Responsive net design ensures a website renders nicely on totally different units and screens. Use responsive design instruments to ensure your customers have an optimum viewing expertise.
Here’s a record of responsive design instruments. There are instruments to construct responsive net web page parts, and instruments to check your design on all kinds of precise units and display sizes. There are premium and free instruments.
Instruments for Responsive Design
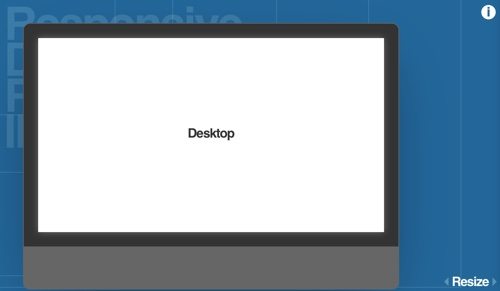
Responsive Design, Responsively Illustrated. Created by James Mellers of Adobe, this easy device permits customers to play with an illustrative instance of responsive design. Resize your browser window to see the varieties of measurement constraints you’ll be using. Worth: Free.

Responsive Design, Responsively Illustrated
Bootstrap. Construct responsive, cellular-first tasks on the internet with probably the most common entrance-finish element libraries. Bootstrap is an open supply framework for creating with HTML, CSS, and JS. Shortly prototype your concepts or construct your whole app with Bootstrap’s responsive grid system, prebuilt elements, and plugins constructed on jQuery. Worth: Free.
Google Cellular-Pleasant Check. Check how simply a customer can use your web page on a cellular gadget through the use of Google’s free Cellular-Pleasant Check. Designing your web sites to be cellular pleasant ensures that your pages carry out nicely on all units. Worth: Free.
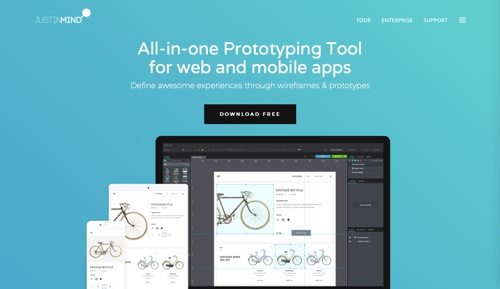
Justinmind. Justinmind is an all-in-one prototyping software for net and cellular apps. Outline web sites and apps for net, iOS, and Android with a drag-and-drop interface — no coding concerned. Customise and modify your wireframe with a dynamic format to suit all display sizes throughout all units with Justinmind’s versatile occasions and actions. Justinmind will allow you to view and check your net and cellular app prototypes immediately from any browser, with native net show and totally different gadget skins. Worth: Plans begin at $19 per thirty days.

Justinmind
Gridset. Gridset allows designers to arrange artistic format grids for the online with out having to fret concerning the calculations. Gridset allows you to tailor particular grids throughout breakpoints you outline for efficient responsive design, making certain your content material appears good on any display. Worth: Plans begin at $9 per thirty days.
Adaptive Photographs. Adaptive Photographs detects your customer’s display measurement and routinely creates, caches, and delivers system applicable re-scaled variations of your net web page’s embedded HTML pictures. It’s meant to be used with responsive designs, to be mixed with fluid picture methods. No markup modifications wanted. Worth: Free.
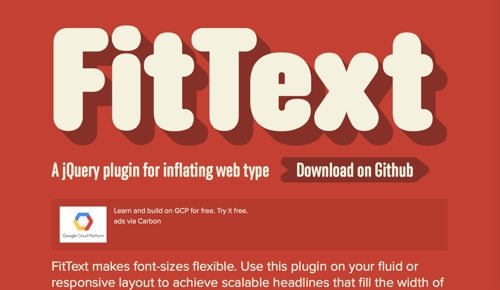
FitText. A jQuery plugin for inflating net sort, FitText makes font-sizes versatile. Use this plugin in your fluid or responsive format to realize scalable headlines that fill the width of a dad or mum aspect. FitText is for big show textual content solely. Worth: Free.

FitText
Ghostlab. With Ghostlab, you possibly can check any website on numerous browsers and cellular units concurrently. Simply drag the URL into Ghostlab and click on the “Play” button. Begin testing in one of many related browsers or units. All different browsers and units will mirror your actions — clicking buttons, following hyperlinks, scrolling the web page, filling out varieties, and hovering your mouse over particular parts. Take a screenshot instantly from inside Ghostlab, annotate it within the built-in picture editor, and drag it to no matter bug tracker you employ. Worth: $forty nine.
Am I Responsive? Am I Responsive is a software for fast screenshots on responsive design breakpoints. Merely enter your URL. Rearrange and reorder the units by clicking and dragging on the system. Use the Am I RWD bookmarklet to examine the responsiveness on any website with a single click on out of your very personal browser. Worth: Free.
Responsinator. Responsinator helps website makers shortly get a sign of how their responsive website will look on the preferred units. Nevertheless, it doesn’t exactly replicate the way it will look. For correct testing all the time check on the actual units. Worth: Free.

Responsinator
Google Chrome DevTools Gadget Mode. Google Chrome DevTools is a set of authoring, debugging, and profiling instruments constructed into Google Chrome. Use the Responsive Mode throughout lively improvement of your website and app and resize the viewport typically to create a freely responsive design that adapts to even unknown and future gadget varieties. Check your website’s responsiveness utilizing System Mode’s display emulator. Viewport controls can help you check your website towards quite a lot of units, as nicely responsively. Worth: Free.
Browser Stack. Browser Stack is a platform for stay, net-based mostly browser testing. Check on a variety of bodily Android and iOS cellular units and tablets for probably the most correct outcomes. Check with 1,one hundred desktop browsers on actual machines, with media streaming, developer instruments, keyboard shortcuts, and extra. Generate screenshots at precise system sizes on iOS, Android, OS X, and Home windows. Worth: $29 per 30 days.
CrossBrowserTesting. CrossBrowserTesting provides you entry to the browsers and units your guests are utilizing. Carry out interactive guide and exploratory testing on 1,500 desktop and cellular browsers. Take screenshots mechanically throughout a number of browsers directly, evaluating full-web page responsive layouts. Take visible checks with each new change, and examine them to historic variations for simpler regression testing. Worth: $29 per thirty days.

CrossBrowserTesting
