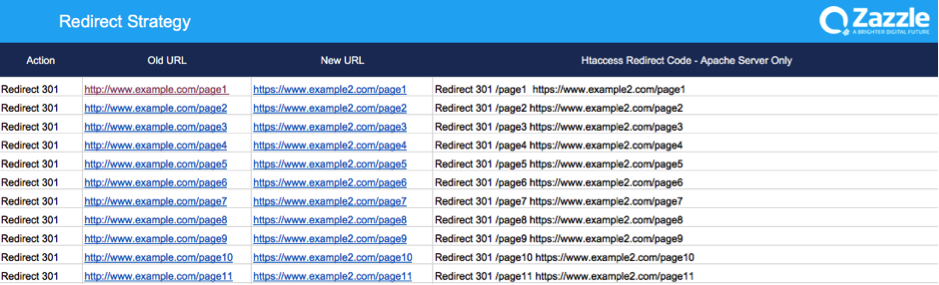
Once you’ve got a transparent view of how the brand new web site will look, it is advisable map out the previous web site to the brand new web site, a transparent method to do that, is to set this out in an excel spreadsheet.
In our guidelines, we have now created an apache server redirect file template, which can generate the code wanted to place in your htaccess file when launching, all you want to do is enter the previous URL & the place it ought to redirect to & the code can be generated in the long run column.
Important: Do not redirect all the things to the homepage, make the redirects, as related as attainable, it will assist move earlier web page rank & rankings extra successfully.

Avoid redirect chains, for instance if you crawl the web site utilizing screaming frog, obtain the redirect chain report, for instance:

This will permit you redirect every URL to the right place to remove Google spending time crawling by means of all of the URLs to seek out the ultimate one.
A) Removing key phrase optimisation
Another drawback that always happens is that when a model launches a brand new web site, all of the earlier key phrase optimisation on the title tags, header tags, content material, alt tags and meta descriptions are eliminated.
Ensure you will have a transparent key phrase mapping technique in place when relaunching, you must know which pages you need to rank for which key phrases.
You can use your earlier benchmarking export of SEMRush that will help you perceive your key phrase priorities.
Then you should use your earlier Screaming Frog export to see all the crucial meta knowledge that wanted to be transferred to the brand new web page.
H) Don’t take away or change your Google Analytics code!
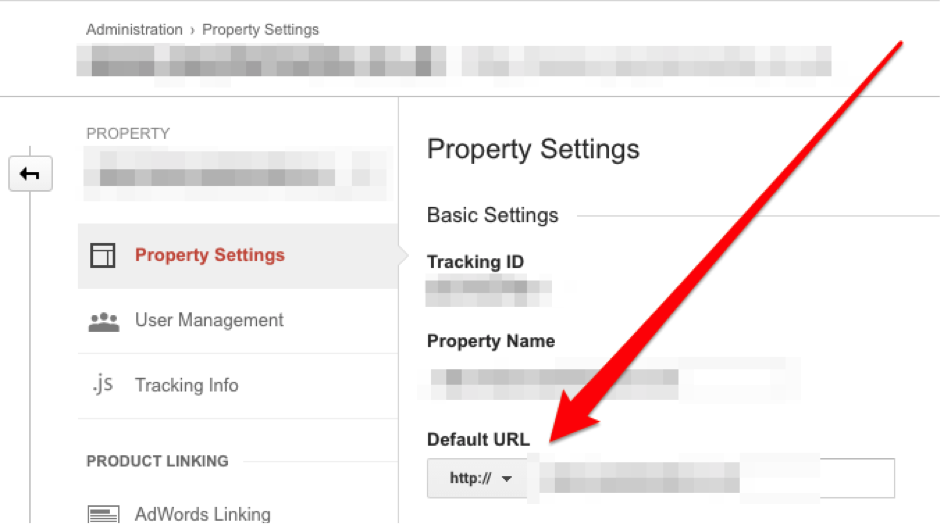
Use the identical GA code in your new web site, as it’s worthwhile to examine knowledge when launching. Instead of making a brand new Google Analytics profile replace the tackle once you launch, by going to admin > property settings:

What to do when launching!
So you could have a redirect & key phrase technique in place for the brand new web site, you’ve finished improvement testing and every thing is sweet to go, now it’s time to launch onto the reside web site! Here are some duties to do to make sure nothing falls by means of the cracks:
First of all, run the previous Screaming Frog crawl make certain all the redirects are working as anticipated.
Then run a crawl on reside web site, to seek out any inner 404 errors which may want updating, you are able to do this by going to: Bulk Export > Response Codes > Client Error (4XX) Inlinks

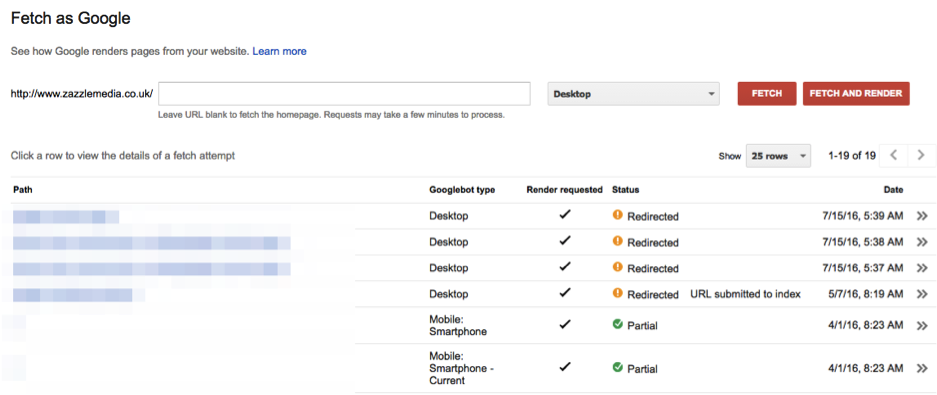
To guarantee Google can crawl the web site appropriately, I would advocate doing a fetch & render on every sort of web page in your web site, for instance homepage, class web page, sub class web page and product web page.
You do that by going to Search Console > Crawl > Fetch As Google

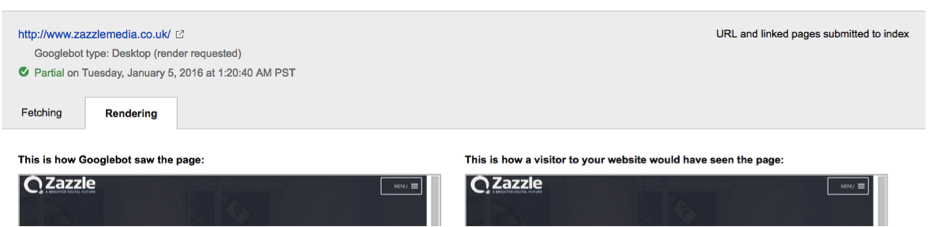
Then click on into the end result to see how Googlebot & Visitors can see the web page, ensure you will not be blocking any essential javascript of CSS.

You can verify the fetching tab for extra info on the rendering, Google will inform you if there are any apparent points like a noindex tag or x-robots tag blocking your web site.

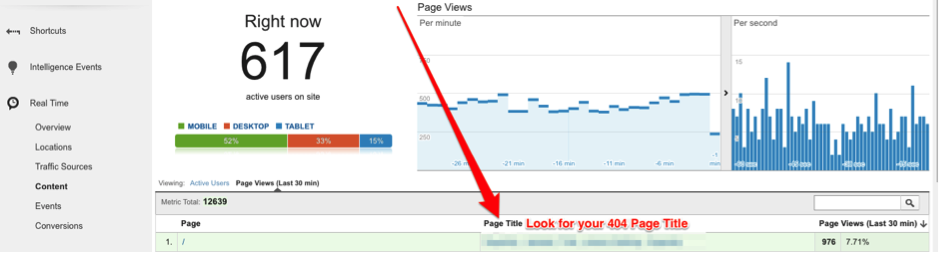
Once the web site is launched, to select up any errors right away, you should use Google Real Time to seek out 404 errors your customers are discovering, you do that by happening:
Real Time > Content > Page Views (Last 30 minutes)

Next, submit the brand new sitemap inside Search Console, by going to:
Crawl > Sitemaps > Add/Test Sitemap

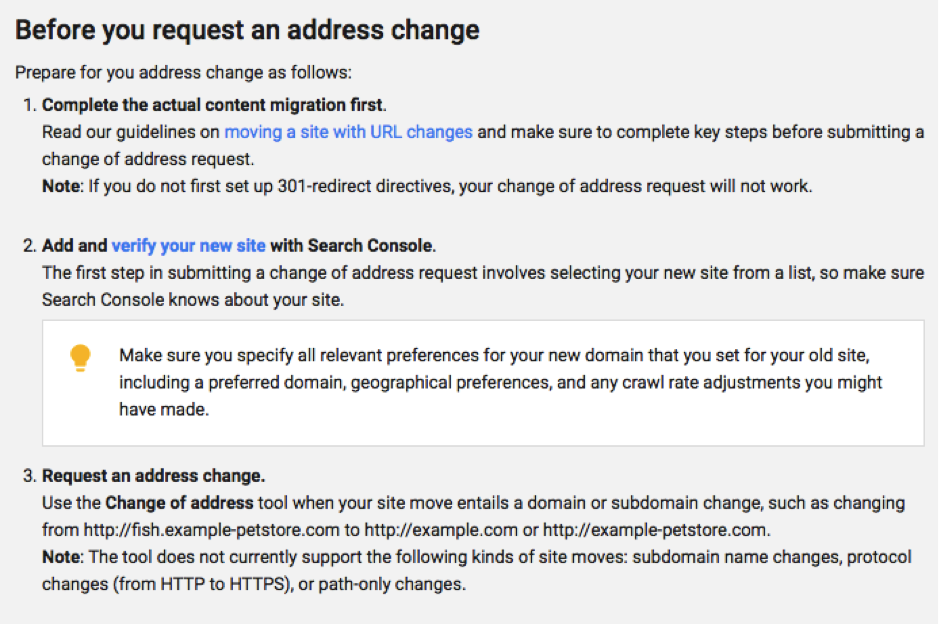
Once you’re proud of the launch and glued all the preliminary bugs that are sure to occur, it is best to submit a change of Address in Google: https://help.google.com/site owners/reply/83106?hl=en

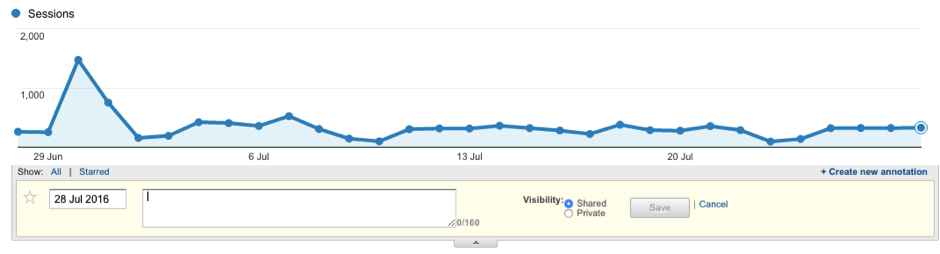
Finally, put an annotation inside Google analytics if you launch, so you’ll be able to simply see whenever you converted to a brand new area or new design.

Summary
Taking these steps provides you with the perfect possibilities to retain your whole rankings and natural visitors when altering your web site or area identify. I hope this has given you some tricks to embrace if you find yourself relaunching an internet site, obtain our guidelines to assist additional.
