I’ve written an amazing deal about design and performance and the essential position every performs within the usability of an internet retailer. Usability is the driving pressure behind conversions. Even in case you supply free delivery and aggressive pricing, if consumers can’t discover what they want, perceive the calls to motion, and full the checkout course of, nothing else issues.
In this text, I’ll give attention to product pages — 4 examples, particularly, that do it proper. I’ve been learning on-line shops for 20 years. It takes quite a bit to actually wow me. Use these examples as inspiration for modifying product layouts to extend gross sales.
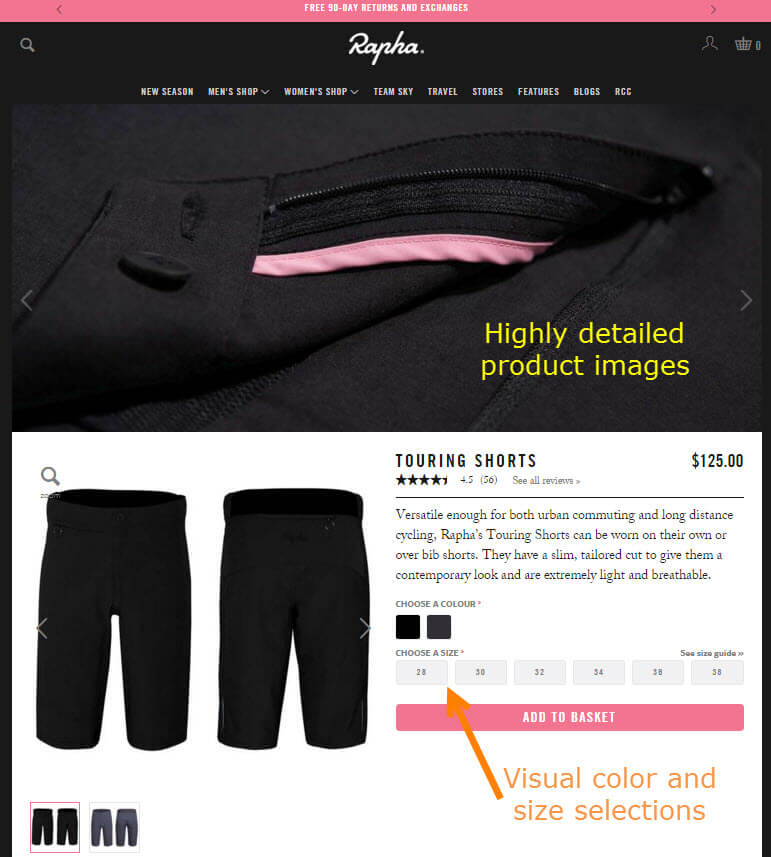
Rapha: Cycling Clothing and Accessories
Rapha.cc focuses on simplicity, even on the subject of difficult merchandise. It is likely one of the cleanest ecommerce websites I’ve studied; its responsive design focuses on conversions. Its product pages use pyramid type formatting — presenting an important info first. A three-to-4 line overview provides a transparent concept of advantages, adopted by easy colour and measurement choice. More detailed info falls proper beneath the core parts, together with a simple-to-perceive measurement chart.

Rapha makes use of full-web page-width photographs on the prime to actually present element. It additionally shows all out there colours and sizes, versus utilizing pull-down menus.

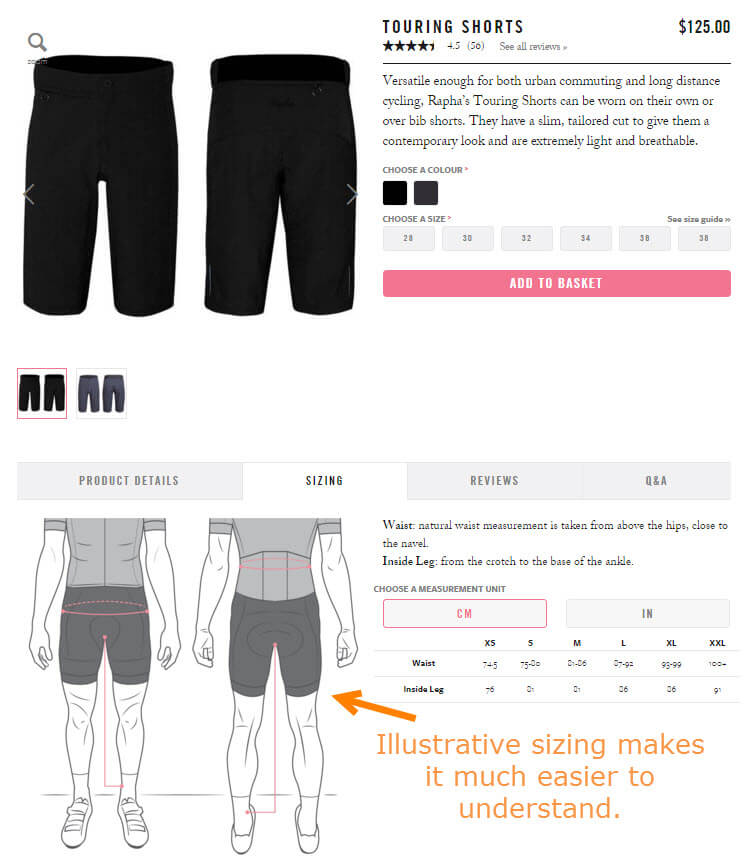
Using illustrations to elucidate the way to measure means clients are extra apt to order the right measurement.
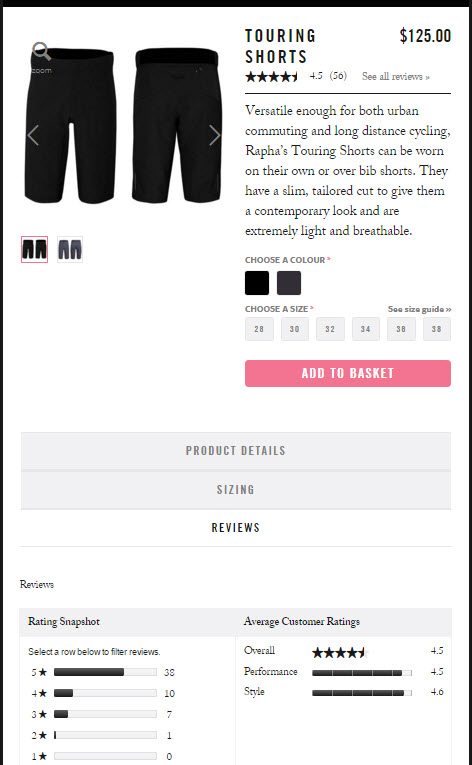
This website loses nothing on cellular. The responsiveness is so seamless that each one pages are immediately recognizable. A shopper can begin on a desktop and end on a smartphone, having by no means missed a beat.

Shoppers navigate and order the identical approach on cellular as on desktop.
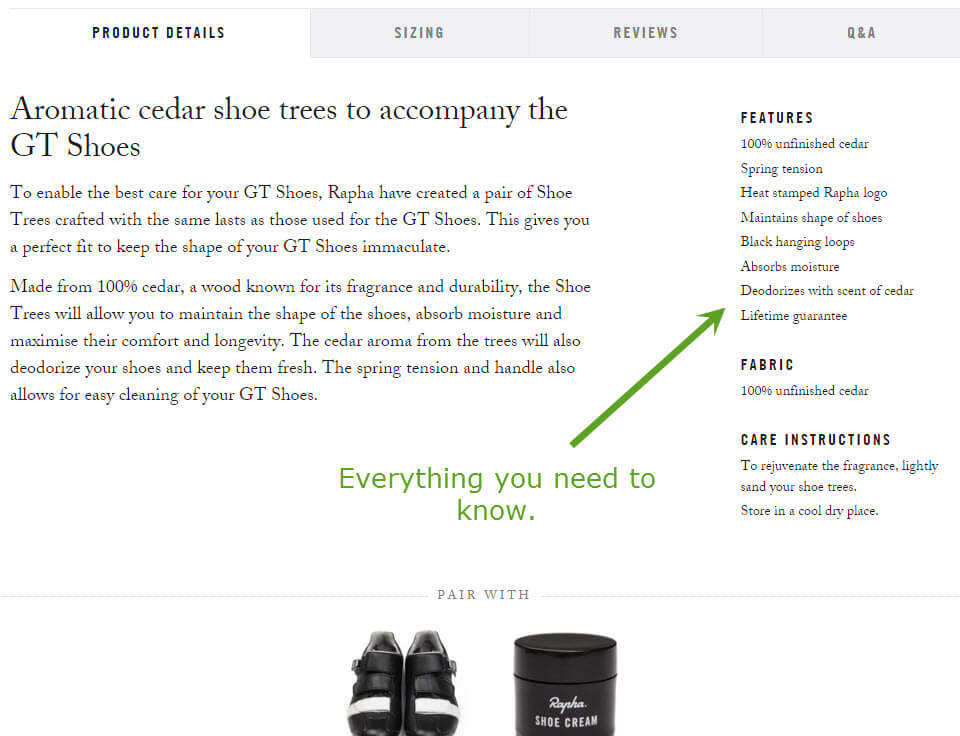
Rapha can also be wonderful at offering detailed descriptions. Aside from the standard product description, the location additionally consists of lists of options, materials, and care.

Listing key options, supplies, and care and use directions helps convert extra.
Fitbit: Activity Trackers
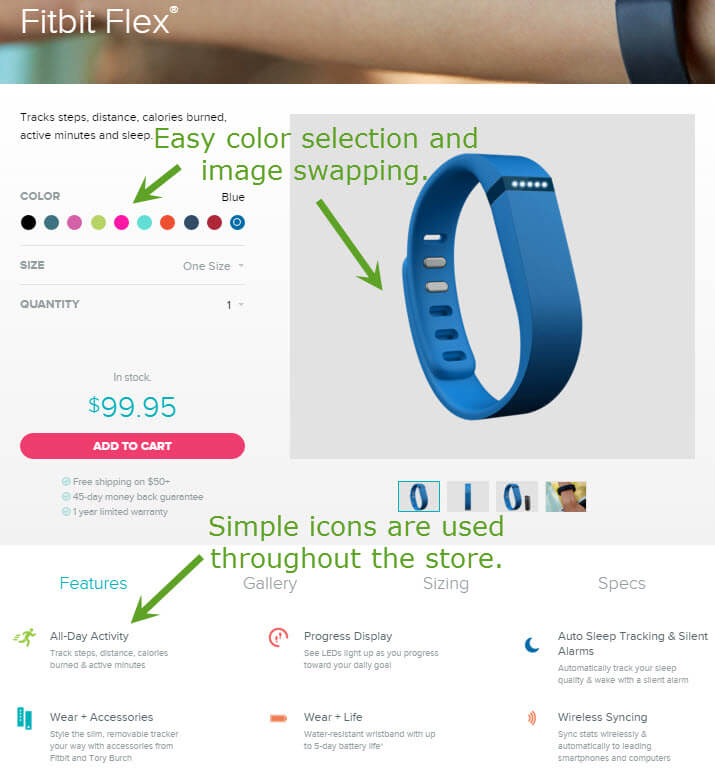
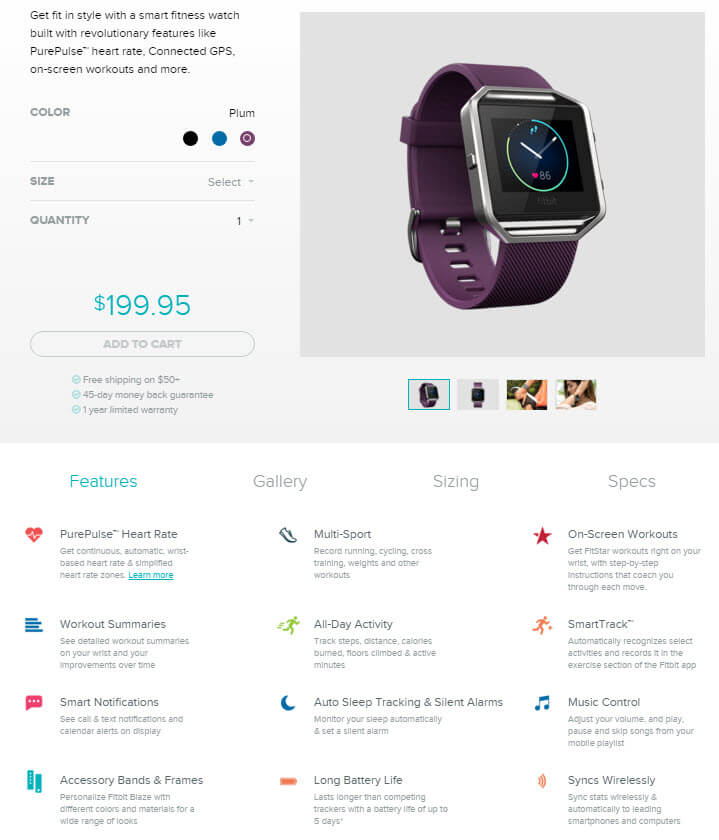
While a company website, Fitbit.com’s purchasing pages are straightforward to know. Simply select a shade or measurement. What makes this web page compelling, although, is using easy icons to indicate which options can be found. These are principally customized graphics, accompanied by a two-to-5 phrase headline and a sentence of detailed textual content. Selling factors, like free delivery and cash-again assure, are strategically positioned proper beneath the add-to-cart button.

Using icons as bullets makes it straightforward for consumers to know this product’s options.

The use of icons and easy textual content additionally accommodates those that don’t need to undergo a examine product course of.
Bellroy: Leather Wallets
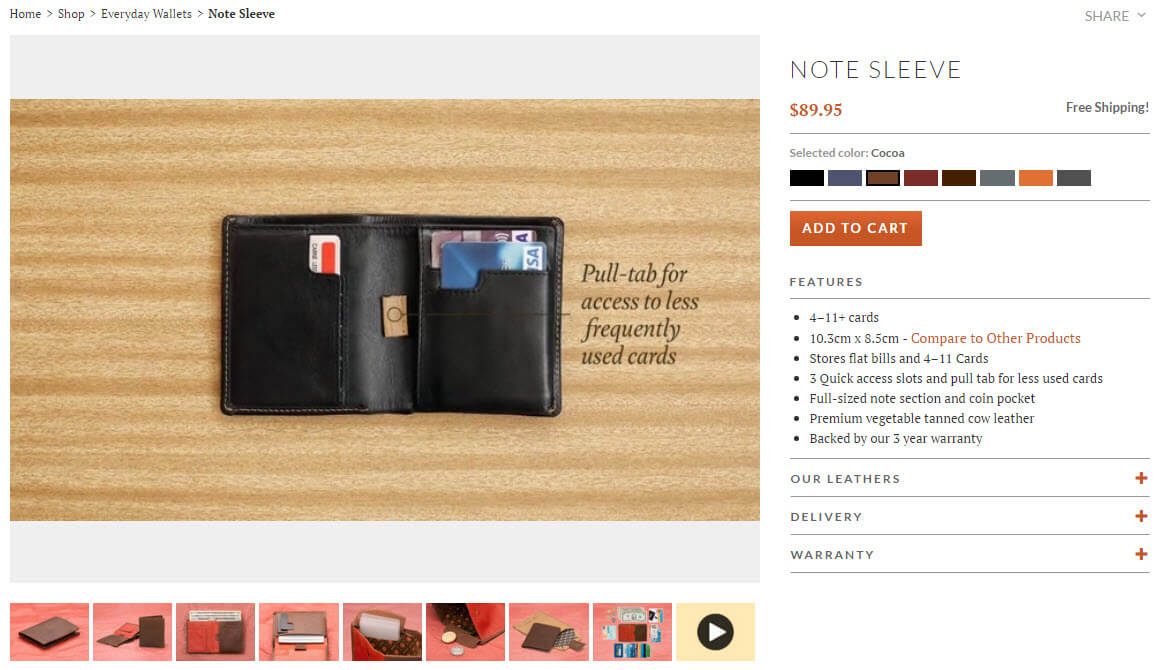
You’d assume a number of footage would suffice in promoting a pockets, however Bellroy exhibits us all of the cool options of every pockets it carries, together with simply how a lot it’s going to maintain. The prime of the web page kicks off with a descriptive video, key options, shade choice, and alternate pictures. All this occurs above the fold on desktop, and the video slot is changed by static photographs on cellular — a good suggestion as movies ought to by no means auto play on smartphones.

Product movies embrace textual content to accommodate those that have the pontificate. Bullet-level options inform us precisely what the pockets will maintain.
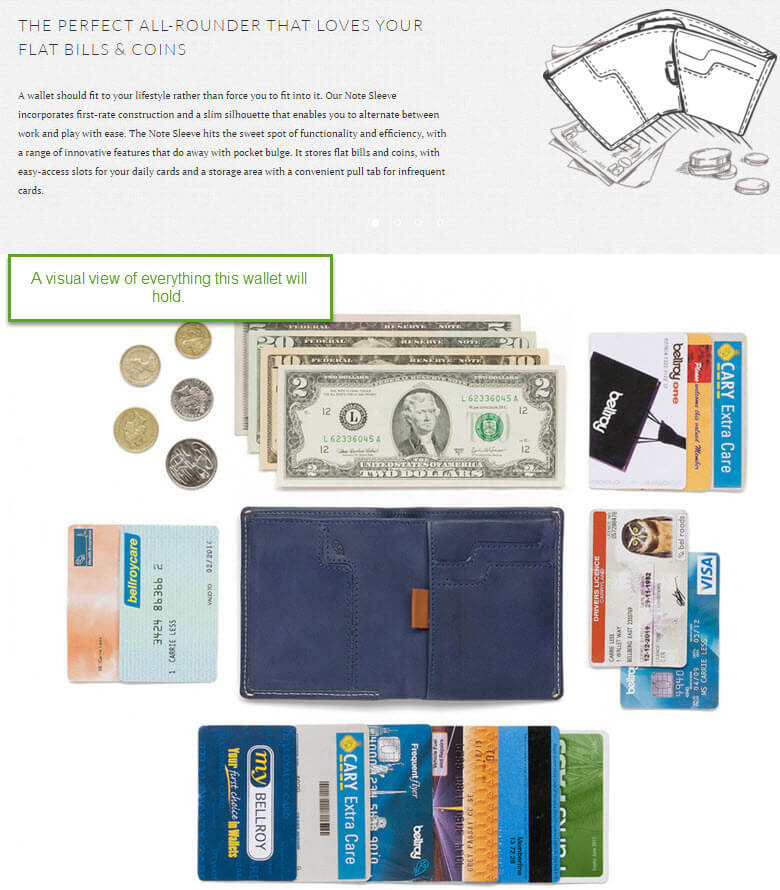
A distinctive illustration, accompanied by easy but descriptive textual content, reinforces the aim of the actual pockets, adopted by a visible affirmation of how a lot the Bellroy Note Sleeve holds.

The picture of contents functionality could seem sort of clunky, nevertheless it’s an efficient visible to strengthen what may be carried.
By answering probably the most pertinent questions on merchandise that buyers would like to see in individual, you will get a leg up on the competitors and shut extra gross sales. The extra somebody understands the capabilities of the merchandise, the extra he’s apt to tug out his personal pockets.
Firebox: Unusual Products
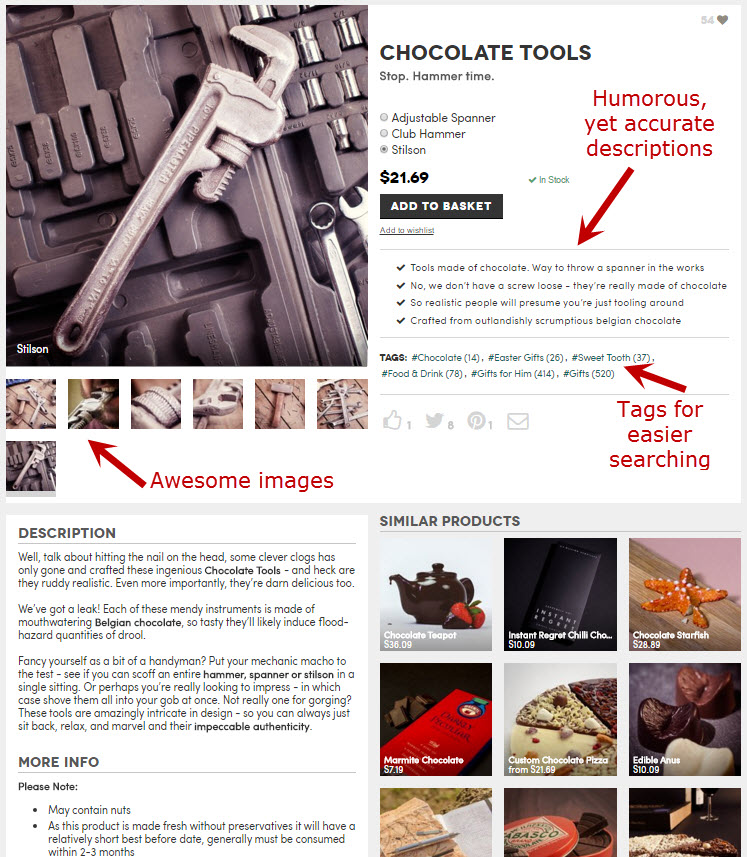
Firebox.com is an effective instance of how one can promote absolutely anything on-line. From a unicorn squirrel feeder to chocolate “instruments,” this website integrates humor and stellar imagery to get us to purchase issues — even a $21.sixty nine chocolate pipe wrench.

Firebox makes use of tags to shortly take you to all several types of merchandise.
Using product tags — i.e., hashtags that hyperlink to different sections — Firebox is ready to direct buyers to totally different strains of merchandise based mostly on particular themes or subjects. It’s a good strategy to introduce different gadgets of curiosity above the fold with out interrupting the present web page. If your buying cart doesn’t help tags, you will get an analogous end result by linking to all of the classes to which a product is assigned.
Proof That Simple Works
While these examples don’t come near masking all of the attainable mixtures of designs and options, they function concept-starters on how even probably the most area of interest merchandise might be introduced on-line. When contemplating modifications, understand that all of the websites above (it was exhausting to slender my choice down to only 4) have one thing essential in widespread: they describe to the consumer precisely what he’ll get. They give attention to product options at the only of ranges, they usually reply questions buyers might not even assume to ask. If you are able to do that with your personal product pages, you’ll be properly forward of the sport.

