There are lots of design extensions for the Chrome browser that may assist with website launches, redesigns, layouts, and general consumer expertise.
Here’s a record of extensions for design from Google’s Chrome Net Retailer. There are instruments to seek out the best font, develop colour palettes, uncover and create inspirational photographs, customise graphics, measure parts, and analyze your pages and rivals.
Chrome Extensions for Design
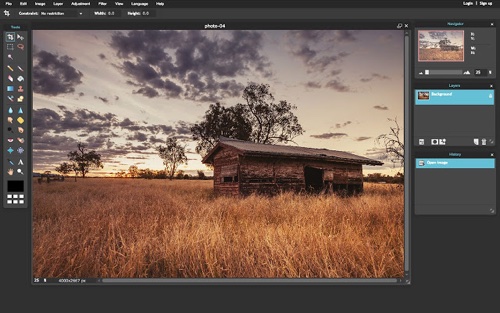
Pixlr Editor is a browser photograph editor for full management over your photographs, together with layers and results. It incorporates superior options usually present in desktop graphic design purposes, comparable to layers, lasso software, brush controls, cloning, and filters.

Pixlr Editor
ColorZilla provides you a colour studying from any level in your browser. Modify the colour, after which paste it into one other program. Options CSS gradient generator, palette viewer with seven pre-put in palettes, and extra.
Palette Creator lets you make a colour palette from any picture or image for additional use within the creation. Good-click on on the picture, and choose the “Palette Creator” choice.
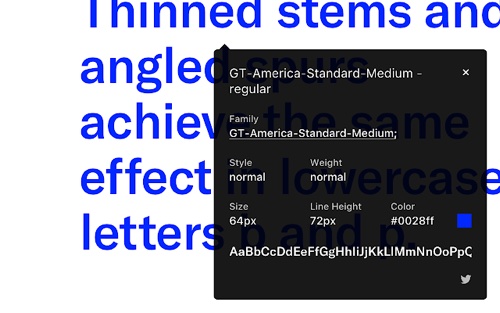
WhatFont is the simplest option to determine fonts on net pages. Shortly get font details about the textual content you’re hovering on. WhatFont additionally detects the providers used for serving fonts.

WhatFont
Font Changer permits you to change the font on any website with certainly one of 500 from Google Net Fonts. Set a font for all websites or particular ones.
Evernote Net Clipper helps you save fascinating issues on the internet into your Evernote account. Clip any net web page, spotlight what issues most, annotate, take screenshots, and have entry to content material every time and wherever you want it.
Amino is a reside CSS editor for writing persistent consumer type sheets. Save and sync customized types to your Google account. Entry them from a number of computer systems. Customise web page look and repair rendering bugs.

Amino
Stylebot allows you to manipulate the looks of any website with customized CSS. Decide a component and select modifications you need to make from the editor. Change the font, shade, margins, visibility, and much more.
EnjoyCSS is a free on-line CSS3 generator. Modify wealthy graphical types shortly, with out coding. Make ?two- and ?three-dimensional transforms, complicated ?transitions?, linear and radial ??gradients?, textual content shadows, and extra. Entry a gallery of CSS options.
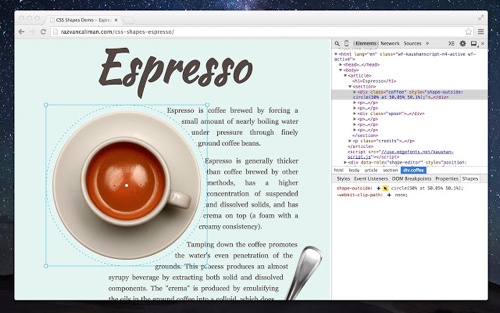
CSS Shapes Editor is an interactive editor to create and regulate CSS form values for a specific component.

CSS Shapes Editor
Dimensions is a software to measure gadgets on a display, comparable to space boundaries, pictures, enter-fields, buttons, movies, textual content, and icons. Useful for measuring mockups.
Eye Dropper is an extension to select colours from an internet web page, colour picker, or your colour historical past.
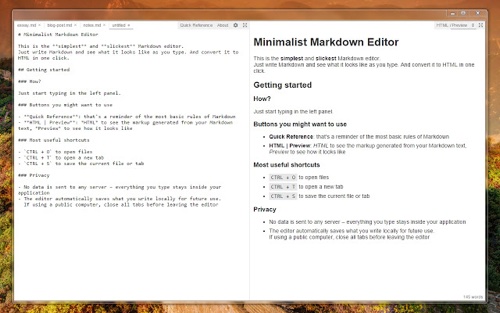
Minimalist Markdown Editor is an easy, useful Markdown editor. Simply write Markdown textual content and see what it seems to be like as you sort. Options one-click on HTML conversion, persistent tabs, offline functioning, and extra.

Minimalist Markdown Editor
BuiltWith Know-how Profiler is a software that allows you to decide what know-how a website is constructed with. When on an internet web page, click on the BuiltWith icon to see all the applied sciences used.
Search Stackoverflow is a discussion board that options questions and solutions on many coding subjects. Customers ask and reply questions, vote questions and solutions up or down, and edit the content material.
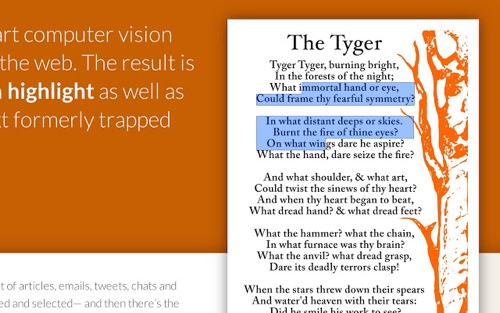
Venture Naptha is a software to spotlight, copy, edit, and even translate textual content from any picture on the internet. Entry and work with phrases as they’re free of any picture.

Venture Naptha
Net Developer Guidelines incorporates useful practices together with hyperlinks to supporting supplies. It’s a companion extension for WebDevChecklist.com.
Checkbot is an internet site auditor that may shortly crawl a whole lot of pages for issues associated to search engine marketing, velocity, and safety. Free plan checks 250 URLs per website.
Net Developer provides a toolbar button with numerous net developer instruments. That is a part of the online developer extension for Firefox.
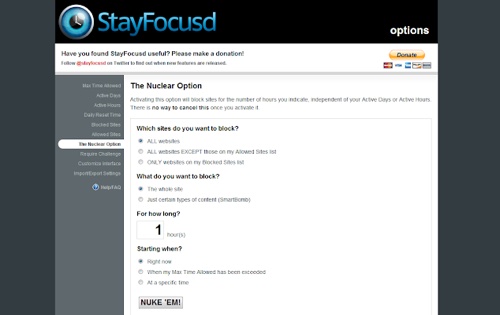
StayFocusd will increase your productiveness by limiting the time spent on particular web sites. As soon as the allotted time is used up, the websites you might have blocked shall be inaccessible for the remainder of the day.

StayFocusd



