How to optimise your page images to increase site speed
Google’s official slogan is “Don’t Be Evil”, nevertheless it’s lengthy been rumoured that the corporate has a second, inner motto that they have a tendency to maintain beneath wraps:
“You’re both quick, otherwise you’re f***ed.”
We’ve written about website-velocity prior to now, and there’s little question of its significance (if there’s, stick round for the stats part of this submit) however for content material entrepreneurs, enhancing the velocity of your website is usually seen as a very arduous technical train that’s utterly out of your management. Only a again-finish full-stack engineer can velocity issues up considerably, proper?
As it seems, nothing could possibly be farther from the reality. As Tom Bennet from Builtvisible defined in his wonderful current speak at Brighton search engine optimization. Here, I’ll run via some key factors Tom addressed to point out how and why you need to consider delivering a lightning-quick expertise to customers.
Why is website velocity essential?
Now, I talked about stats didn’t I?
According to the official Google webmaster weblog, website velocity issues. Google itself spends an terrible lot of time checking whether or not or not your website is maintaining together with your rivals. If you’re slower, then your home within the search outcomes will endure.
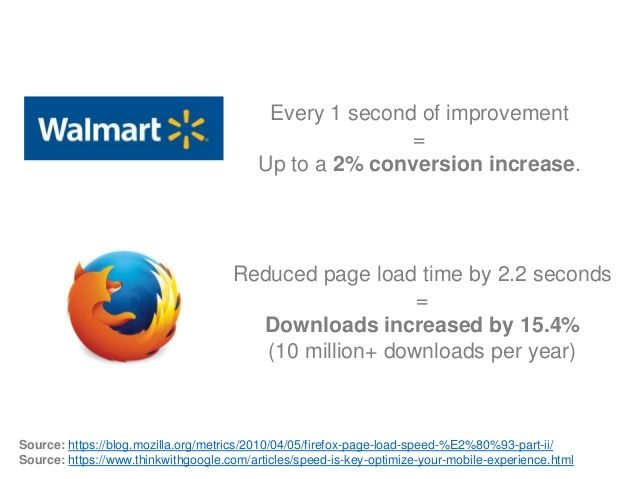
But that’s not the one necessary issue right here. Site velocity improves the general User Experience. As a working example, Tom talked about this extraordinary stat from Firefox:

When Firefox elevated common web page load time by P.P seconds, type downloads elevated by 15.A%. That equates to greater than 10 million downloads per yr.
Once you hear figures like that, the worth begins to turn out to be clear. Tom additionally took time to cite Steve Souder, a pioneer of a lot trendy net efficiency work:

So, we all know we will do one thing about it. But the place to pay attention our efforts?
What can we do about it?
To illustrate, Tom constructed a easy, pretty normal content material web page utilizing bootstrap and jQuery. The content material marketing business churns out hundreds of those day by day, so it ought to be pretty related:

Next, we hearth up the web page and measure it utilizing a mixture of Yahoo’s Yslow and Google PageSpeed rulesets. Here are the preliminary outcomes:

Taht P Grade goes to significantly harm our credibility in Google’s eyes, and A.N seconds goes to look like a grind for customers. If you don’t consider me, rely slowly to 4. Would you be prepared to attend that lengthy for each web page on a website to open?
But the place ought to entrepreneurs focus their efforts to have probably the most influence?
On a typical web page like this, photographs are by far the most important and commonest component, so that is the place we ought to be concentrating to start out with.

Now, this isn’t only a case of opening up your pictures in Photoshop and making them smaller. Resolution does matter (we nonetheless need our pages to look lovely), however solely as much as a sure level, so step one is to examine our picture sizes:

As you’ll be able to see from the web page component, this picture has been uploaded at 1024 x 683 pixels, however the consumer will solely ever see it at a most of 420 x 289, lower than half the add measurement.
As all the time, it’s necessary to think about the User Experience, so let’s ask ourselves a couple of questions:
- What codecs ought to we be utilizing for pictures? PNGs are nice for pictures with fewer colors or transparencies, whereas PEGS are good for pictures.
- Dimensions: what’s the most width and peak at which the picture might be displayed?
- Finally, do you actually need all of these pictures?
If you’ve textual content inside a picture, eliminate it and use an precise font as an alternative, and use vector graphics or CSS for issues like logos or shading on the web page. As Tom put it
“The quickest HTTP request is the one not made.”
Google has a variety of tips and recommendation on this obtainable which you must take a look at.
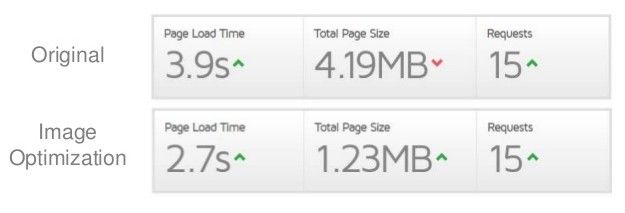
So, Tom resized, reformatted or changed his pictures. How did this have an effect on the general website velocity?

Being diligent with photographs was sufficient to shave a whopping M.P seconds – or 30% – off of the full web page load time.
It’s nonetheless not rocketspeed at this level, however it’s a lot, a lot better. Tom detailed a number of different helpful ideas throughout his presentation which I will attempt to cowl sooner or later as nicely, however for now – time to tighten up these photographs.



