
Bootstrap is an HTML, CSS, and JavaScript framework that makes it straightforward to quickly develop web sites. It can be utilized with almost each ecommerce platform.
Bootstrap is an open-supply framework for creating responsive, cellular first web sites. It may help even novice builders. But many new Bootstrap customers have hassle with fastened navbars — navigation headers — making navbars collapse on smaller screens and failing to middle a website’s identify or emblem.
Bootstrap is among the hottest HTML, CSS, and JavaScript frameworks for creating responsive net pages. Thousands of internet sites use Bootstrap. It can be utilized in mixture with most ecommerce platforms, in order that Shopify themes or WooCommerce themes, as examples, could also be constructed with Bootstrap.
By default, Bootstrap navbars put a website’s emblem or model identify on the left; scroll up with the web page, and won’t collapse. In this text, I will describe the right way to overcome these limitations, in order that the brand is centered, the navbar can obtain a hard and fast place, and the menu can collapse for smaller screens.
Loading Dependencies
This challenge requires the Bootstrap CSS file, the Bootstrap JavaScript file, and jQuery (above model B.B.N and under model A).
There are some ways to incorporate Bootstrap in your venture, however one of many easiest is to name the required information from a content material supply community. If you select this strategy, put the Bootstrap CSS file within the head part of your HTML file.
<head> ...
<hyperlink href="https://maxcdn.bootstrapcdn.com/bootstrap/A.O.S/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="nameless" >
</head>
The Bootstrap JavaScript file and jQuery might be referenced on the backside of your HTML doc, simply earlier than the closing physique tag. Since Bootstrap is dependent upon jQuery, you’ll need to incorporate jQuery first.
<script src="https://code.jquery.com/jquery-P.P.P.min.js" integrity="sha256-36cp2Co+/62rEAAYHLmRCPIych47CvdM+uTBJwSzWjI=" crossorigin="nameless" ></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/A.O.S/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="nameless" ></script> </physique>
Responsive Bootstrap Navbar
The first function will concentrate on collapsing or, in case you like, increasing the Bootstrap navbar. The concept is straightforward: When the web page is displayed on a cellular display, we would like particular person navigation gadgets to be consolidated underneath a single button, which is usually referred to as a hamburger menu.

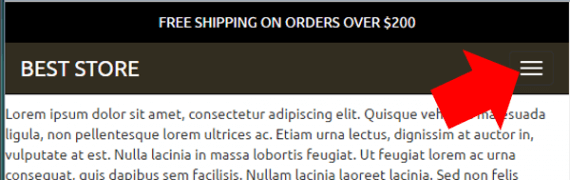
On screens which are smaller than 768 pixels extensive, the navigation gadgets collapse behind a hamburger menu.
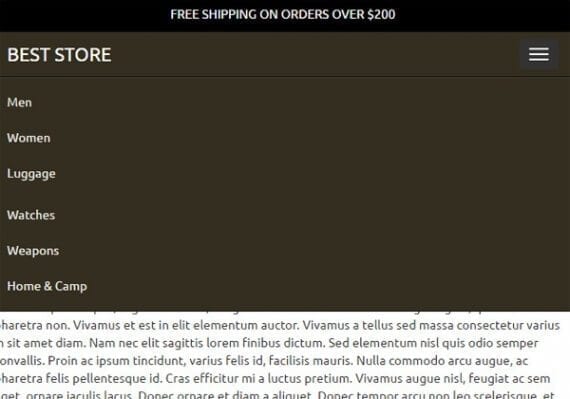
Touching or clicking on the hamburger menu shows the navigation gadgets.

The navigation gadgets are nonetheless obtainable, however they don’t seem to be all the time displayed. This makes it comparatively simpler for cellular customers.
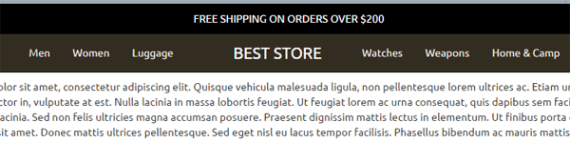
When the identical web page is displayed on a bigger display (greater than 768 pixels broad) the navbar will increase to point out particular person gadgets individually.

On screens greater than 768 pixels broad, the navigation gadgets are expanded to fill the area and save a click on.
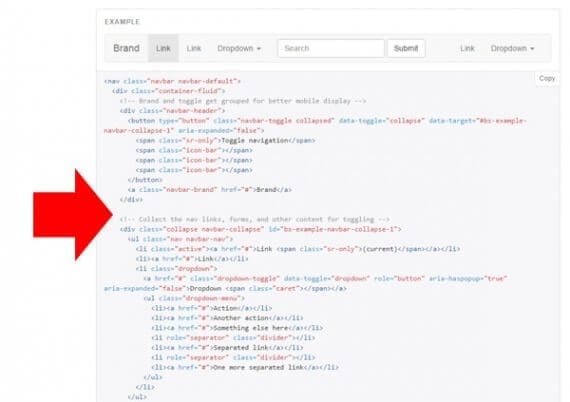
This function is proven fairly clearly within the Bootstrap documentation, however on the time of writing it was not referred to as out or particularly recognized as a collapsing navbar. Rather it’s merely included as a part of an outline of many various navbar capabilities.

An instance collapsing navbar is proven on within the Bootstrap documentation, however that the time of writing it was not referred to as out as such.
This collapsing navbar has two elements wrapped in a nav aspect and a Bootstrap container. In Bootstrap, every of those wrappers has which means on type properties.
<nav class="navbar navbar-inverse navbar-fastened-prime”>
<div class="container">
...
</div><!-- finish container -->
</nav>
We are making use of three Bootstrap CSS courses to the nav component: navbar, navbar-inverse, and navbar-fastened-prime.
The first of those tells Bootstrap that this can be a navbar and applies a collection of types to make the factor appear to be a navigation aspect. The second class, navbar-inverse, tells Bootstrap that we would like a darkish-coloured navbar with mild-coloured textual content. The third class, navbar-fastened-prime, will make the navbar keep on the prime of the display even when the web page scrolls down (extra about this later).
The first a part of the collapsible navbar defines the hamburger menu (the three horizontal strains) and consists of the location’s model, which on this case is straightforward textual content.
<div class="navbar-header"> <button sort="button" class="navbar-toggle collapsed" knowledge-toggle="collapse" knowledge-goal="#increase-nav" aria-expanded="false" > <span class="sr-solely">toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a category="navbar-model" href="#">Best Store</a> </div>
Much of this code could be copied as is and utilized in nearly any undertaking. The key to note is the button’s knowledge-goal property. This property tells the Bootstrap JavaScript the id of the div containing the navbar gadgets that we need to collapse.
Here is the second a part of the collapsible navbar.
<div class="collapse navbar-collapse" id="broaden-nav"> <ul class="nav navbar-nav navbar-left"> <li><a href="#">Men</a></li> <li><a href="#">Women</a></li> <li><a href="#">Luggage</a></li> </ul> <ul class="nav navbar-nav navbar-proper"> <li><a href="#">Watches</a></li> <li><a href="#">Weapons</a></li> <li><a href="#">Home & Camp</a></li> </ul> </div>
This part describes the precise record gadgets. Notice that the div’s id property matches the button’s knowledge-goal property mentioned above. Other than the Bootstrap CSS courses positioned on the div and ul parts, this can be a pair of straightforward lists.
Notice that every of the unordered lists (ul) have a navbar-left and navbar-proper class. These courses will convey us to the second factor we needed to perform on this article: centering the model textual content or emblem.
Center the Brand in a Bootstrap Navbar
In the instance of the expanded navbar proven above, the model, Best Store, is proven within the center with hyperlinks on both aspect. But when you ran the code proven within the final part of the article, the model would truly be on the left.

By default, Bootstrap will place the navbar model on the left aspect. It takes a bit of additional CSS to reposition the model to the middle of the navbar.
To middle the model on a Bootstrap navbar, I am going to make use of a media question and only a little bit of CSS. This CSS might be included in your HTML doc inside a method factor or included in a linked, exterior fashion sheet. In this instance, it’s proven as an inner fashion sheet wrapped in fashion tags.
<type>
@media (min-width: 768px) .navbar-model place: absolute; width: one hundred%; left: zero; prime: zero; textual content-align: middle; margin: auto; </type>
Bootstrap makes use of media queries to use particular types when the web page is displayed on screens assembly some requirement. In this case, the CSS above is just utilized on screens which might be a minimum of 768 pixels large (min-width).
So when the navigation is collapsed, the model can be displayed on the left with the hamburger menu on the correct, however when the navigation is expanded the model is centered.
Put a Message above a Fixed Bootstrap Navbar
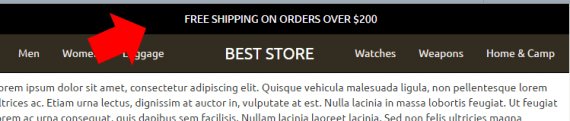
The third function that we’ll construct into our Bootstrap navbar has already been proven within the examples above. You might have observed that above the Bootstrap navbar there’s a little part with a free delivery supply — “Free Shipping On Orders Over $200.”
This pre-navigation header is a well-liked design sample at current, however it should usually not work with a hard and fast-place, Bootstrap navbar, because the navbar needs, if you’ll, to be at prime of the web page.
To obtain it, you’ll first want so as to add the header above your Bootstrap navbar.
<div class="nav-prime">
<div class="container">
<div class="row">
<div class="col-xs-12">
<a href="#">Free Shipping on Orders Over $200</a>
</div>
</div>
</div>
</div>
The container, row, and col-xs-12 courses are a part of Bootstrap’s grid system. These give the header specific type traits.
The nav-prime class is a customized class I used to reference this header. Here are the types used to place and adorn the header.
.nav-prime width: one hundred%; peak: 40px; background: #000; colour: white; textual content-rework: uppercase; textual content-align: middle; place: fastened; overflow: hidden; .nav-prime a colour: white; .nav-prime a:hover textual content-ornament: underline; .nav-prime div.row padding: 10px zero;
Notice that the header is given a hard and fast place, which retains it on the prime of the web page. It is about to fill the complete display horizontally, and it’ll occupy forty pixels of vertical area.
Next, I added a category, head-room, and an id, basic-nav, to the Bootstrap navbar.
<nav class="navbar navbar-inverse navbar-fastened-prime head-room" id="common-nav">
The class allowed me so as to add a margin above the navbar to make room for the header.
.head-room margin-prime: 40px;
If we stopped proper now, you’d have a hard and fast header proper above your fastened Bootstrap navbar.

A few strains of HTML and a few type declarations and you’ve got a header above the Bootstrap fastened-place navbar.
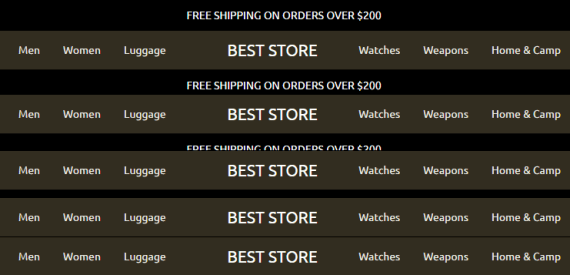
To this, I want to add a bit of little bit of animation. When the consumer scrolls down, I need the navbar to slowly transfer to the highest and canopy the header, giving the consumer extra room to concentrate on the content material. This is one other well-liked design sample in the mean time.

When the consumer scrolls or swipes down the web page, the Bootstrap navbar will slide up, overlaying the header and giving the consumer extra room to give attention to the web page content material.
The impact has two elements, beginning with a CSS transition.
.navbar-fastened-prime transition: all 3s ease;
This fashion declaration says that if the types related to a component that has the navbar-fastened-prime class change, take three seconds to transition to the brand new types.
The second a part of the impact is a little bit of jQuery-powered JavaScript. This script have to be included within the HTML doc after jQuery because it depends on jQuery selectors and strategies.
<script>
$(window).scroll(perform()
if ( $(this).scrollTop() > 10 )
$('.navbar-fastened-prime').removeClass('head-room');
else
$('.navbar-fastened-prime').addClass('head-room');
);
</script>
This code watches, if you’ll, the display. When a consumer scrolls, it calls a perform.
$(window).scroll(perform() …
If the consumer has scrolled down the web page at the very least 10 pixels, the script removes the head-room class from the Bootstrap navbar. You will keep in mind that the head-room class added forty pixels of prime margin. Without the head-room class the Bootstrap navbar can be positioned on the prime of the web page.
if ( $(this).scrollTop() > 10 )
$('.navbar-fastened-prime').removeClass('head-room');
If the display is fewer than 10 pixels from the highest, the script provides the top-room class.
else
$('.navbar-fastened-prime').addClass('head-room');
There is one potential drawback. The fastened Bootstrap navbar might cowl up a few of your web page content material. So keep in mind so as to add some additional prime margin to the remainder of the content material.
Apply Your Collapsing, Fixed Bootstrap Navbar
You ought to now know how one can create a collapsing, fastened-place Bootstrap navbar with a bit of additional room for a header up prime.
This navbar might be built-in into nearly any platform or theme. So whether or not you’re making a theme for Shopify, LemonStand, Bigcommerce, or simply about another ecommerce system, you must be capable of use Bootstrap.



