How to implement Google AMP on your WordPress site as easily as possible
With the information that Google can be rolling out its accelerated cellular pages (AMP) to all natural listings past the ‘Top Stories’ you’ll be forgiven for getting a bit bit anxious.
Don’t fear. There are 5 strong explanation why you don’t have to panic…
- You’ve received until the top of the yr
- Google AMP isn’t technically a rating sign
- It’s *pretty* straightforward to implement
- The cynical amongst you’ll in all probability be proved right that Google will simply jettison the entire thing after a yr anyway (see: authorship)
- There are in all probability extra necessary issues to fret about
Right now although we’re going to focus on these prime three factors, as a result of finally enabling AMP means offering a quicker, extra consumer pleasant expertise for cellular search guests and it’s, as I stated, *pretty* straightforward to implement. So you might as nicely give it a go.
Yes you need to be offering the quickest, most consumer pleasant cellular expertise inside your non-AMPed net pages anyway. And sure certainly it will be higher for Google to advertise schooling on find out how to present higher, quicker cellular pages, quite than insisting that site owners implement what is actually a fast repair.
But proper now, Google is pushing AMP, and that is how (after a lot frustration and banging my head towards a laptop computer) I efficiently carried out AMP for my very own website.
M) First you’ll want…
This could be very particular to my very own expertise, and you’ll have a a lot simpler, or rather more troublesome, route.
However when you’ve got a WordPress website, all you’ll want is to obtain a few plug-ins and have entry to Search Console. You may want entry to your net improvement internet hosting platform if issues don’t run easily.
P) Download the Automattic AMP plug-in…
At first we used a plug-in from PageFrog that promised to ship AMP content material and Facebook Instant Articles in a single useful software. However this proved to be unworkable and glitchy.
Instead we downloaded the Automattic AMP plug-in as beneficial by Yoast

Once you’ve enabled the plugin, it provides a regular meta tag within the head of your webpages to assist Google recognise that AMP enabled variations of them exist.
You can examine for your self, by including the /amp/ suffix to the top of any URL in your website.
Here’s one among our regular webpages in your desktop:

Here’s the identical webpage in your desktop with the AMP suffix:

As you possibly can see it’s very primary stuff. But haven’t any worry, we will type it out!
O) Download the Yoast Glue plug-in
Yoast has developed its personal easy to make use of plug-in referred to as Glue that provides styling choices for the Automattic plug-in.
Once you’ve enabled Glue, you possibly can see the settings beneath search engine optimisation>AMP>Design. Here you’ll be able to set the colors and fonts to be nearer to your unique desktop web page, in addition to importing your personal emblem and including you personal customized CSS.
Here’s a fast instance of our AMP web page after a few minutes spent within the settings…

It’s not good but, nevertheless it’s getting there.
Next you’ll have to examine that Google is indexing your AMP pages correctly…
A) Visit Search Console
If you don’t have Search Console, then signal-up proper now, or ask the webmaster for permission.
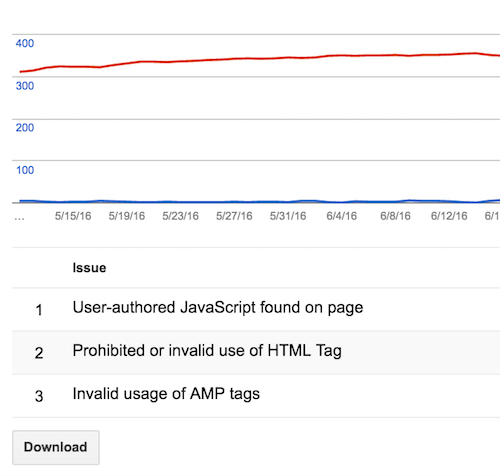
Once you’re inside, choose your website from the dashboard, then click on on Search Appearance>Accelerated Mobile Pages.
Upsettingly for us, and proper up till just some days in the past, Google was reporting us having 258 AMP pages with errors, and this determine solely elevated the extra we revealed.

Luckily Google supplies a useful software to examine precisely what will be the trigger.
H) Run the AMP validator device
As you’ll be able to see, we’ve an issue with ‘consumer authored Java script’ which may block Google indexing the AMP content material.
Click on the precise challenge it’s essential handle…

This will take you to an inventory of error-crammed webpages. Click on the primary web page…

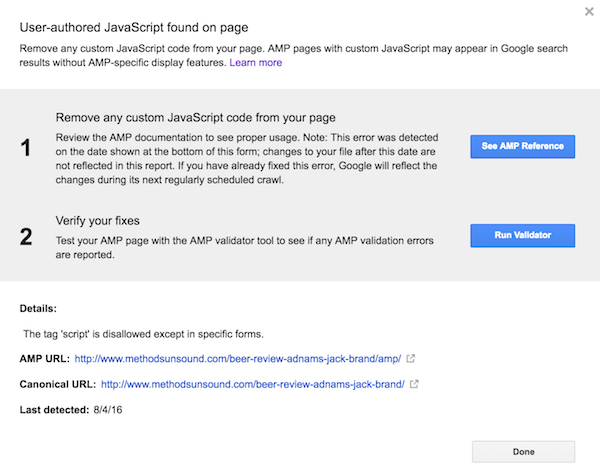
You’ll now see a two-step device for locating your errors.

M) Will take you to a assist web page that includes the HTML reference for AMP.
P) Will run the validation software to check for errors.
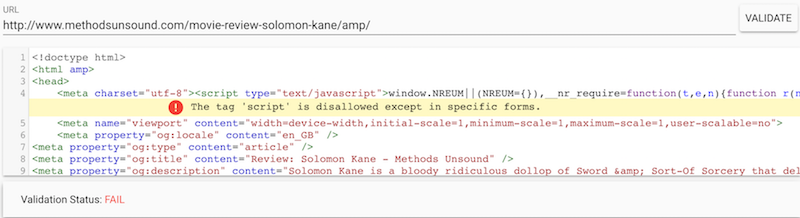
Click on quantity P. This will deliver up the HTML for the webpage and pinpoint precisely the place it’s failing.

For us, it’s that tricksy little bit of Javascript flagged above.
Reading alongside the code revealed its origin. A reporting device referred to as New Relic, that we had enabled by way of our net improvement host Pantheon.
It was solely our fault. We enabled it and we didn’t realise the Javascript it positioned inside our HTML would block AMP.
All it took to repair the issue was logging into Pantheon and deactivating New Relic.
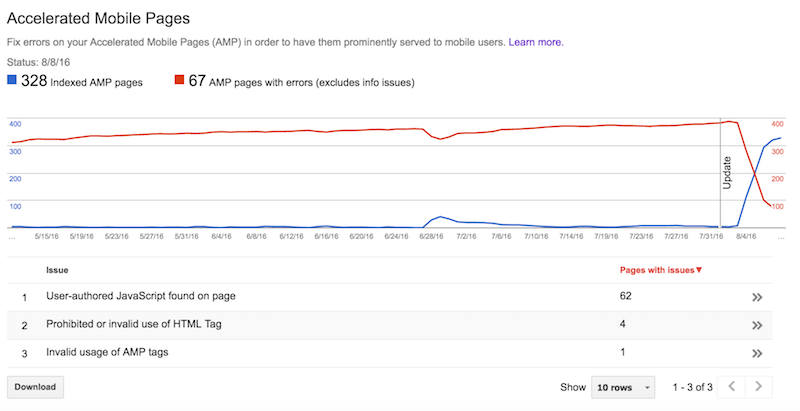
Within days we noticed an enchancment. And after round six days, we now have 328 efficiently listed AMP pages! Just take a look at the best way these streams cross…

Also the sixty seven pages displaying errors haven’t been listed but. When I run the validation software, they arrive up as clear.
So now all that’s left to do is sit and anticipate AMP pages to seem in natural outcomes, and for our new cellular-first viewers to return trickling in.
*sits twiddling thumbs, stares out of window, sighs*
