
Ecommerce websites ought to comply with design conventions that buyers anticipate, to encourage gross sales.
Online buyers anticipate ecommerce websites to comply with sure design and format conventions, together with emblem place and performance, the location of product navigation, and using a “hamburger” menu on cellular units. When on-line retailers comply with these conventions, consumers’ expectations are met and, hopefully, gross sales comply with.
A design conference is just an outline of the best way that one thing, like positioning a component on a web page, is often finished. It describes the traditional, customary means of laying out an internet retailer. Shoppers come to acknowledge widespread design conventions and anticipate on-line retailers to comply with them.
There are a minimum of seven ecommerce design conventions in extensive use this yr. If you’re designing a brand new ecommerce retailer or renovating the one you’ve gotten, comply with these conventions. Creativity definitely has its place in ecommerce website design, and your model can affect every part from shade choice and typography to the product pictures you employ.
But as artistic as you’re, don’t, for instance, put your emblem on the fitting or on the backside of the web page. Don’t create an odd, proper-hand-aspect product navigation. Use accepted ecommerce conventions.
To assist affirm that the design conventions described on this article are, in reality, extensively used and are what your consumers anticipate, I reviewed the primary 25 on-line shops listed on the National Retail Federation’s present Favorite 50 Retailers itemizing of buyer-most popular ecommerce web sites.
Those 25 websites included Amazon, Walmart, Best Buy, Kohl’s, Macy’s, Target, C.A. Penney, Google Play, Sears, Old Navy, and Nordstrom.
Logo Placement and Function
Assuming that your ecommerce website is displayed in a language that reads from left to proper, you must all the time place your retailer emblem in both the highest left or the highest middle of the web page, with the highest left place being extra fashionable on the time of writing. Your emblem ought to all the time hyperlink again to your retailer’s residence web page.

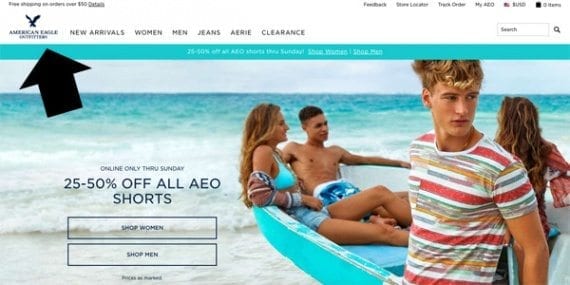
As you’d anticipate, American Eagle Outfitters has positioned its emblem on the prime left of the web page format. The emblem hyperlinks immediately again to the house web page.
This emblem placement helps buyers in two methods. First, they know the place to look to seek out your model id. Second, it provides them a method to restart a failed search or reorient when searching took them someplace sudden.
Of the 25 ecommerce sites surveyed, all positioned the brand both on the prime left (22) or prime middle (A) and all the logos linked immediately again to the location’s house web page.
Product Navigation
Product navigation, which usually takes the type of an inventory of product class names, ought to both be positioned on the left aspect of the web page or within the middle or close to the highest of the web page.
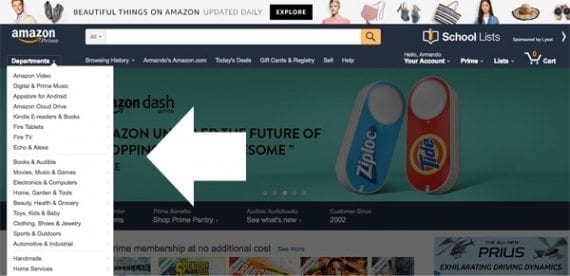
Of the 25 ecommerce sites surveyed for this text, eight used left aspect product navigation and 17 positioned the product navigation within the middle of the web page within the header. The websites that used left aspect product navigation, together with Amazon, tended to have a comparatively higher variety of product classes.

Amazon follows an ordinary ecommerce website design conference, putting product navigation on the left aspect of the web page. Sites that use left-aspect product navigation are likely to have a comparatively larger variety of product classes.
Search within the Header
Ecommerce sites ought to embrace a search perform within the header part of the web page format. Depending on which research you want, someplace between forty and 60 % of internet buyers choose search to seek out merchandise.
Every one of many 25 websites surveyed included a search function within the header part of the web page.

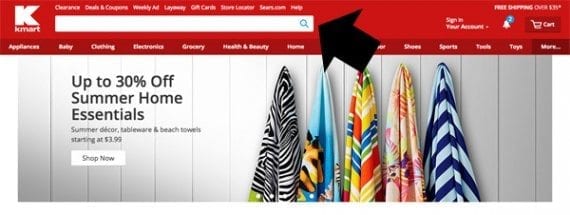
Kmart has positioned a big search type proper within the web page header, simply the place clients would look forward to finding it.
Shopping Cart Link or Icon
Place a purchasing cart or checkout hyperlink within the higher proper nook of the web page. When consumers are prepared to purchase they don’t need to should guess about how you can discover the buying cart or basket or bag.

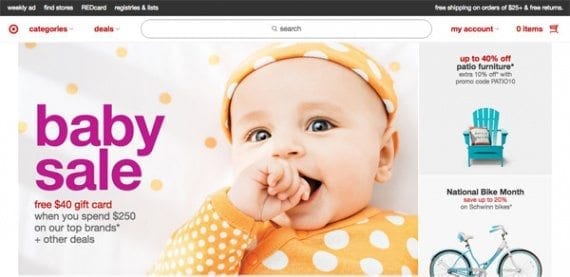
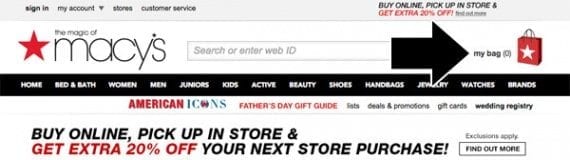
Macy’s purchasing bag hyperlink is positioned simply the place buyers anticipate it to be. Following this conference ought to make it simpler for buyers to take a look at when they’re prepared.
All however one of many 25 websites surveyed positioned both a checkout or purchasing cart hyperlink within the higher proper quadrant of the web page format.
Standard Icons and Symbols
Online consumers have seemingly come to acknowledge a set of ordinary net symbols. With some variation, all the websites surveyed used a number of normal symbols or icons in web page design. The commonest icons represented search or the purchasing cart.
When you should use icons, use normal net shapes that nearly your whole clients will acknowledge.
S.L.Bean makes use of normal icons to symbolize search and the buying bag.
Product Detail Page Layout
Product pictures must be positioned on the left aspect of product element pages on comparatively giant screens and on prime of the web page slightly below the header and product title on comparatively small (cellular) screens.
The websites surveyed have been unanimous about product picture placement.

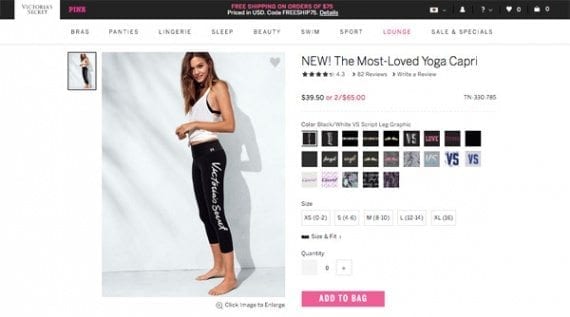
This product element web page design and format follows particular conventions.
Product info, descriptions, specs, and comparable content material ought to both be positioned to the appropriate of the product picture or under it.
Finally, the add-to-cart button must be positioned to the proper of the product picture on comparatively bigger screens and instantly under the product picture on cellular units.
Mobile Hamburger Menu

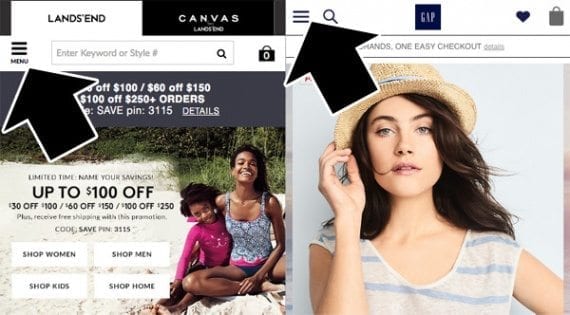
Nearly each website surveyed used a hamburger menu when displayed on a cellular system.
Some 22 of the 25 websites surveyed used the so-referred to as hamburger menu conference when the location was displayed on a cellular system.
The hamburger menu consists of two or three horizontal strains. When a consumer faucets the menu, a collection of straightforward-to-faucet hyperlinks are displayed. The menu’s objective is to save lots of area on a comparatively small cellular display.



