Pricing shouldn’t be a thriller. Posting clear, comprehensible costs for the merchandise that your on-line retailer sells ought to be an necessary a part of the location’s consumer expertise design.
In truth, few, in any, buyers will truly make a web-based buy with out figuring out how a lot that buy will finally value. And virtually no ecommerce service provider forgets to incorporate a worth someplace in a product element web page format.
Whereas worth is straightforward and apparent, your on-line retailer shouldn’t overlook how a product’s worth is displayed in your website’s product element pages. One thing as crucial and essential as worth deserves consideration in an ecommerce design. This consists of following broadly accepted consumer expertise greatest practices as you construct worth into your product element design.
You’ll need to:
- Clearly show and replace worth to make it straightforward in your guests to buy.
- Place worth and its supporting parts in excessive visibility areas whether or not your shopper is utilizing a desktop pc or a cellular gadget.
- Make sure the textual content used for the worth is readable and accessible, that includes excessive-distinction colours.
What follows are 5 ideas in your product worth design. Particularly, these suggestions cope with the place to put product worth and the way product worth pertains to different parts.
Every of those suggestions comes from extensively held ecommerce worth-show conventions. However A/B check your layouts to find what converts greatest for your small business.
Clearly Show the Product Worth
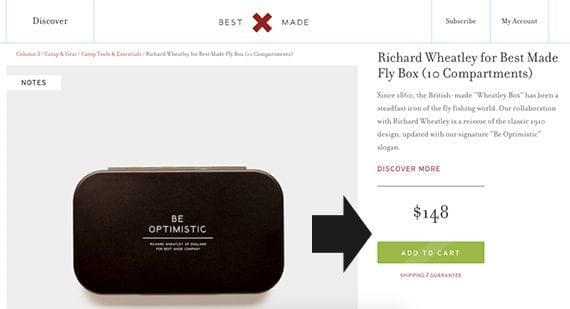
Many, if not most, on-line retail shops both show the product worth close to the product title or close to the add-to-cart button or comparable name to motion.

It’s a widespread conference to put a product’s worth instantly following the product’s title. This format prioritizes worth.
Designs that show the worth adjoining to the title might prioritize worth, displaying it to consumers at concerning the earliest attainable second within the format, in order that the consumer will see the first product picture, the product title, and the product worth.
Different ecommerce product web page designs place the worth comparatively close to the decision to motion, which is usually an add-to-cart button.

Putting the product’s worth close to the decision to motion creates a kind of name-to-motion part or element.
Right here the goal is to create a type of name-to-motion element that features all the info the consumer must take the subsequent step towards a purchase order.
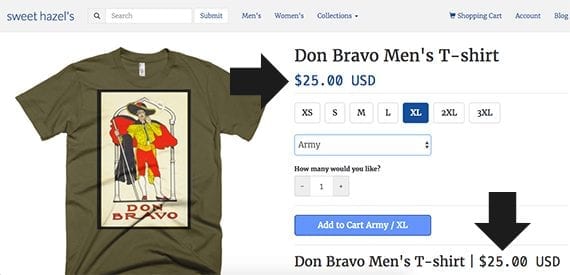
Some websites will even present the worth a number of occasions, putting it comparatively close to each of those necessary parts.

The product’s worth could be repeated a number of occasions on the product element web page, so it’s comparatively close to each the title and the decision to motion.
Spotlight Any Product Low cost
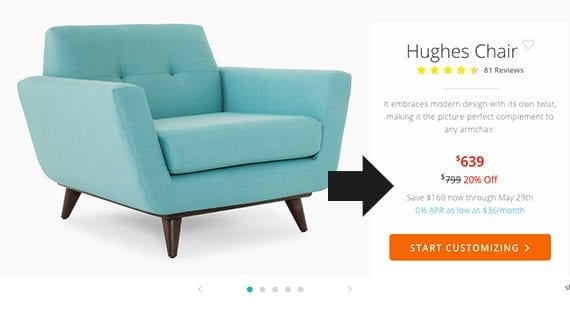
In case your retailer places gadgets on sale, be clear concerning the sale worth and the low cost. A superb instance of displaying product reductions could also be discovered on Joybird, an internet furnishings retailer. The decision to motion is for the consumer to start customizing the chair in view.

The consumer is given the discounted sale worth, the common worth for the merchandise, and the share of the low cost.
Discover that the client can see the worth she’ll pay, the common worth for the chair, and even the share of low cost she is being provided. Joybird additionally exhibits when the worth will expire and provides a financing choice.
Present Worth Ranges When It Make Sense
Typically you’ll not know a product’s worth till a client has made some decisions.
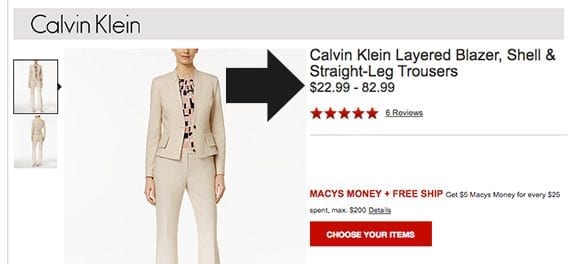
Maybe you’re promoting a blazer and trousers collectively. The worth of this mix may differ based mostly on measurement, materials, and even shade. The most typical design answer is to point out the vary of attainable costs from lowest to highest.

If you don’t but know what the worth for a product or group of merchandise can be, present the vary of prospects.
As soon as the consumer has made a variety, dynamically replace the worth to mirror what the consumer can pay. Present a visual cue that the worth has been up to date.
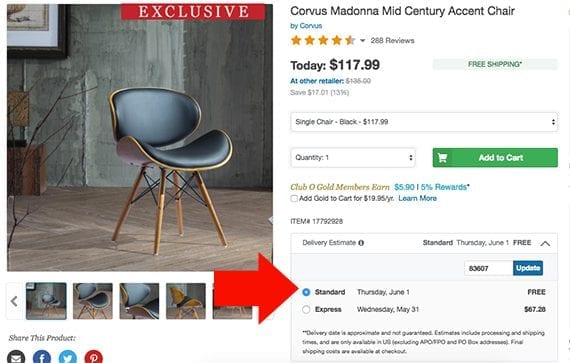
Supply Delivery Estimates On-web page
For a lot of clients, delivery is part and, properly, parcel of the product worth. In order you design or redesign your product element web page, think about providing an on-web page delivery estimate.
You’ll find an instance of simply this type of delivery value and velocity estimate on Overstock.com. The consumer enters his zip code and the location shows a few delivery choices together with the price and estimated supply date.

The price of delivery is a portion of the price of the product. It may be an excellent consumer-expertise design to incorporate a delivery estimate new the worth on a product element web page.
This consumer interface makes good sense even when the product is eligible without spending a dime delivery because it nonetheless supplies a chance to verify that the client is aware of his full, all-in worth.
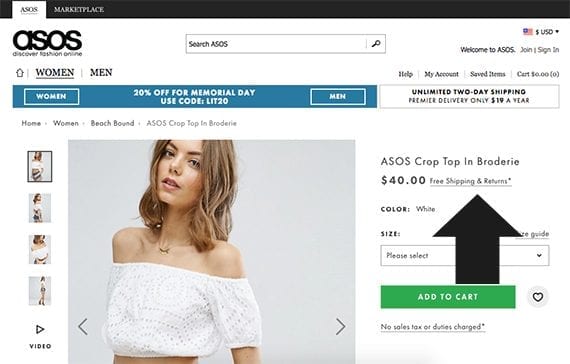
In truth, if a specific merchandise consists of free delivery or is at the least eligible at no cost delivery, think about together with a free delivery message proper subsequent to the product’s worth.

It may be a superb follow to place a free delivery message very close to to the product’s worth.
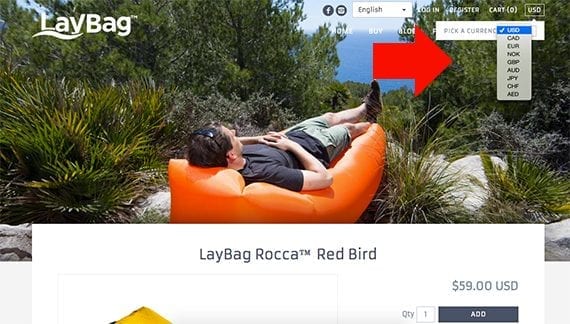
Permit for Foreign money Choice
In case your ecommerce website sells throughout borders or in any other case takes funds in a number of currencies, make a foreign money selector out there to consumers once they go to a product element web page and even on each web page of the website.

The power to pick a foreign money is essential for a very good consumer-expertise design — in case your retailer sells internationally.
In truth, it’s widespread to incorporate the foreign money selector within the website’s international navigation. When a client switches foreign money, the present product element web page ought to replace to mirror the change.
