A main name to motion is important on product and touchdown pages. It’s straightforward for add-to-cart buttons to get overshadowed by different crucial choices, reminiscent of including an merchandise to a want record or sharing it on social media. When this occurs, conversion charges endure.
For in-inventory merchandise, “add to cart” is all the time the first CTA. It wants to face out with out detracting from an important particulars concerning the merchandise, such because the product identify, photographs, worth, and different key options.

A single CTA is most obvious method to convert. Typically maintaining it easy is greatest. Picture: Gasoline So Good Espresso.
Calling consideration to the first motion you need the consumer to take, although, is about greater than giant buttons with ample area. The shop’s design and colour scheme play an enormous position, as do the goal buyers and their shopping for habits.
Listed here are eight issues for presenting the last word name to motion on a product web page.
eight Methods to Supercharge Calls to Motion
Commonplace, easy textual content works greatest. Persist with phrases like “add to cart” or “buy” (for shops the place sometimes solely a single merchandise is purchased). Recognizable instruction works greatest.
Textual content-based mostly buttons on a strong background work higher than fancy graphics. The thought is to immediate the consumer to take motion, to not distract that plea with a busy design.

Poo-Pourri’s touchdown web page CTA is crystal clear: Guests ought to order now.
The colour ought to comply with the location’s design with out mixing in. Contrasting colours can work, too, as long as they don’t stand out a lot they detract from all the things else.
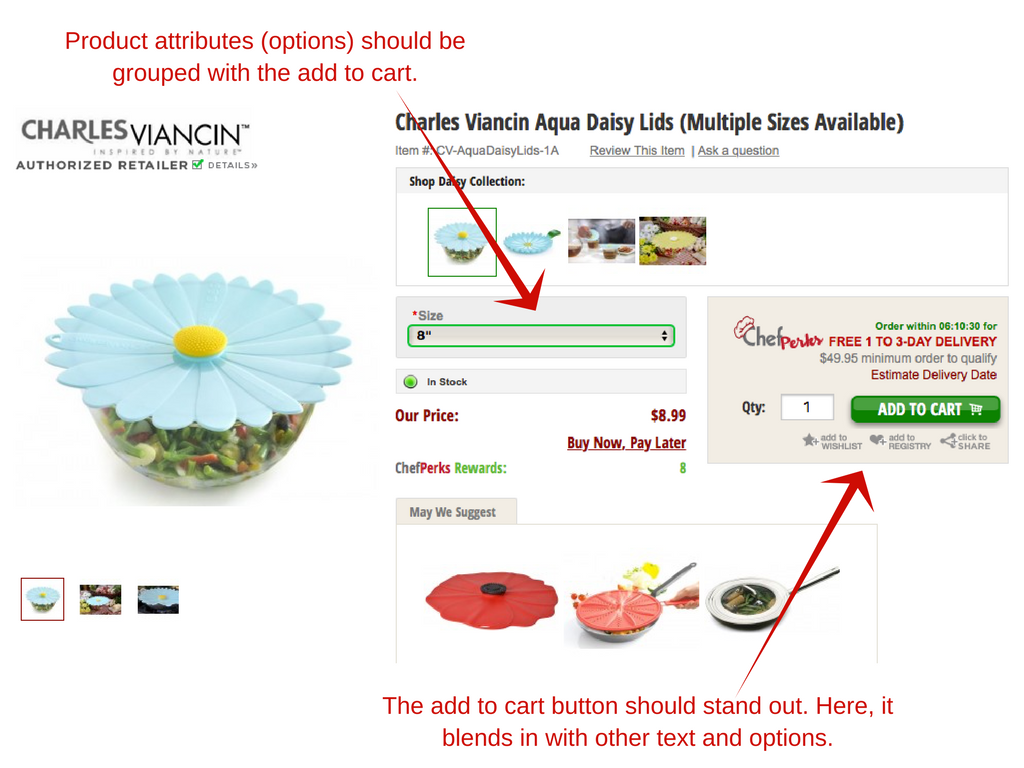
The add-to-cart button ought to be grouped with obtainable choices. If the consumer wants to pick a measurement, shade, or different attribute, the CTA ought to seem instantly under the choice.

Be sure you group needed parts, comparable to product choices, with the CTA. Picture: The whole lot Kitchens.
Additionally, depart choices open for choice. Within the instance above, the eight-inch choice is chosen by default, making it straightforward for the consumer so as to add the merchandise to the cart with out realizing the dimensions he’s ordering.
On desktop computer systems, the CTA ought to all the time seem above the fold. If buyers have to scroll so as to add an merchandise to the cart, conversions drop.
Don’t place the CTA at first else. Etailer Crate & Barrel does this on the location’s desktop model, however it’s not perfect. Not solely does it separate the add-to-cart textual content from the supply choices, it begs for a purchase order earlier than the consumer has even reviewed the product. CTAs outline the motion to take as soon as the consumer has gained curiosity. It’s troublesome to promote merchandise sight unseen, and this type of placement can depart buyers attempting to find the button once they’re able to buy.

Putting the add-to-cart button above choices and in a non-commonplace location confuses consumers. Supply: Crate & Barrel.
Keep away from fancy types, like extreme emboss and drop shadow. Not solely do these filters distract, they typically make shops seem like they haven’t been up to date because the early 2000s. Buyers won’t have the ability to pinpoint precisely why a button made them query a purchase order — solely that it isn’t interesting.
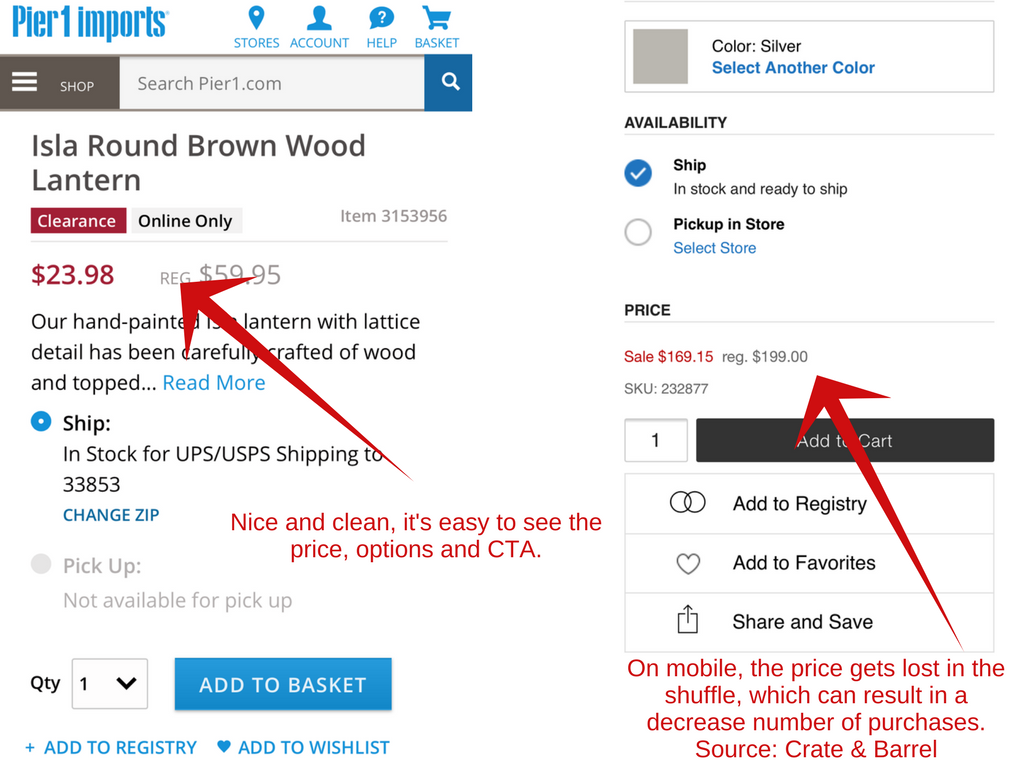
Don’t sway from the requirements on cellular. With cellular accounting for greater than half of Web visitors, it is sensible to hold the requirements over to these units. Whereas consumers sometimes need to scroll (simply as soon as, ideally) to succeed in the CTA, the requested motion must be simply as clear.

It’s widespread for the CTA to seem on the second scroll for cellular. Be certain to not bury necessary information, like pricing, on this space.
Use secondary calls to motion. Whereas the first CTA is important, secondary CTAs are wanted as nicely. These might be hyperlinks or buttons that immediate various actions, reminiscent of taking consumers to different merchandise or sections. With out these, non-shopping for buyers have little selection than to go away the shop.
Secondary CTAs embrace:
- Add to registry or want record, or save for later.
- Share on social media or e-mail to a good friend.
- Store associated sections or gadgets.
- Purchase add-ons or equipment.
- Hyperlinks to “did you imply?” areas.
Secondary CTAs may be buttons, graphics, or hyperlinks, but ought to by no means take consideration away from the first CTA.
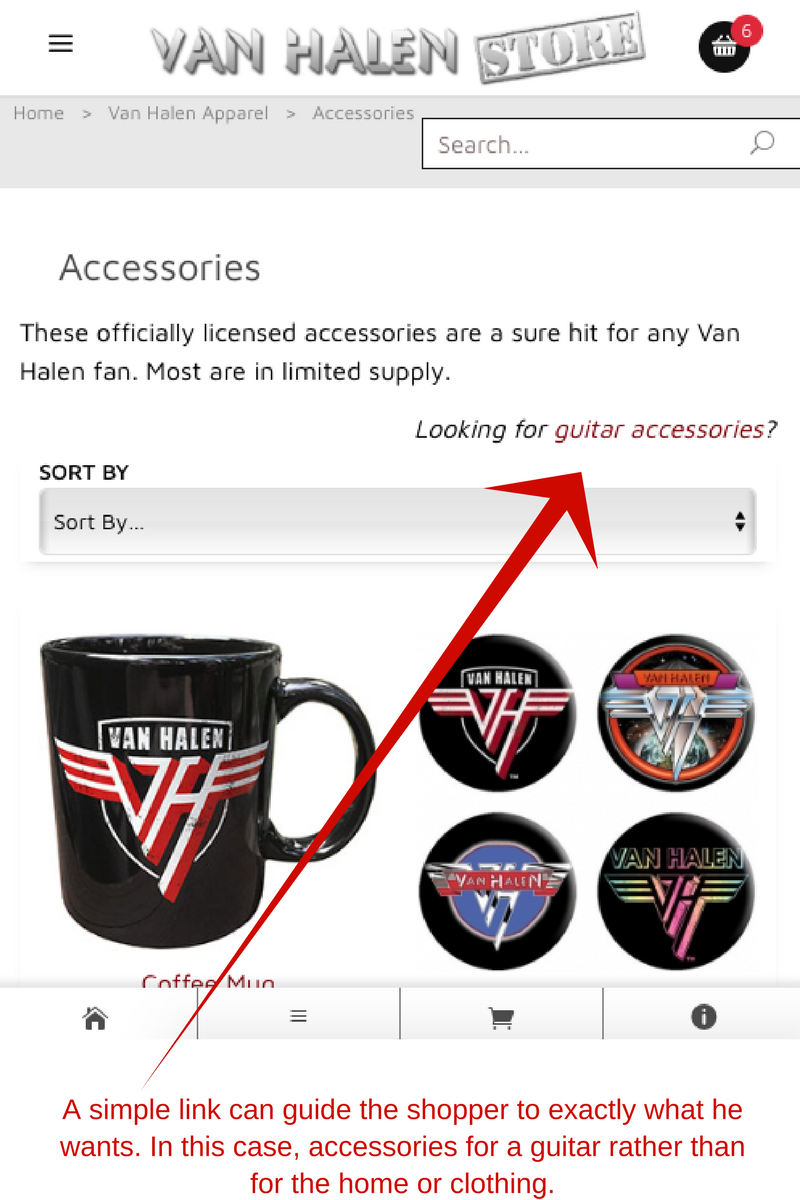
By no means underestimate the facility of anchor textual content. Anchor textual content is linked textual content that prompts guests to take an motion. Anchor textual content is usually used for search engine marketing, nevertheless it may also be used to immediate for clicks on touchdown pages, class pages, and supporting content material (comparable to how-to articles and the shop’s weblog posts). On product pages, it may be used to direct buyers to various merchandise with out taking away from the first CTA. In accordance with HubSpot, anchor textual content can improve conversions by greater than one hundred twenty %.

Use anchor textual content to direct consumers to different choices. On this case, a hyperlink to guitar equipment helps buyers who aren’t in search of different equipment — espresso mugs on this instance.
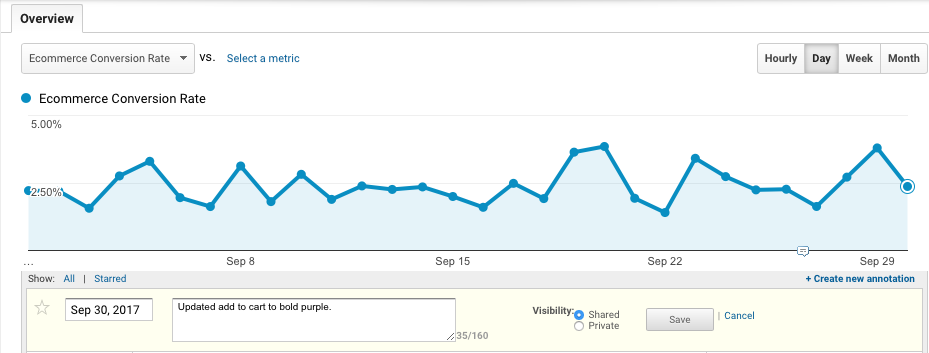
Implement, annotate, and evaluate. It’s crucial to evaluate outcomes of all CTAs within the retailer. In Google Analytics, create annotations to trace which modifications elevated conversions. To do that, go to Conversions > Ecommerce > Overview. On the backside of the chart, click on the expandable down arrow, after which click on “+Create New Annotation.” Be descriptive concerning the change to assist determine causes for the outcomes.

Annotating modifications to CTAs helps decide which modifications helped increase conversions.



